改善WordPress SEO对于获取更多网站流量至关重要。…
我们正在研究如何从WordPress中的帖子中批量删除特色图片,这使我们认为可以做很多事情来改善媒体库。当前,媒体库在列表视图中以小图像缩略图显示所有媒体。在本文中,我们将向您展示如何使用更大的图像预览和更好的用户界面在WordPress中为媒体库添加网格视图。

谁应该使用网格视图?为什么更好?
许多人使用WordPress通过智能手机共享照片。有很多很棒的WordPress摄影主题和作品集主题,人们不仅可以展示自己的照片,还可以展示其他类型的数字艺术。在网站的前端,这些主题可以通过添加其自己的图像大小并使用后期缩略图或特色图像来处理图像。但是在管理区域中,此列表视图并非最佳。缩略图预览太小了,列表视图包含许多人甚至都看不到的详细信息列。
另一方面,用媒体网格替换媒体库的默认列表视图会完全改变用户体验。浏览媒体,比较图像,对其进行编辑等变得更加容易。与其他信息相比,它更加关注图像的视觉表示。
如何在网格视图中显示WordPress媒体库
您需要做的第一件事是安装并激活MP6插件。MP6是WordPress管理员UI迭代,由WordPress创始人Matt Mullenweg和其他核心WordPress开发人员创建。这也可能是WordPress管理员后端的未来。一旦安装并激活了MP6插件,它将更改您的WordPress管理界面。

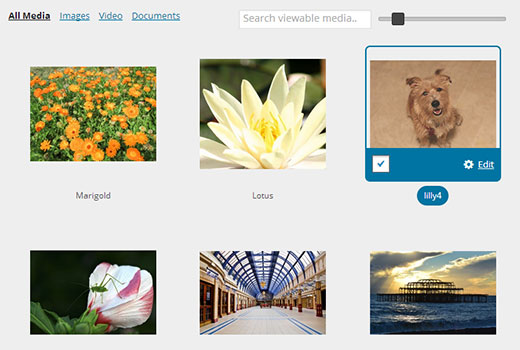
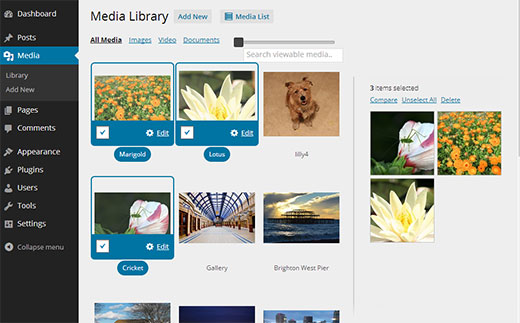
接下来,您需要安装并激活Media Grid插件。它开箱即用,因此没有可供您配置的设置。只需转到Media»Library,然后单击Grid View。

您可以使用顶部的滑块调整媒体预览缩略图的大小。单击图像将打开图像编辑屏幕。您还可以选择多张图像并进行比较。
Media Grid和MP6插件都是试图修改WordPress管理界面以改善用户体验的尝试。