自 2003 年以来,WordPress 发展迅速,已成为互…
图标字体是用作字体的矢量图标。它们在Web设计师中很受欢迎,因为它们看起来比位图图像更漂亮。使用CSS可以调整它们的大小而不会降低质量和样式。这就是为什么许多WordPress主题都使用图标字体的原因。最值得注意的是,默认的二十三个和二十四个主题。但是,对于初学者而言,在其WordPress网站上使用图标字体有点复杂。在本文中,我们将向您展示如何在WordPress帖子编辑器中使用图标字体,而无需编写任何HTML或CSS。

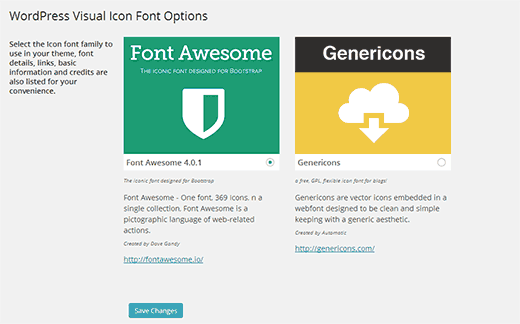
您需要做的第一件事是安装并激活WP Visual Icon Fonts插件。激活后,您需要转到“设置”»“图标字体”以选择图标字体集。当前,该插件附带Font Awesome和Genericon字体。

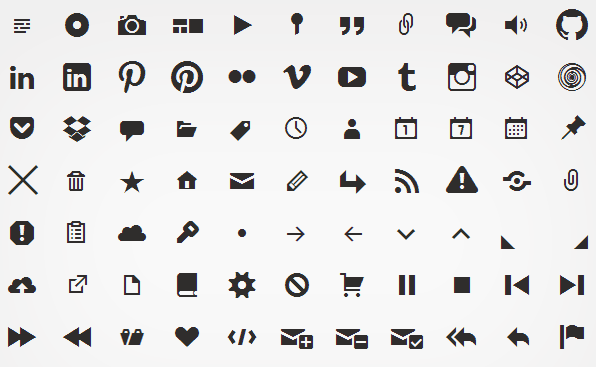
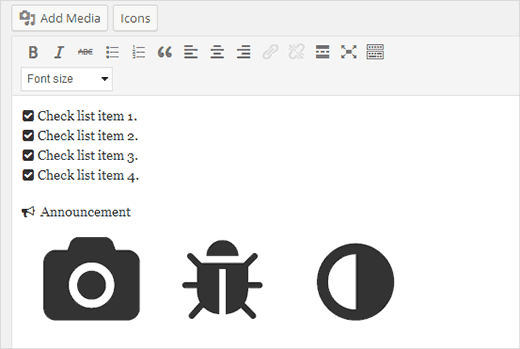
选择字体后,您现在可以在WordPress帖子,页面,自定义帖子类型,甚至主题模板文件中使用它。要使用图标字体,您需要创建或编辑帖子,并且您会注意到“添加媒体”按钮旁边的“图标”按钮。单击图标按钮将打开一个下拉菜单,其中包含图标字体集中所有可用的图标。从此下拉菜单中选择一个图标将在帖子编辑器中插入该图标。

您还可以使用可视编辑器中的按钮更改字体大小和颜色。
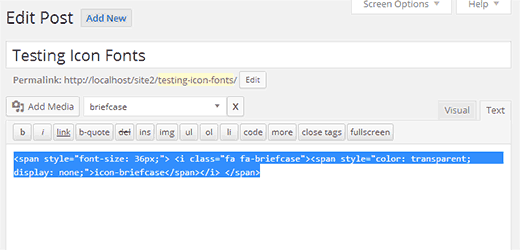
要在主题中使用图标,生成所需HTML的最简单方法是在帖子编辑器中添加图标字体,然后切换到“文本”编辑器以复制HTML代码。将其粘贴到要显示图标字体的模板文件中。

图标字体可用于在WordPress中创建漂亮的登录页面,而无需使用图像。它们还可以用于突出显示长篇文章或文章的不同部分。此插件为您带来369个带有Awesome字体的图标和62个具有Genericon字体的图标。
我们希望本文能帮助您在WordPress中添加很棒的图标字体。通过在下面留下评论,让我们知道您打算如何在WordPress项目中使用图标字体。