您是否遇到无法在 WordPress 中运行的计划操作的问题…
有时您可能会发现自己需要在WordPress网站中添加自定义CSS。
可能是因为您正在关注WPBeginner或我们的YouTube频道上的教程。对于大多数初学者来说,使用FTP太混乱了,但是还有其他添加自定义CSS的方法。
在本文中,我们将向您展示如何轻松地将自定义CSS添加到您的WordPress网站,而无需编辑任何主题文件。

如果您更喜欢书面教程或想按自己的进度前进,请继续阅读以下说明。
方法1:使用主题定制器添加定制CSS
从WordPress 4.7开始,用户现在可以直接从WordPress管理区域添加自定义CSS。这非常简单,您可以通过实时预览立即看到所做的更改。
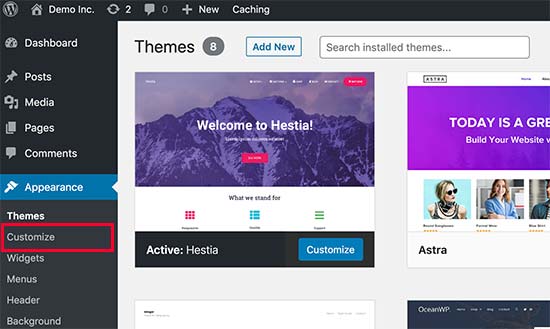
首先,您需要转到主题»定制页面。

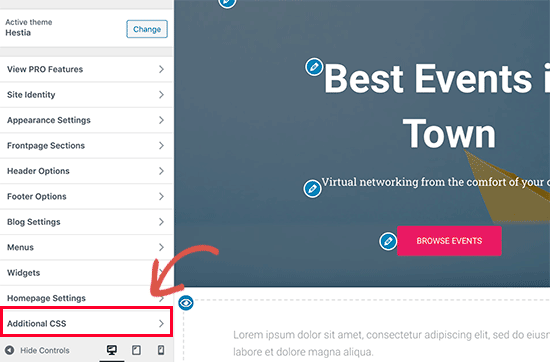
这将启动WordPress主题定制器界面。
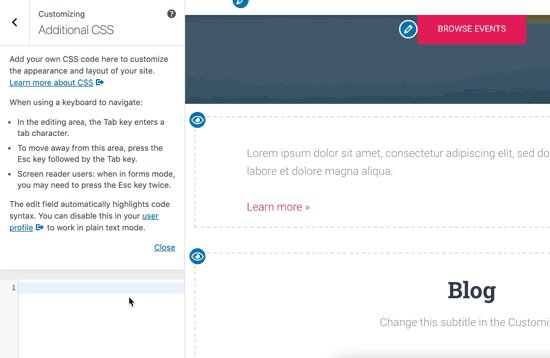
您将在左侧窗格中看到站点的实时预览以及一系列选项。单击左窗格中的其他CSS选项卡。

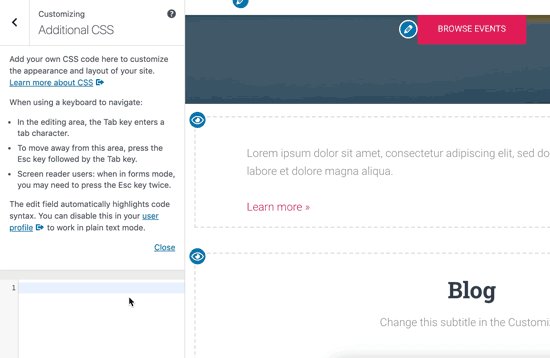
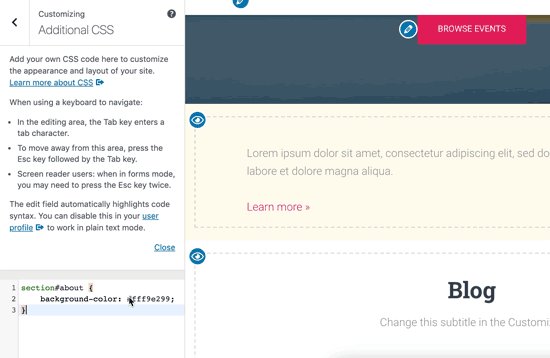
该选项卡将滑动以显示一个简单的框,您可以在其中添加自定义CSS。添加有效的CSS规则后,您就可以在网站的实时预览窗格中看到该规则。

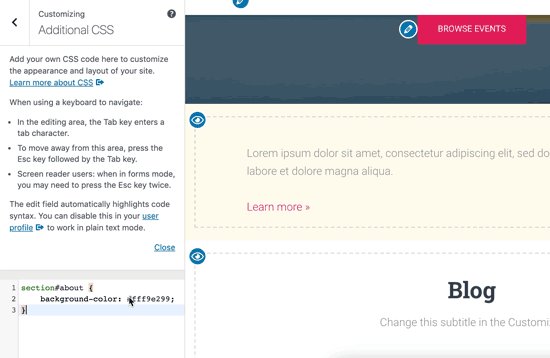
您可以继续添加自定义CSS代码,直到对它在网站上的外观感到满意为止。
完成操作后,请不要忘记单击顶部的“保存并发布”按钮。
注意:使用主题定制器添加的任何定制CSS仅适用于该特定主题。如果要与其他主题一起使用,则需要使用相同的方法将其复制并粘贴到新主题中。
方法2:使用插件添加自定义CSS
第一种方法仅允许您为当前活动的主题保存自定义CSS。如果更改主题,则可能需要将自定义CSS复制并粘贴到新主题。
如果您希望无论使用哪种WordPress主题都应用自定义CSS ,则此方法适合您。
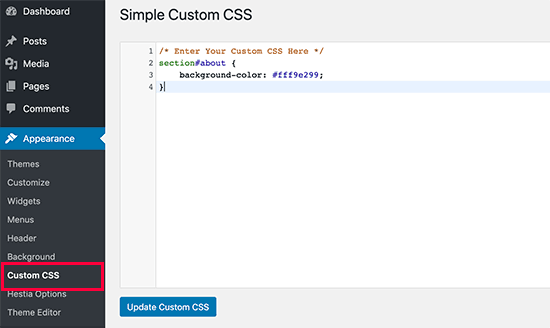
您需要做的第一件事是安装并激活Simple Custom CSS插件。激活后,只需转到外观»自定义CSS,然后写下或粘贴您的自定义CSS。

不要忘记按“更新自定义CSS”按钮以保存您的更改。
现在,您可以查看WordPress网站以查看自定义CSS的使用情况。
使用自定义CSS插件与在主题中添加CSS
建议初学者使用上述两种方法。高级用户还可以将自定义CSS直接添加到他们的主题中。
但是,不建议在自定义主题中添加自定义CSS代码段。如果您不保存自定义更改而意外更新了主题,则CSS更改将丢失。
最好的方法是改用子主题。但是,许多初学者不想创建子主题。除了添加自定义CSS之外,初学者通常真的不知道他们将如何使用该子主题。
使用自定义CSS插件可以使您独立于主题存储自定义CSS。这样,您可以轻松切换主题,并且自定义CSS仍然存在。
将自定义CSS添加到WordPress网站的另一种好方法是使用CSS Hero插件。这个出色的插件可让您编辑WordPress网站上的几乎所有CSS样式,而无需编写任何代码。