“我如何登录WordPress?” 是我们被问到的最常见的W…
您是否要在WordPress帖子或页面中添加号召性用语按钮?
按钮是提高转化率的好方法。它们非常引人注目,这使其在将用户的注意力重定向到所需的交互方面非常出色。
例如,您可以使用号召性用语按钮将用户导航到交易页面,例如定价页面,产品页面,服务页面以及您网站上的其他页面。
您还可以使用号召性用语按钮来宣传特价商品,新产品或指向合作伙伴网站的会员链接。
在本文中,我们将向您展示如何轻松地在WordPress中添加漂亮的号召性用语按钮,而无需编写任何代码。

注意:本文用于在WordPress中添加自定义调用按钮。如果要添加社交共享按钮,请参阅有关如何在WordPress中添加社交共享按钮的指南。
在WordPress帖子和页面中添加按钮(逐步操作)
WordPress使添加带有内置“按钮”块的按钮变得非常容易。
它是WordPress 5.0中引入的一项新功能,以及新的Gutenberg WordPress块编辑器。
在本文中,我们将向您展示三种不同的方法来在WordPress博客文章和页面中添加号召性用语按钮。您可以选择最适合您的解决方案。
请随意使用下面的目录轻松浏览本文。
目录:
- 使用默认编辑器在WordPress帖子/页面中添加按钮
- 在经典编辑器中创建WordPress按钮
- 在WordPress中添加点击通话按钮
使用默认编辑器在WordPress帖子/页面中添加按钮
此方法更简单,建议大多数用户使用。它使用新的WordPress编辑器中的内置Button块。如果您仍在使用旧的经典编辑器,则可以跳到下一部分。
首先,您需要创建一个新帖子或编辑要在其中添加按钮的现有帖子。
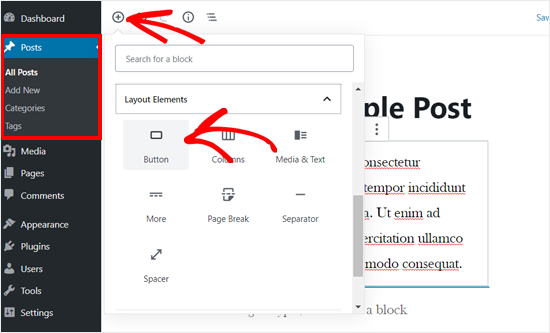
在您的帖子编辑屏幕上,单击“ +”图标以添加新块,然后在“布局元素”部分下选择“按钮”块。

接下来,您应该能够看到添加到内容编辑器中的按钮块
只需单击“添加文本…”区域,然后输入按钮文本。
之后,您需要在按钮下方的“粘贴URL或键入要搜索”字段中粘贴要链接的页面的URL。
完成后,单击“应用”图标。
如果要在中心显示按钮,则可以单击上方块工具栏中的“对齐中心”图标。
接下来,您可以在右侧的块设置面板中自定义按钮样式,更改背景颜色和更改文本颜色。
您可以选择三种按钮样式:默认,轮廓和正方形。您可以通过单击它们来尝试每个,然后选择看起来最合适的一个。
颜色设置部分包括按钮背景和按钮文本的五种颜色变化。不仅如此,还可以通过单击“自定义颜色”选项使用您选择的自定义颜色。
对按钮设计满意后,您可以保存您的帖子或发布以查看实时预览。
这是在我们的演示网站上的外观。
奖励:如果您想查看按钮的效果如何,则应该使用MonsterInsights。它具有针对会员链接,出站链接和自定义事件的内置事件跟踪,因此您可以查看按钮的效果如何。有关更多详细信息,请参阅您必须在WordPress中跟踪的重要营销指标。
在经典编辑器中创建WordPress按钮
尽管Gutenberg块编辑器更快,更轻松,但是许多用户仍然喜欢旧的Classic WordPress编辑器。如果您是其中之一,则需要找到替代解决方案以在WordPress网站上添加按钮。
在WordPress经典编辑器中,主要有三个选项可用于添加按钮。
- 使用HTML / CSS代码在WordPress中添加按钮。
- 使用WordPress按钮简码插件在WordPress中添加按钮。
- 无需使用简码即可在WordPress中添加按钮。
在这三个选项中,第一个是编码方法。您将需要编写HTML / CSS代码并将其添加到您需要按钮的地方。它不是初学者友好的。
第二种选择是最常用的方法。这是因为大多数WordPress按钮插件提供了添加按钮的短代码。
第三个选项是最好的,因为它使您可以轻松地在帖子和页面中添加按钮,而不必记住简码。
让我们看一下如何在WordPress中添加按钮而不使用短代码。
您需要做的第一件事是安装并激活“ 忘记简码按钮”插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
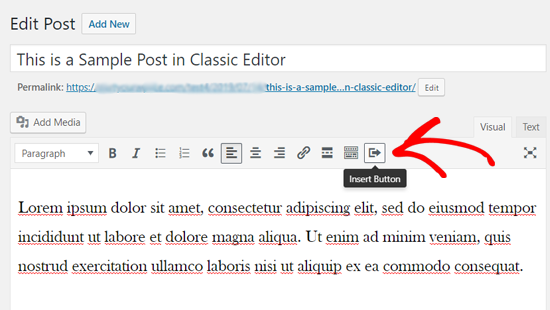
激活插件后,创建新帖子或编辑现有帖子。在编辑器中,您将在可视编辑器中看到一个名为“插入按钮”的新按钮。

要在帖子中插入新按钮,您需要单击“插入按钮”。这将弹出一个弹出窗口,您可以在其中设计新按钮。
首先,您需要添加按钮文本和URL。添加按钮文字时,您可以在下面的框中看到实时预览。
接下来,您可以将nofollow标记添加到链接中,并通过单击下面的复选框选项在新标签中打开链接。
之后,您可以为按钮选择一个图标。如果单击“图标”选项卡,则可以看到可以在按钮中的文本之前或之后添加的图标。
这些图标实际上是图标字体(了解如何在WordPress帖子编辑器中使用图标字体)。
接下来,您可以通过单击颜色框图标为按钮选择文本颜色和背景颜色。
之后,单击下拉菜单以选择按钮样式。准备使用八种不同的按钮样式。
同样,您也可以从小到大选择按钮大小。
对外观满意后,只需单击“更新”按钮。
您将可以在帖子编辑器内部看到与您的帖子中显示的按钮相同的按钮。
您还可以通过简单地选择按钮文本并使用经典编辑器中的工具栏按钮来设置按钮对齐方式。
双击按钮将弹出“插入按钮”弹出窗口,您可以根据需要重新编辑按钮。
对它的设计满意后,您就可以发布或更新您的帖子,并在实际中进行查看。这就是花哨的按钮出现在我们的演示WordPress网站上的方式。
在WordPress中添加点击通话按钮
除了常用的号召性用语按钮外,您还可以在网站上添加点击通话按钮以增加潜在客户和转化次数。
点击通话按钮是一种特定类型的号召性用语按钮,允许您的用户只需轻按一下即可向您的团队拨打电话。
使用点击通话按钮,您的站点访问者可以立即与您的团队进行即时交谈,并获取他们所需的信息。无论是讨论报价请求,售前信息还是支持问题,都能快速拨打电话。
随着智能手机用户数量的增长,如今添加“立即致电”按钮变得更加重要。
如果您没有商务电话,则可能需要考虑获取虚拟商务电话号码。
话虽如此,让我们逐步了解如何在WordPress中添加点击通话按钮。
您需要做的第一件事是安装并激活WP Call Button插件。有关详细说明,您可以查看有关如何安装WordPress插件的分步指南。
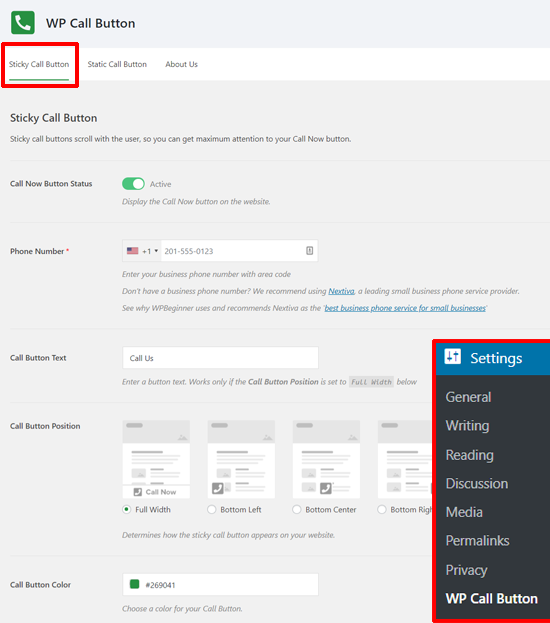
激活后,您需要访问设置»WP呼叫按钮页面来配置插件设置和设计点击通话按钮。

首先,您将看到“粘滞呼叫按钮”设置。粘性呼叫按钮是一项经过转换优化的功能,可在用户浏览您的网站时将其与用户一起移动。
您可以通过激活立即呼叫按钮状态开始。只需单击开关即可激活它。
之后,您需要输入您的电话号码。WP呼叫按钮的智能电话号码字段包含您的国家/地区代码。只需选择您的国家,然后输入您的公司电话号码即可。
如果您没有公司编号,则可以从Nextiva那里获得一个。它是一家值得信赖的企业VoIP提供商。
接下来,您可以编辑呼叫按钮文本,选择呼叫按钮的位置和颜色。
此外,您可以选择在网站上显示即时贴按钮的位置。默认情况下,它在所有页面和所有设备上显示呼叫按钮。您可以选择在某些页面上显示或隐藏按钮,并且仅在移动设备上显示。
查看所有选项后,您可以单击底部的“保存更改”按钮。之后,您可以访问您的网站,并看到“即时通话”按钮正在起作用。
除了粘性呼叫按钮外,您还可以使用此插件在WordPress页面,帖子和侧边栏上添加静态呼叫按钮。
如果您使用的是新的WordPress块编辑器,则可以使用WP Call Button块轻松在页面上添加立即调用按钮。
创建一个新页面或编辑一个现有页面,然后在页面编辑器上添加WP Call Button块。
之后,您可以自定义按钮文本,按钮颜色,文本颜色,字体大小,以及显示或隐藏电话图标。
对它的设计满意后,就可以发布或更新页面。
如果使用的是Classic WordPress编辑器,则需要使用“静态调用按钮”生成器来获取简码。转到设置»WP呼叫按钮,然后单击顶部的“静态呼叫按钮”菜单。
只需自定义按钮选项,然后复制简码。之后,您可以在网站上的任何帖子或页面中使用简码。
WP呼叫按钮插件还允许您在WordPress侧边栏和其他可用于小部件的区域添加呼叫按钮。
只需转到外观»Widegts,然后将WP呼叫按钮小部件拖动到要显示呼叫按钮的小部件就绪区域。
现在,您可以从“高级设置”部分添加标题,说明并自定义呼叫按钮。完成后,保存您的小部件。
而已!如果您想查看更详细的教程,则可以查看有关如何在WordPress中添加点击通话按钮的逐步指南。
在WordPress中添加自定义按钮的额外提示
如果要在WordPress中添加完全自定义的号召性用语按钮,那么您可能正在寻找一种解决方案,该解决方案还允许您在网站标题,菜单和其他区域中添加自定义部分以及自定义按钮。
在这种情况下,我们建议使用拖放式WordPress网站建设页面构建器插件,例如Beaver Builder或Divi。
这些页面构建器将帮助您创建完全符合您期望的自定义登录页面,并带有精美的号召性用语按钮。
无论您做什么,跟踪您按钮的效果都很重要,因为猜测并不是最佳的业务增长策略。
我们建议使用MonsterInsights。它具有针对会员链接,出站链接和自定义事件的内置事件跟踪,因此您可以查看按钮的效果如何。有关更多详细信息,请参阅您必须在WordPress中跟踪的重要营销指标。