您是否要在WordPress中创建自定义分类法? 默认情况下…
您是否要在WordPress中添加自定义仪表板徽标?通常,人们出于商标目的将WordPress徽标替换为自定义的仪表板徽标。在本文中,我们将向您展示如何在WordPress中添加自定义信息中心徽标以进行品牌推广。

方法1:使用插件在WordPress中添加自定义仪表板徽标
此方法更简单,建议大多数初学者使用。
您需要做的第一件事是安装并激活White Label CMS插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
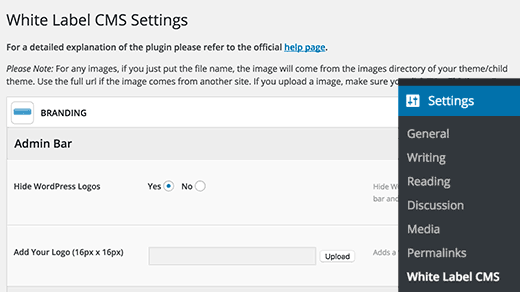
激活后,您需要访问“设置”»“白标CMS”页面,然后单击“品牌”选项卡将其展开。

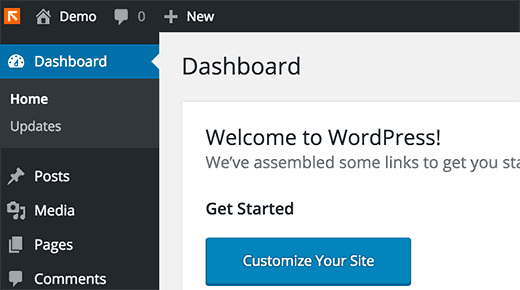
接下来,您需要单击“是”以隐藏WordPress徽标,然后上传您自己的自定义徽标。自定义徽标的尺寸应恰好为16 x 16像素。
不要忘记单击“保存更改”按钮来存储您的设置。

除了自定义仪表板徽标外,White Label CMS还提供其他功能来重塑WordPress安装的品牌。有关详细说明,请参阅我们的有关如何为WordPress管理仪表板加上白标签的指南。
方法2:在WordPress中手动添加自定义仪表板徽标
该方法适用于愿意在WordPress中粘贴代码段的用户。
首先,您需要在计算机上将自定义徽标另存为custom-logo.png文件。尺寸必须恰好为16 x 16px。
准备好自定义徽标后,您需要使用FTP将其上传到/wp-content/themes/your-theme/images文件夹。如果您的主题没有图像文件夹,则需要创建它。
上传自定义徽标图像后,只需将此代码添加到主题的functions.php文件或特定于站点的插件中。
functionwpb_custom_logo() {echo'<style type="text/css">#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;background-position: 0 0;color:rgba(0, 0, 0, 0);}#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {background-position: 0 0;}</style>';}
//hook into the administrative header outputadd_action('wp_before_admin_bar_render', 'wpb_custom_logo');
此代码仅添加了在WordPress管理栏中显示自定义徽标所需的CSS。






