在社交媒体推广中,链接是必不可少的部分。如今,人们已经在链接…
您是否要在WordPress网站的首页上添加带有漂亮图标的功能框?这些功能框显示了产品和服务的重要卖点。在向新客户展示功能时,它被证明是一种高度吸引人的技术。在本文中,我们将向您展示如何在WordPress网站中轻松添加带有图标的功能框。

什么是带有图标的功能框?
大多数人在访问网站时实际上并未阅读它们。作为人类,我们正在成为专业的扫描仪。
这意味着作为企业主,您需要以易于扫描且高度参与的格式呈现重要信息。
这就是为什么大多数流行的商业网站通常在顶部都有大图像或顶部带有一个号召性用语按钮的滑块。
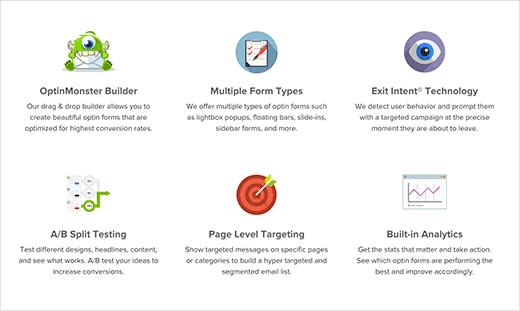
在其正下方,您可以使用功能框,让您展示产品或服务的重要功能。每个功能框都有自己的号召性用语,可以使用户了解更多。
这是来自OptinMonster网站的示例:

在WordPress主页上添加带有图标的功能框
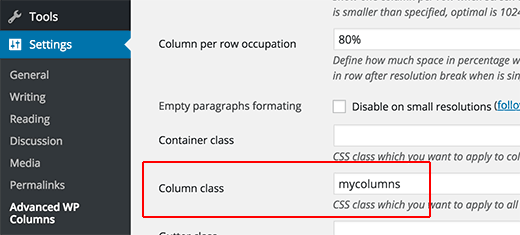
您需要做的第一件事是安装并激活Advanced WP Columns插件。激活后,您需要访问设置»高级WP列以配置插件。
只需向下滚动到“列类”选项,然后在其旁边输入mycolumns。不要忘记单击“保存更改”按钮来存储您的设置。

接下来,您将需要一个插件来将漂亮的SVG图标插入功能框。安装并激活WP SVG Icons插件。
现在您可以创建功能框了。
首先编辑要在其中添加功能框的页面。
您会在帖子编辑器屏幕上注意到两个新按钮。第一个是位于编辑器上方的“添加图标”按钮。第二个按钮位于可视化编辑器菜单中的最后一项。
如果可视化编辑器仅显示一行按钮,则需要单击切换工具栏按钮以将其展开。
首先,您需要单击“高级WP列”按钮。这将弹出一个弹出窗口,您需要单击“ 空白”,然后选择要添加的列数。
之后,您需要单击每列以添加一些文本。如果您现在不添加一些文本,那么将很难在帖子编辑器中看到这些列。完成后,单击底部的“添加列”按钮。
您现在将在帖子编辑器中看到这些列。下一步是在文本上方添加图标。
将鼠标移到第一栏中文本区域的开头,然后单击Enter按钮。这将向下移动文本并留出空间来插入图标。
现在,您需要单击“添加”图标按钮,这将弹出一个漂亮的弹出窗口,如下所示:
从那里,您可以通过单击选择要使用的图标。接下来,您需要单击span按钮,因此您的图标将包裹在<span>元素内。
最后,单击插入按钮。现在,您将在帖子编辑器中看到SVG图标的简码。根据您选择的图标的名称,它看起来像这样:
[wp-svg-icons icon="rocket" wrap="span"]
重复此过程以在其他功能框中添加图标。
完成后,只需单击“更新”按钮即可保存页面。
您已经快完成了,但是如果预览页面,则会发现图标太小,功能框几乎看不到。
您将需要添加一些CSS来解决此问题。只需将此CSS代码段添加到主题或子主题的样式表中即可。
span.wp-svg-rocket.rocket {
font-size:100px;
}
span.wp-svg-cloud.cloud {
font-size:100px;
}
span.wp-svg-headphones.headphones {
font-size:100px;
}
.mycolumns {
border:1px solid #eee;
min-height:250px;
padding-top:20px !important;
}
不要忘记调整CSS使其与您使用的图标名称匹配。