在我们的姊妹网站列表25上,我们学习了如何通过使用视频来建立…
是否要在WordPress中添加单行/双行间距?在大多数字处理器中,您可以通过几次按Enter键来轻松添加额外的空白行。您还可以通过格式选项在段落之后创建双倍行距。但是,WordPress可视编辑器没有这些按钮。在本文中,我们将向您展示如何在WordPress中轻松添加单行/双行间距。

在开始之前,重要的是要知道行距是由您使用的WordPress主题控制的。我们将向您展示如何在视觉编辑器中添加行距,然后我们将介绍如果您对结果不满意的话如何更改主题中的行距。
添加双行空间
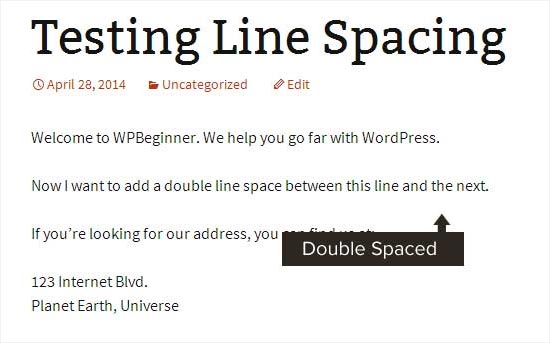
当您按下键盘上的Enter键以添加换行符时,WordPress可视编辑器会将其视为新段落。这意味着它会自动添加双行空间,前提是您的主题具有样式(所有好的WordPress主题都可以)。
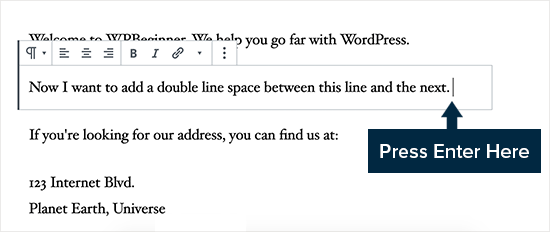
因此,只需进入并在该行之后按Enter,然后在下一行中输入其他内容即可。

通过简单地这样做,根据您的主题样式,您应该看到段落之间的明显区别(即双行间距)。

添加单行空间
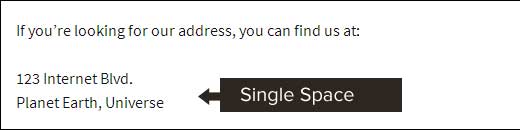
现在,如果您正在编写类似地址的内容,那么您可能希望它是单行而不是双行。

在这种情况下,您需要按SHIFT + ENTER键。
这将告诉WordPress您想在现有段落中开始新行,因此它需要单行间距与双行间距。
修改线高和间距
有时,即使您在编辑器中添加了适当的行距,它也不会以您想要的方式显示在主题中。这是您需要在主题中添加一些CSS的时候。
CSS基本上类似于Microsoft Word中的格式设置功能。您将不用编写按钮即可编写一些简单的CSS代码。它并不像某些初学者想象的那样可怕。如果您仅遵循说明,那么CSS很容易理解。
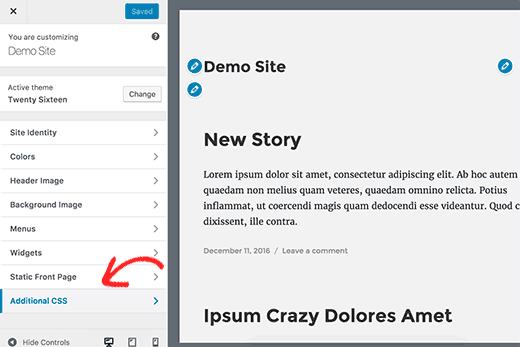
要将自定义CSS添加到主题中,您需要访问外观»自定义页面。这将启动WordPress主题定制器,您需要在其中单击左栏中的“其他CSS”选项卡。

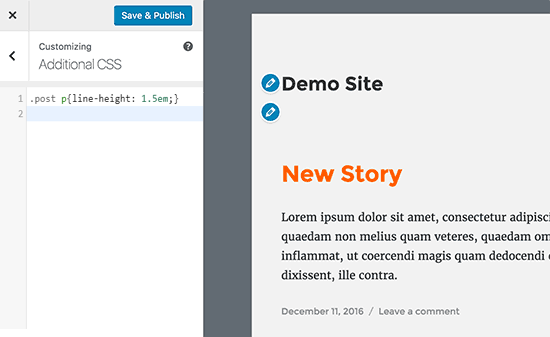
在自定义CSS框中,您需要添加以下CSS代码:
.post p{line-height: 1.5em;}

上面显示的CSS规则会将段落内容的行距更改为1.5em。Em是印刷宽度的单位。我们使用的.post是WordPress自动添加到所有帖子内容区域的类,以确保它仅影响帖子而不影响其他地方使用的段落。
现在,这仅更改单个间距的间距。如果要更改每个段落之间的间距(即双倍间距),则需要添加填充。
.post p {
line-height: 1.5em;
padding-bottom: 15px;
}
随意调整数字以满足您的需求。
我们希望本文能帮助您在WordPress中添加单行/双行间距。