当您的WordPress主题处理导航菜单的外观时,您可以轻松…
每个网站都需要一个联系表,以便访问者可以轻松地就您的产品和服务与您联系。默认情况下,WordPress不附带内置的联系表单,但是有一种简单的方法可以将联系表单添加到您的站点。
在此WordPress教程中,我们将向您展示如何轻松地在WordPress中(一步一步)创建联系表单,而无需触及任何一行代码。

为什么需要联系表?
您可能想知道为什么我需要联系表格?我不能只在网站上添加电子邮件地址,以便其他人可以给我发送电子邮件吗?
对于初学者来说,这是一个非常常见的问题,因为他们担心添加联系人表单需要代码知识。
事实是您不需要知道任何代码。本入门指南是为绝对初学者编写的。
以下是联系表格比将您的电子邮件地址粘贴到页面上更好的3个主要原因。
- 垃圾邮件防护 –垃圾邮件机器人会定期抓取网站以获取mailto:电子邮件地址标签。当您在网站上发布电子邮件地址时,您将开始收到大量垃圾邮件。另一方面,当您使用联系表格时,您几乎可以清除所有垃圾邮件。
- 一致的信息 –在发送电子邮件时,人们并不总是将您需要的所有信息发送给您。使用联系表,您可以准确地告诉用户您正在寻找的信息(例如他们的电话号码,预算等)。
- 节省时间 –联系人表单可以帮助您以比您想像的更多方式节省时间。除了上面提到的一致信息之外,您还可以使用表单确认来告诉用户下一步是什么。例如观看视频或等待长达24小时以获得答复,因此他们不会向您发送多次询问。
以下是我们将在本教程中创建的WordPress联系人表单的示例。

在创建完上述表单后,我们还将向您展示如何使用WordPress联系人表单小部件轻松地将其添加到您的联系页面或网站的侧边栏中。
听起来不错?好的,让我们开始吧。
步骤1.选择最佳联系表插件
您需要做的第一件事是选择一个WordPress联系人表单插件。
虽然有几个免费的和付费的WordPress联系人表单插件可以选择,但我们在我们的网站上使用WPForms,并且相信它是市场上最好的选择。
以下是我们认为WPForms最佳的三个原因:
- 它是可用的最适合初学者的联系表单插件。只需单击几下,您就可以使用拖放生成器轻松创建联系表单。
- WPForms Lite是100%免费的,您可以使用它来创建简单的联系表单(超过300万个站点使用它)。
- 当您准备好使用更强大的功能时,可以升级到WPForms Pro。
现在我们已经决定了联系表单插件,让我们继续将其安装在您的站点上。
第2步。在WordPress中安装联系表格插件
对于此联系表单教程,我们将使用WPForms Lite,因为它是免费的且易于使用。
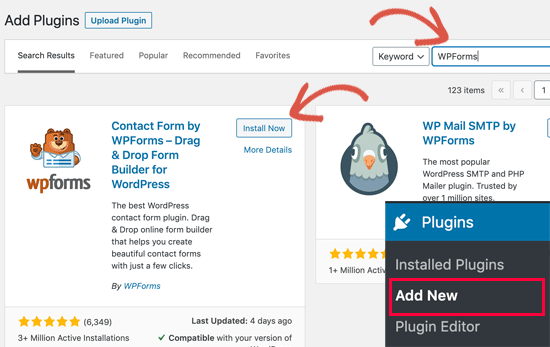
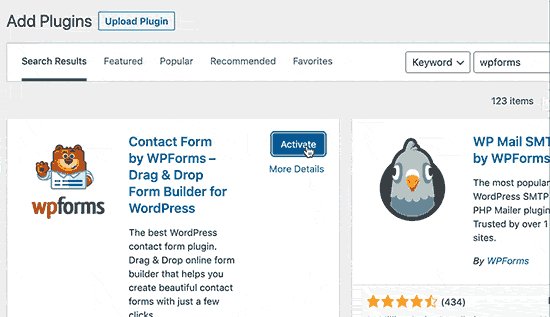
您可以通过登录WordPress仪表板并转到插件»添加新功能,在网站上安装此插件。
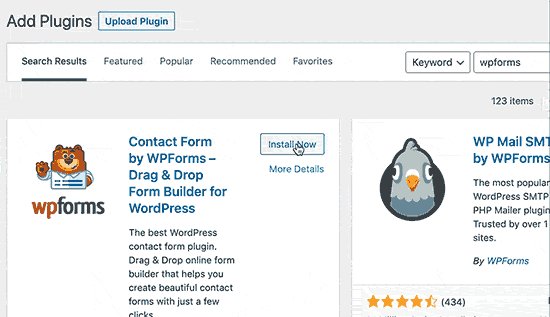
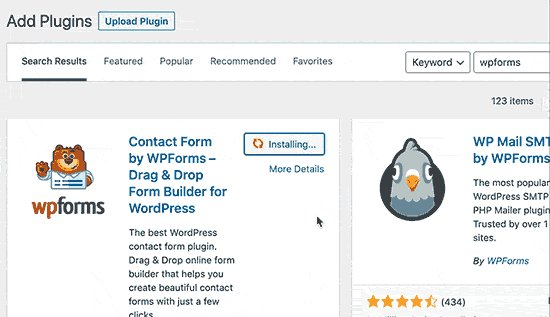
在搜索字段中,键入WPForms,然后单击“ 立即安装”按钮。

安装插件后,请确保您激活了插件。

如果您没有看到插件菜单或需要更详细的说明,请参考我们的逐步指南,了解如何安装WordPress插件。
步骤3.在WordPress中创建联系表单
现在您已经激活了WPForms,就可以在WordPress中创建联系表单了。
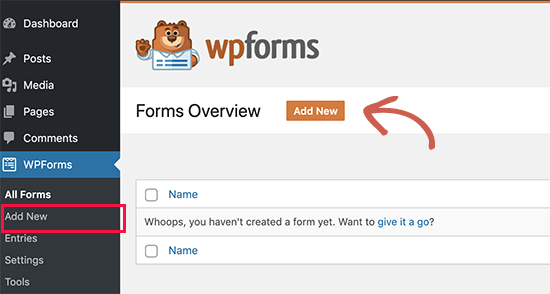
在您的WordPress仪表板中,单击WPForms菜单,然后转到Add New。

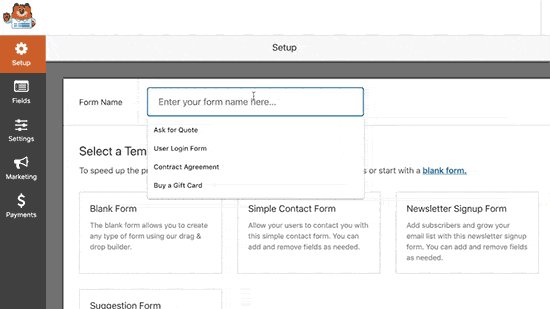
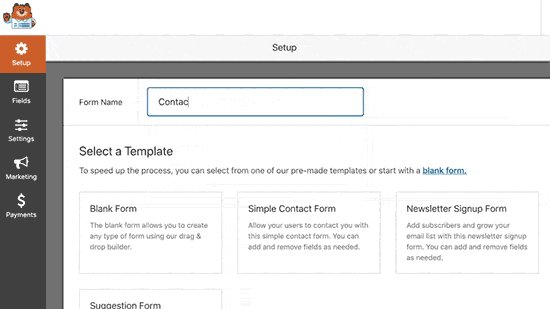
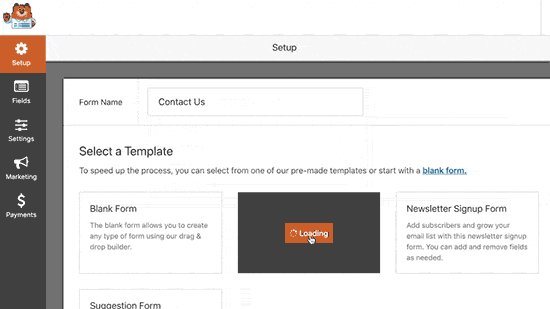
这将打开WPForms拖放表单构建器。首先给您的联系表命名,然后选择您的联系表模板。
WPForms Lite仅带有预先构建的表单模板,例如Blank,Simple Contact Form等。您可以使用它们来创建几乎任何您喜欢的联系表单。
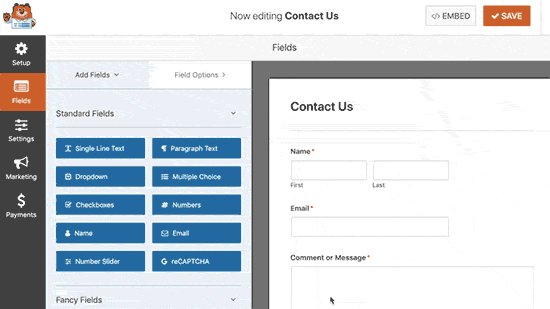
为了这个示例,我们将继续并选择Simple Contact Form。它将添加“名称”,“电子邮件”和“消息”字段。

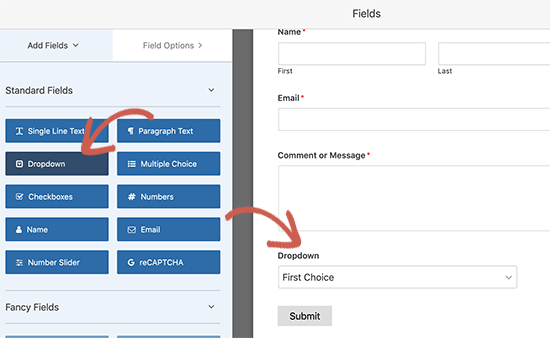
您可以单击字段进行编辑。您也可以使用鼠标拖放字段顺序。
如果要添加新字段,只需从左侧边栏的可用字段中进行选择。

完成后,单击“ 保存”按钮。
步骤4.配置表单通知和确认
现在,您已经创建了WordPress表单,正确配置表单通知和表单确认非常重要。
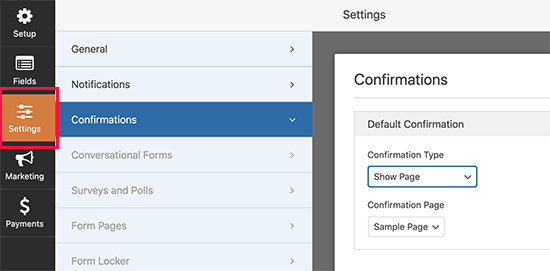
表单确认是网站访问者提交表单后看到的内容。这可能是一个谢谢消息,也可以将它们重定向到特殊页面。
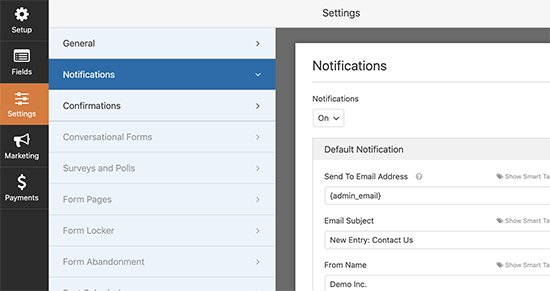
表单通知是在有人在您的WordPress网站上提交联系表单后收到的电子邮件。
您可以通过转到WPForms表单构建器中的“设置”选项卡来自定义这两项。
我们通常将表单确认保留为默认的“谢谢”消息。但是,您可以根据需要将其更改为重定向到特定页面。

关于WPForms最好的部分是默认设置非常适合初学者。当您转到通知设置时,所有字段将被动态预填充。

默认情况下,通知会发送到您在站点上设置的管理员电子邮件。
如果要将其发送到自定义电子邮件地址,则可以更改它。如果要将通知发送到多封电子邮件,则只需用逗号分隔每个电子邮件地址。
电子邮件主题已预先填写您的表单名称。“源名称”字段将自动填充您的用户名。当您答复查询时,它将转到您的用户在联系表中填写的电子邮件。
我们提供了有关如何设置自定义表单通知的详细指南,因此您可以将表单发送给多个收件人或不同部门。
步骤5.在页面中添加WordPress联系人表单
现在,您已经完成了WordPress联系人表单的配置,现在可以将其添加到页面了。
您需要做的第一件事是在WordPress中创建新页面或编辑要在其中添加联系表单的现有页面。
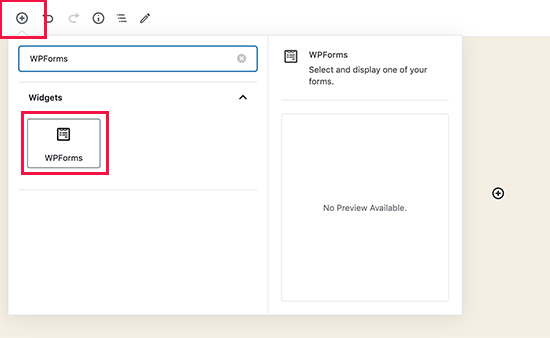
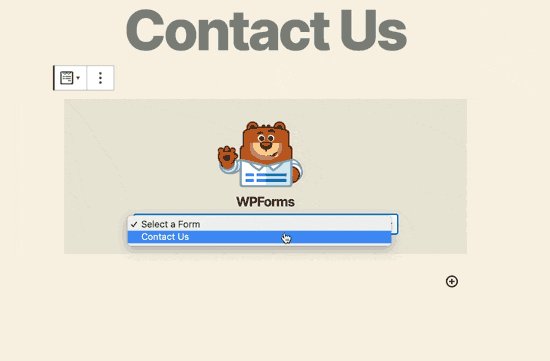
我们将使用WPForms块将表单添加到页面中。只需单击添加新块按钮以查找WPForm,然后单击以将其添加到您的页面。

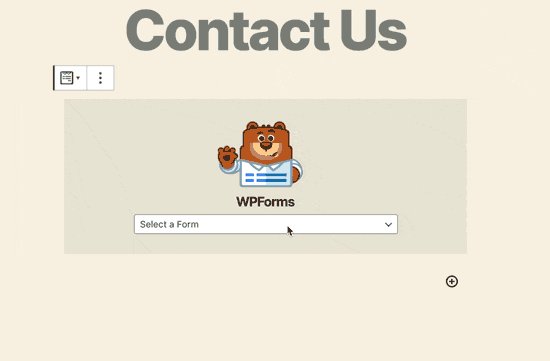
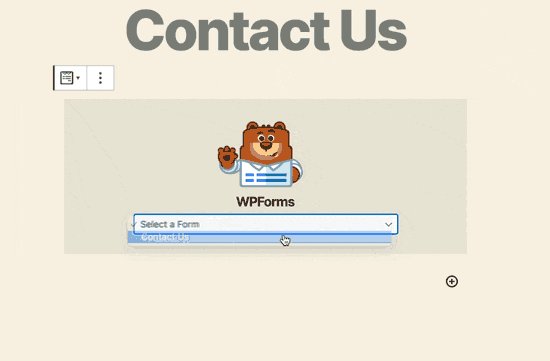
WPForm块现在将出现在页面的内容区域中。您需要单击下拉菜单以选择您之前创建的表单。

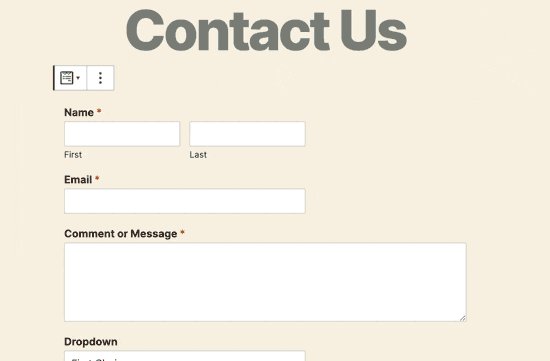
WPForms将在编辑器中加载您的联系表单预览。现在,您可以保存或发布您的页面,并访问您的网站以查看其运行情况。
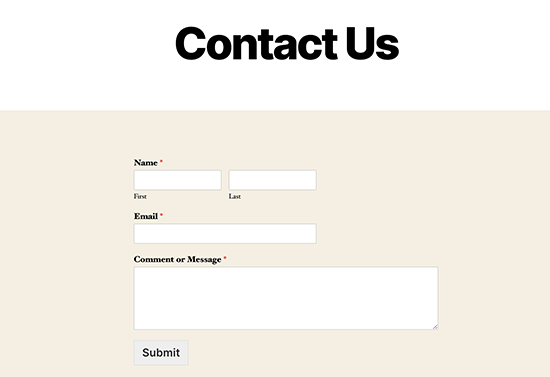
这是一个示例WordPress页面上的表单外观:

如果您只想在页面上添加联系表,那么到此完成。恭喜你
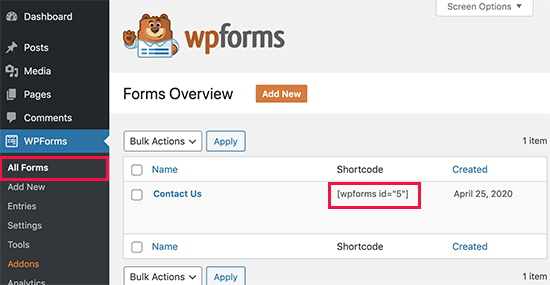
WPForms还带有WordPress联系人表单简码。您可以通过访问WPForms»所有表单页面来复制联系人表单简码,然后将其粘贴到任何WordPress帖子或页面中。

如果要在边栏或其他窗口小部件准备就绪的区域上添加联系人表单,请转到步骤6。
第6步。在边栏中添加WordPress联系人表单
WPForms带有一个WordPress联系人表单小部件,您可以使用它在侧边栏或主题中基本上所有其他可用于小部件的区域中添加联系人表单。
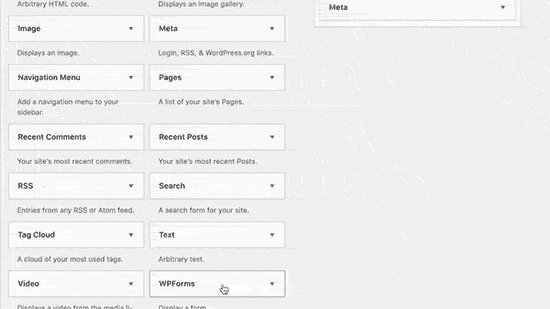
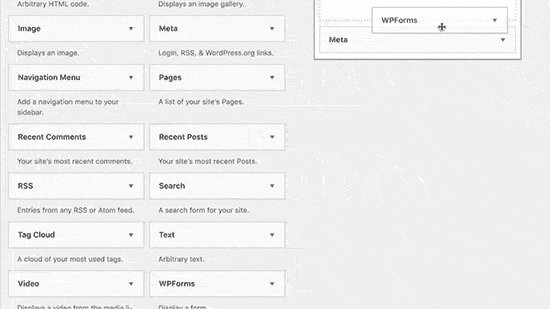
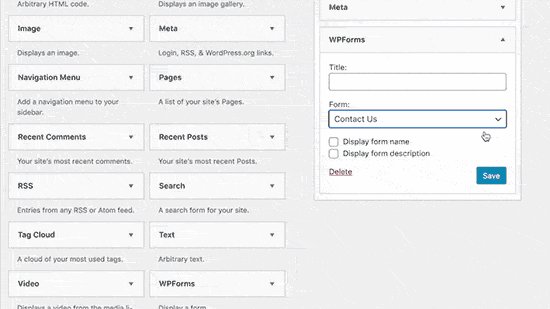
在您的WordPress管理区域中,转到外观»小部件。您将看到一个WPForms小部件,您可以轻松地将其拖动到主题的任何小部件就绪区域。

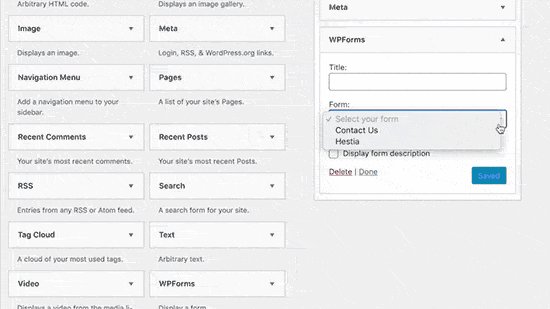
接下来,为窗口小部件添加标题,然后选择要显示的表单。保存设置,然后访问您的网站进行预览。






