最近,我们的一位用户询问是否有一种方法可以限制其WordPr…
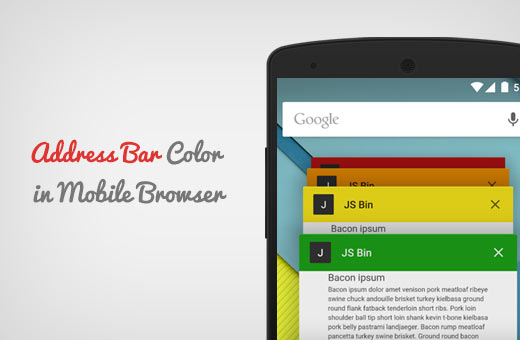
您是否注意到许多流行的网站(例如BBC和Facebook)在移动浏览器的地址栏中使用了自己的品牌颜色。最近,我们的一位用户问我们是否可以撰写有关如何在移动浏览器中更改地址栏颜色以匹配其WordPress主题的信息?在本文中,我们将向您展示如何在移动浏览器中更改地址栏的颜色以匹配您的WordPress网站。

为什么要在移动浏览器中匹配地址栏颜色?
最受欢迎的WordPress主题是移动响应的。这使您的网站在移动设备上看起来很棒。但是,它仍然看起来和感觉像一个网站。
将地址栏的颜色与您的WordPress网站相匹配,使其具有本机应用程序的感觉。这改善了用户体验,最终促进了销售和转化。
但是,请注意,当前它仅适用于使用Lollipop或更高版本的Android设备上的Google Chrome浏览器。
将移动浏览器上的地址栏颜色匹配到您的WordPress主题
只需在结束标记之前,将此代码添加到您的主题或子主题的header.php文件中即可</head>。
<meta name="theme-color" content="#ff6600" />
这行是HTML标记,由Android上的Google Chrome浏览器用来更改移动浏览器中地址栏的颜色。内容字段具有您要用作主题颜色的颜色的十六进制代码。
不确定如何获取十六进制颜色代码?
您可以使用任何图像编辑软件(例如Adobe Photoshop,Gimp,Paint等)获取颜色的十六进制值。
您也可以使用在线HTML颜色选择器工具选择颜色。
如果要从网页中选择颜色,则可以使用诸如ColorZilla的浏览器扩展。
就这样,我们希望本文能帮助您学习如何在移动浏览器中更改地址栏的颜色以匹配您的WordPress网站。您可能还希望查看我们的CSS Hero评论,这是自定义WordPress主题的最简单方法。