您是否在寻找雇用WordPress开发人员的最佳场所?Wor…
您是否要创建一个下拉菜单并将其添加到您的WordPress网站?
当您将鼠标悬停在菜单上的项目上时,下拉菜单会显示链接列表。
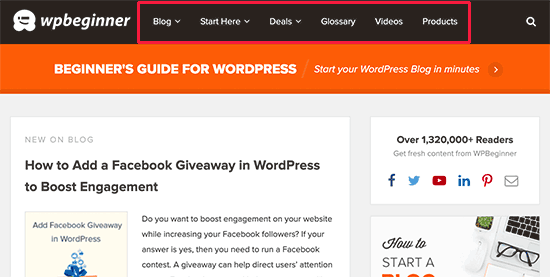
我们使用WPBeginner上的下拉菜单,继续并将鼠标移到顶部的导航菜单上。
在本初学者指南中,我们将向您展示如何通过分步说明轻松地在WordPress中创建下拉菜单。
为什么要在WordPress中使用下拉菜单?
WordPress带有内置的菜单管理系统,可让您轻松地将导航菜单添加到WordPress网站。
导航菜单是指向您网站主页的链接,这些链接通常在网站徽标旁边紧靠顶部显示为水平行。
如果您要开始写博客或创建只有几个页面的网站,则可以将它们添加到单行中。
但是,如果您经营在线商店或大型网站,则可能需要向导航菜单添加更多链接。
下拉菜单仅在用户将鼠标移至父项时才显示菜单链接,从而帮助您解决空间有限的问题。它们还允许您按主题或层次结构组织菜单结构。
最后,它们看起来也不错。
话虽如此,现在让我们来看看如何轻松创建WordPress下拉菜单将其添加到您的网站。

步骤1.选择具有下拉菜单支持的主题
WordPress带有内置的菜单管理系统,但是显示这些菜单完全取决于您的WordPress主题。
默认情况下,几乎所有WordPress主题都支持下拉菜单。但是,某些主题可能没有适当的菜单支持。
您需要确保使用支持下拉菜单的WordPress主题。
您如何知道您使用的主题是否支持下拉菜单?
您只需访问主题的网站,即可在该网站上找到主题演示的链接。从那里可以看到演示是否在导航菜单中显示了下拉菜单。
如果不是,那么您将需要找到一个WordPress主题。
请参阅我们的指南,了解如何为您的网站选择完美的WordPress主题。
以下是一些出色的主题,它们支持开箱即用的下拉菜单。
- Astra –这是一个多功能的WordPress主题,带有多个入门站点和大量功能。
- StudioPress主题 –基于创世纪主题框架,这些专业主题针对性能进行了高度优化。
- OceanWP –一种流行的WordPress主题,适用于所有类型的网站。
- Ultra –由Themify构建器提供支持,此拖放式WordPress主题附带漂亮的模板和灵活的主题选项。
- Divi – 优雅主题的流行主题,使用Divi页面构建器,并具有大量的拖放功能,包括下拉菜单。
话虽如此,现在让我们看一下如何创建一个下拉WordPress菜单。
步骤1.在WordPress中创建导航菜单
如果您已经在网站上设置了导航菜单,则可以跳到下一步。
首先创建一个简单的菜单。
转到外观»菜单页面,然后单击顶部的“创建新菜单”链接。
接下来,您需要为导航菜单提供一个名称。此名称不会在您的网站上公开显示。菜单名称的目的是帮助您识别WordPress管理区域内的菜单。
输入菜单名称,然后单击“创建菜单”按钮。
WordPress现在将为您创建一个新的空白菜单。
让我们将顶部链接添加到导航菜单。这些项目将显示在菜单的第一行。
只需从左栏中选择要添加的页面,然后单击“添加到菜单”按钮。您还可以选择博客文章,类别或添加自定义链接。
现在,您将看到这些页面显示在新菜单的右列中。
步骤2.将子项目添加到菜单
子项目是将显示在下拉菜单中的项目。根据您想要组织菜单的方式,可以将它们添加到任何现有项目下。
为了本教程的缘故,我们将在博客链接下添加类别。
只需从左栏中选择要添加的项目,然后单击“添加到菜单”按钮。您的项目现在将出现在右列中。
但是,这些链接将显示为常规项目。我们需要使它们成为父菜单的子项。
您可以简单地将菜单项拖放到父项下。稍微向右移动它,它将成为一个子项目。
对您要在下拉菜单下显示的所有链接重复此过程。
完成后,请不要忘记单击“保存菜单”按钮来存储您的更改。
步骤3.发布您的下拉菜单
如果您正在编辑网站上已经存在的菜单,则该菜单将立即开始出现在您的网站上。
但是,如果它是一个新菜单项,那么您现在需要选择一个主题位置来显示此菜单。
WordPress主题可以在不同位置显示菜单。每个主题定义了自己的菜单位置,您可以选择要在此处显示的菜单。
您可以在“菜单设置”下的右列中找到此选项。选择“显示位置”设置旁边的选项,然后单击“保存菜单”按钮。
现在,您可以访问您的网站以查看下拉菜单的运行情况。
创建交互式下拉菜单的提示
导航菜单很重要,因为这是用户想要查看特定信息时会首先看到的菜单。
正确使用它们可以帮助您的用户在您的网站上找到自己的方式。它还将帮助您在网站上获得更多的浏览量,转化次数和销售量。
以下是有关使导航菜单与下拉菜单更具交互性的一些技巧。
1.您可以创建多级下拉菜单
将链接设为另一个链接的子项目会使它显示在下拉菜单中。您还可以在另一个子项目下面添加一个子项目,以创建多级下拉菜单。
您的主题会自动将其显示为下拉菜单中的子菜单。
2.您也可以创建多个下拉菜单
您可以在菜单中的任何顶部链接下创建一个下拉菜单。您甚至可以在主导航菜单中添加多个下拉菜单。
3.创建带有实时预览的菜单
如果菜单过于复杂,则可以切换到视觉预览。转到外观»定制以启动实时主题定制器。
从那里,单击“菜单”选项卡,然后选择导航菜单。现在,您将在左列中看到一个拖放菜单编辑器,并在右面板中实时预览您的站点。
4.在WordPress中创建一个大型大型菜单作为下拉菜单
下拉菜单一次仅显示一个下拉菜单。如果您想将网站的完整结构显示为仅在用户将鼠标悬停在主菜单上时才显示的大型菜单,该怎么办?
超级菜单确实显示为下拉菜单,但它们可以显示更多链接,子菜单等等。有关详细说明,请参阅有关如何在WordPress中创建大型菜单的分步教程。
我们希望本文能帮助您学习如何轻松地在WordPress外贸网站建设中创建下拉菜单。您可能还想看看我们的指南,该指南如何在WordPress中创建粘性浮动导航菜单,以及如何在WordPress中向导航菜单添加图像图标。