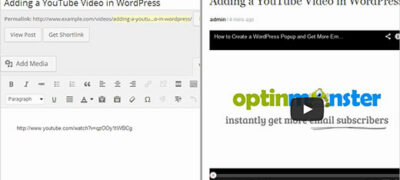
我们都知道视频很吸引人。如果您想将视频添加到您的网站中,或者…
每天都有越来越多的人加入互联网,以注册社交媒体帐户、在线购物或订阅博客。他们搜索自己感兴趣的网站并填写表格以与网站管理员或客户支持联系。
整个人与网站的交互是通过注册、联系、订阅更新等形式完成的。
位于前面的 WordPress 表单需要比其他页面更高的可用性。这些必须流畅、易于理解且吸引眼球。这样用户就会有动力回答字段并提交表单。
博主和在线商店之间日益激烈的竞争要求形式上具有独特的设计和功能。因为每个人都想从人群中脱颖而出并提供终极的用户体验。
提升用户体验不仅仅是你添加的领域,而是整体的设计和它的影响力。它可以从简化表单的设计开始,并导致对字段的描述。
改善用户体验没有固定的规则。这取决于您、您的企业和目标受众。让我分享 5 种修改表单以增强 WordPress UX 的巧妙方法。
但是,您需要进行拆分测试并评估哪种方法对您的网站更有益。

追求极简设计
在线用户通常时间紧迫,因为他们打开多个标签并在与朋友聊天的同时进行研究。
让他们填写整个表格是很困难的,这就是网页设计师追求简约设计的原因。从设计上尽可能简单地提交注册表,以便用户可以快速提交并继续处理其余的家务。
追求简约的设计,让用户认为整个表单提交需要一些时间。令人印象深刻的设计之一包括单场形式。
这种类型的设计将表单缩小为单个输入字段,并在用户回答第一个字段后立即显示其余字段。
此外,进度条会在表格中传达剩余的问题,因此鼓励用户完成而不是让其未完成。
美化视觉
传统的注册或联系我们表格包括两到三个选项。它要求用户简单地提供姓名、电子邮件地址和密码。您可能还需要使用相同的选项,因为这些选项对每个企业都是通用的。
那么,你还能做些什么来从人群中脱颖而出呢?您如何将WordPress 网络开发及其网站形式与其他网站区分开来?一个简单的答案是加入有趣的视觉效果。
您可能会想,简单的形式与视觉效果有什么关系?它将无聊的用户交互变成了乐趣和娱乐。表单字段的 CSS 转换吸引了用户的注意力,并将他们愉快地拖向号召性用语。
视觉美化不仅仅局限于动画。您可以尝试尝试视觉元素,例如图像、照片、箭头或指向号召性用语和表单字段的线条。
此外,您可以出色地融合颜色组合和对比度,以获得吸引眼球的体验。
使表单移动和网络响应
用户体验是关于提高最终用户查看页面或表单的难度。WordPress 中的移动友好表单比其桌面版本表现更好。
但是,为了确保所有用户都可以使用您的网站,无论他们使用何种设备浏览,您需要在表单的移动版本和网络版本之间实现一致性。
在网络版本和移动可见性之间实现一致性的关键是采用对两种格式都通用的设计。其中一个示例包括垂直对齐表单,以便所有字段对每个用户都完美显示。
这将节省网页设计人员编写一个表单的时间,而不是为桌面和移动用户设计单独的表单。
类似的网络版和移动版注册表单允许用户在他们感到安全和舒适的任何地方提供详细信息。
全屏弹出
全屏格式,无论是网页还是弹出窗口,都是从重要用户那里获取信息的绝妙主意。它为您提供了表单组件的总体概览,同时您可以解释每个字段的用途。
对于旨在通过自定义字段获取更多信息的企业,最推荐使用这种格式。
使用全屏表单的核心好处是为用户提供一个不受干扰的环境来输入每一个细节。
这种格式通常伴随着通过点或条显示的导航指南。导航点通过让他们知道注册的步骤或进度来进一步增强用户体验。
添加支持文本和简短短语
联系我们表单或注册表单仅包含两到三个常见字段,但用户可能仍需要了解每个字段。有时,字段的标题和标签不足以让外行人回答。
您需要添加支持文本以帮助用户如何回答特定字段。此外,当用户选择注册帐户时,需要向用户解释一些面向业务的问题。
支持文本必须简单而简短。它应该像用一个单词、短语或短句来描述一个领域一样,就像在不倒翁里装满河流一样。
通过为字段编写简洁而简短的支持文本,让用户了解问题的性质和目的。
最后的想法
为您的 WordPress 表单添加可用性并不是一项一次性的工作。在做出某些改变之后,你无法保持平静。因为趋势和消费者行为随着时间的推移而变化。
去年有效的趋势在今天可能没有成果。因此,您可能需要采用更改并相应地塑造表格。
目前,极简设计和吸引眼球的视觉效果使最终用户的用户体验更加轻松。合并其中任何一个肯定会回报您的青睐。