在构建网站时,您必须注意可能影响最终结果的所有细节。这些细节…
大多数WordPress网站都有两列布局,其中包含内容和侧边栏。尽管在网站的每个页面上都可见,但侧栏通常是最不优化的区域。在本文中,我们将分享最佳的WordPress侧边栏技巧,以使您的网站获得最大的效果。

1.侧边栏的动态小部件

默认情况下,您的WordPress侧边栏保持不变。这意味着无论用户正在查看存档页面,类别,主页还是单个页面,都向用户显示相同的侧边栏。
根据用户所查看的内容,相应地更改侧栏小部件可能会对用户与您网站上的侧栏的交互方式产生巨大影响。
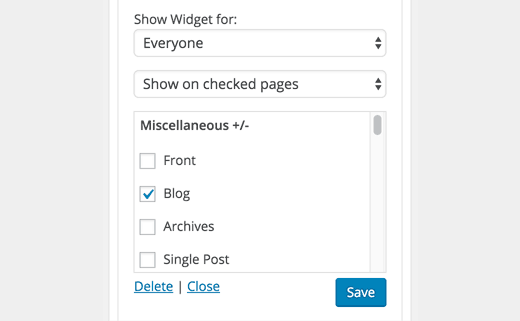
使用“ 显示小部件”插件,您可以在帖子,页面,档案,主页或博客页面上显示和隐藏侧栏小部件。您还可以根据用户的登录状态向用户显示或隐藏窗口小部件。
2.多个侧边栏

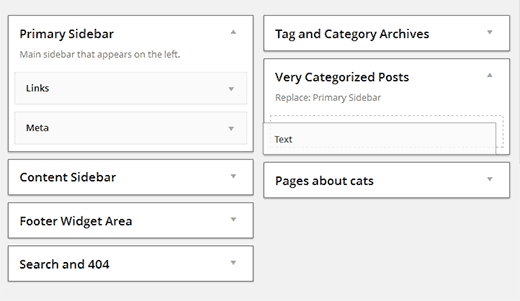
创建智能侧栏的另一种方法是一次使用多个侧栏。每个边栏都会根据您选择的条件出现。
安装并激活Content Aware Sidebars插件。它允许您创建智能侧栏。您可以为它们创建全新的边栏,而不必显示或隐藏特定页面的小部件。
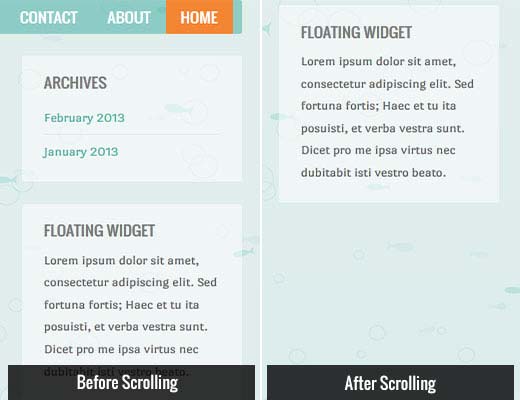
3.粘性侧边栏小部件

通常,您网站的内容列会比侧边栏长一些。这意味着,当用户向下滚动时,侧栏栏中没有内容可看。
您可以添加粘性浮动侧边栏小部件,以确保读者向下滚动时始终有可见的号召性用语。
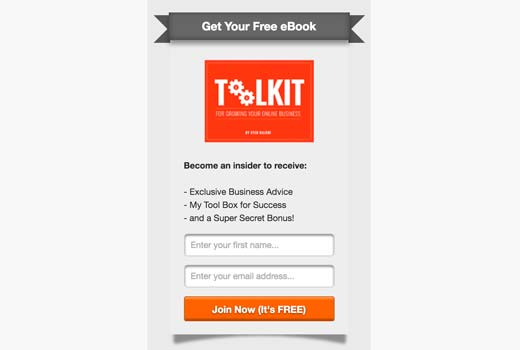
4.电子邮件订阅

有没有想过为什么电子邮件注册表单通常是大多数流行博客的侧栏中的第一项?这是因为电子邮件仍然是与读者交流的最成功方式。请参阅我们的指南,了解为什么您应该立即开始构建电子邮件列表。
大多数电子邮件服务提供商,例如MailChimp,AWeber等,都会为您提供简单的代码,您可以将它们添加到WordPress边栏中的文本小部件中。但是,这些注册表格在转换方面不是很有效。
通过使用OptinMonster创建美观且引人入胜的侧边栏选择形式,您可以大大提高转化率。
OptinMonster还允许您A / B测试您的侧边栏选择形式,因此您可以根据数据来决定哪些有效,哪些无效。
5.展示您的最佳内容

WordPress网站带有内置的最近发布小部件。此小部件的效果不是很好。
原因很简单,您的近期帖子可能并不总是向新用户描述您的网站的最佳内容。
您应该使用热门帖子插件来显示您最受欢迎的内容。您也可以将其与相关的帖子插件结合使用,向新用户展示最相关的内容。
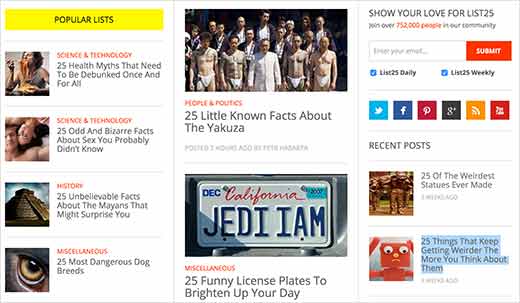
6.动态自定义列表

为什么只停留在热门或相关职位上?您可以创建自己的帖子列表,以为您带来更多转化。
只需在WordPress中创建一个新帖子,然后使用可视编辑器创建要显示的帖子或页面的项目符号列表。切换到文本编辑器并复制HTML代码。
现在,将新的文本小部件添加到边栏中,并将HTML代码粘贴到其中。您可以根据需要创建任意数量的列表,并针对网站的不同区域显示不同的列表。
7.使用图片
图片比纯文本更具吸引力。如果要引起用户的注意,请使用图像作为横幅和按钮。您可以将这些横幅广告链接起来,并呼吁采取行动到您网站的不同区域。
您可以简单地使用媒体上载器上载图像,然后添加HTML代码以在文本小部件中显示该图像。如果您不熟悉HTML,则可以使用图像小部件在WordPress边栏中添加图像。
有关详细说明,请参阅有关如何在WordPress边栏小部件中添加图像的指南。
在上面的OptinMonster博客示例中,当用户单击图像时,它会加载一个弹出窗口,要求他们输入信息。那就是MonsterLinks,这是一种2步光学技术。
8.展示社会证明
您是否看到侧边栏中的流行博客吹嘘其关注者人数如何?在边栏中显示您的关注者人数称为社交证明。这是一种营销技术,可通过向人们显示您已有的关注者数量来帮助您赢得信任。
您可以使用Social Count Plus小部件显示您的关注者数量。您还可以显示MailChimp订阅者数量,以鼓励更多用户注册您的电子邮件列表。
您可以在网站上添加以下11个社交证明示例。
9.用户参与工具
最近的评论,民意测验,用户排名,积分系统只是增加用户在WordPress网站上的参与度的一些方法。在侧边栏中显示它们有助于提高用户在网站上的参与度。这会增加您的浏览量和每个人在您的网站上花费的时间。
10.淡入最后一个边栏小部件
在许多流行的博客和网站上都使用了这个漂亮的小技巧。它只是在最后一个侧边栏小部件中消失。动画使小部件醒目且引人注目,从而大大提高了点击率。
请参阅我们的教程,了解如何在WordPress的最后一个侧边栏小部件中淡入淡出。
11.对小部件使用自定义样式
通常,所有侧栏小部件都使用WordPress主题定义的相同颜色和样式。这使它们看起来都一样。您可以使用自定义样式为某些小部件使用不同的颜色,以使其更加引人注目。
有关详细说明,请参阅有关如何向WordPress小部件添加自定义样式的指南。
12.在文本小部件中启用简码
默认情况下,WordPress过滤掉文本小部件中的短代码。您可以通过将这一行代码添加到主题的functions.php文件或特定于站点的插件中来轻松禁用它。
add_filter('widget_text','do_shortcode');