我们经常被问到哪些迹象表明WordPress网站被黑?有一些…
您是否要在WordPress中添加Google Maps商店定位器?商店定位器是指向您的营业地点的地图。
它使用户可以在地图上找到您,查找行车路线或与朋友分享位置。将商店定位器添加到您的企业网站或什至是在线商店,可以帮助您立即赢得用户信任。
在本文中,我们将向您展示如何在WordPress中轻松添加Google Maps商店定位器。

Google Maps引入了付费API,可在网站上显示地图。他们仍然提供有限的免费选项,可以将Google地图嵌入小型网站。
大多数适用于WordPress的Google Maps插件都使用Google API来检索和显示地图。如果您想使用Google Maps插件,则需要注册Google API平台并启用计费选项。
这是一项随用随付的服务,这意味着将根据从您的网站发出的API调用次数向您收费。
我们将向您展示免费和付费方法的优缺点,然后您可以选择最适合自己的方法。
方法1.免费将Google Maps添加到您的网站
此方法更容易且免费。缺点是您不能在单个地图上显示多个商店。
建议仅希望在其网站上添加单个Google Maps商店位置的用户使用。
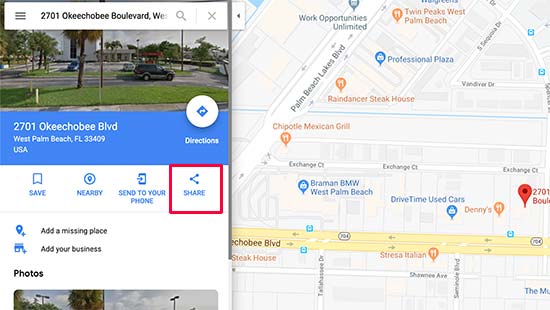
首先,您需要在计算机上访问Google Maps网站。接下来,在搜索字段中输入商店的地址,然后Google Maps就会在地图上显示该商店,并在地图上显示固定的标记。

确保标记放置在正确的位置。您可以通过单击缩放按钮来选择缩放级别。对缩放级别满意后,需要单击左列中的共享按钮。
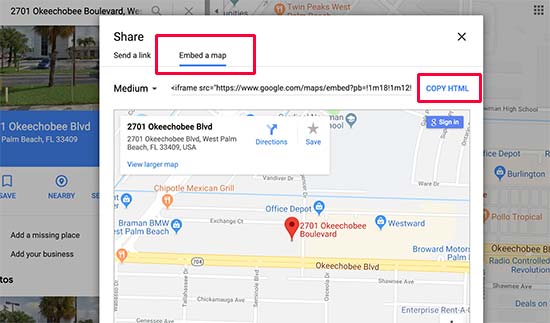
这将弹出一个弹出窗口,您需要在其中切换到“嵌入地图”标签。现在,您将在地图上看到带有HTML代码的搜索位置。

单击复制HTML链接以获取嵌入代码。
现在转到WordPress网站的管理区域。进入管理区域后,继续编辑要显示商店位置地图的信息或页面。
通常,用户在他们的联系表单页面上添加商店位置地图以及他们的电话号码和营业时间。
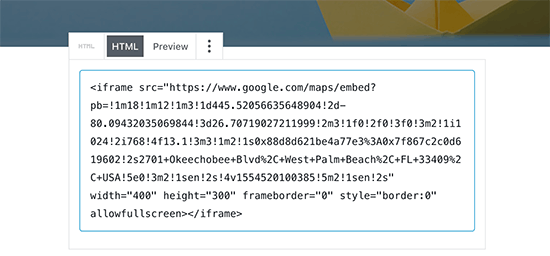
在帖子编辑屏幕上,您需要添加一个自定义HTML块。

在自定义HTML块的文本区域中,您需要粘贴从Google Maps复制的代码。

现在,您可以切换到预览标签,以查看页面中嵌入的Google地图。它将显示您的商店位置,并在地图上标记了指向路线的链接或用于保存位置。
方法2.使用WordPress插件添加Google Maps Store Locator
建议要在Google地图上显示多个商店位置的用户使用此方法。
您需要做的第一件事是安装并激活WP Store Locator插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
它是一个免费的Google Maps插件,可让您创建具有多个商店位置和自定义字段的自定义地图。
此方法的缺点是它要求您添加API密钥。您需要提供您的帐单信息才能使用API密钥。有关价格和其他信息,请访问Google Maps Platform网站。
准备好了,让我们开始吧。
第1步:生成Google Maps API密钥
要使用WP Store Locator插件,您将需要生成两个API密钥。第一个称为浏览器API密钥,第二个称为服务器密钥。
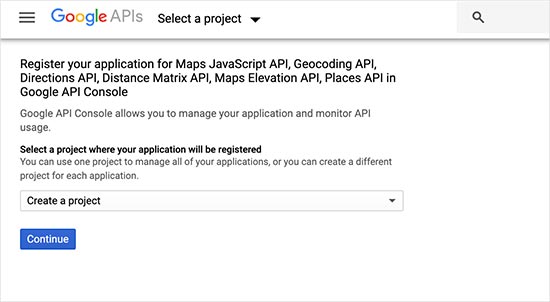
让我们先从浏览器键开始。单击此Google Developer Console链接,它将带您到已启用所有必需API的Google API网站。

您需要创建一个新项目并为其命名,以帮助您识别该项目。之后,控制台将为您创建项目,您将需要等待片刻。
接下来,您将被重定向到API密钥配置页面。您需要为API密钥提供标题,以便可以轻松将其标识为Google Maps项目的浏览器api密钥。
接下来,您需要将“应用程序限制”设置为“ HTTP Referrers”。在此之下,您需要使用以下格式将“接受来自”字段设置为您的域名。
https://example.com/*
https://*.example.com/*(如果您使用的是子域)
最后,点击“创建”按钮。控制台现在将保存您的设置,并向您显示浏览器键。您需要将此键复制并粘贴到文本编辑器中,以后将需要它。
接下来,您需要创建服务器API密钥。单击此Google Developer Console链接,它将直接带您启用所选API的控制台。
您将再次看到创建项目页面。但是,由于您已经创建了一个项目,因此只需单击下拉菜单并选择您的项目。
然后,您将被重定向到API配置页面。提供此API密钥的名称,以帮助您将其识别为服务器密钥。
在“应用程序限制”部分下,您需要选择IP地址。基本上,我们告诉Google仅接受来自特定IP地址的服务器请求。
现在,您需要让您的WordPress托管服务提供商告诉您托管帐户使用的IP范围。格式如下:
172.16.0.0/12
之后,您需要单击“创建”按钮以保存设置并复制服务器API密钥。
步骤2.设置WP Store Locator插件
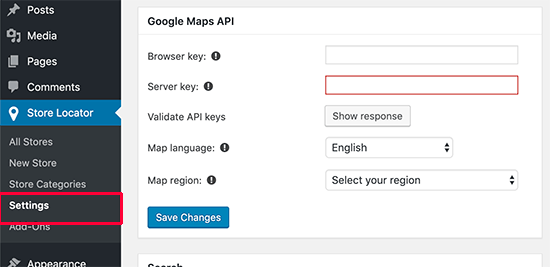
创建API密钥后,您需要转到Store Locator»设置页面以设置插件。

输入您先前生成的Google Maps浏览器和服务器API密钥。接下来,选择地图语言和区域,然后单击保存更改按钮以存储您的设置。
现在,您需要在设置页面上向下滚动到“地图”部分,然后输入地图的起点。该起点可以是城市或国家/地区,因此用户可以看到放置在不同位置的标记。
设置页面上还有许多其他选项,包括地图样式,默认缩放级别,地图类型,搜索半径,国家/地区等。您可以查看它们并根据需要进行调整。
完成后,就该添加位置了。
步骤3.添加商店位置
转到“ 商店定位器”»“新商店”页面以添加您的第一个位置。“新商店”页面将看起来像WordPress中的默认帖子或页面编辑器。

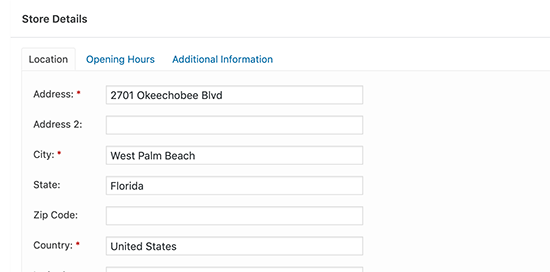
为您的商店提供标题,然后向下滚动到“商店详细信息”部分。在这里,您需要输入您的商店地址。
您会在右列中看到一个地图,但是它不会自动更新为您输入的地址。您将需要单击“发布”按钮以保存您的位置。之后,刷新页面,地图将指向您提供的地址。
现在,重复此过程以添加其他商店位置。您可以根据需要添加任意多个商店位置。
步骤4.在WordPress中添加商店定位器地图
要将您的商店定位器显示在WordPress页面上,只需创建一个新页面或编辑要显示地图的现有页面即可。
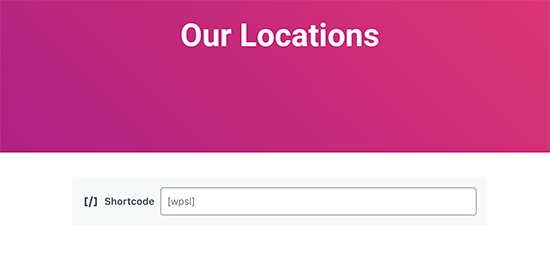
在帖子编辑屏幕上,您需要将“ Shortcode”块添加到帖子编辑区域。之后,在其中添加[wpls]简码。

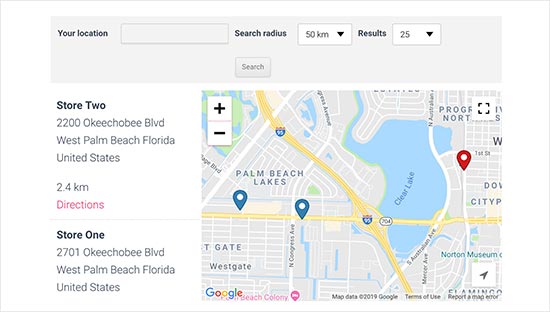
现在,您可以保存或发布页面,然后单击预览按钮以查看运行中的Google Maps商店定位器。

它将显示每个商店位置的地图标记,并从您的首选起点开始地图。例如,在此地图中,它集中于西棕榈滩市,并在地图上显示了两个商店位置。