您听说过Facebook Instant Articles吗…
最近,我们的一位用户问我们如何用jQuery滑动面板菜单替换其导航菜单?滑动面板菜单可用于极大地改善移动网站上的用户体验。在本文中,我们将向您展示如何在WordPress主题中添加幻灯片面板菜单。

注意:这是中级教程,需要足够的HTML和CSS知识。
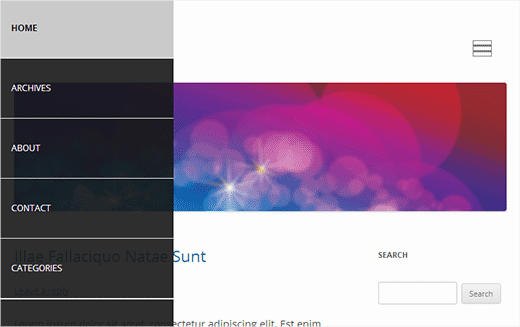
用WordPress中的滑动面板菜单替换默认菜单
此处的目标是在较小的屏幕上向用户显示幻灯片面板菜单,同时保留我们主题的默认菜单,以便笔记本电脑和台式机上的用户可以看到完整菜单。在开始之前,重要的是要知道有很多不同的WordPress主题,稍后您将不得不处理一些CSS。
您需要做的第一件事是在计算机上打开纯文本编辑器(例如记事本),然后创建一个新文件。复制并粘贴以下代码:
(function($) {$('#toggle').toggle( function() { $('#popout').animate({ left: 0 }, 'slow', function() { $('#toggle').html('<img src="http://www.example.com/wp-content/themes/your-theme/images/menu.png" alt="close" />'); }); }, function() { $('#popout').animate({ left: -250 }, 'slow', function() { $('#toggle').html('<img src="http://www.example.com/wp-content/themes/your-theme/images/menu.png" alt="close" />'); }); });})(jQuery);
example.com用您自己的域名替换,也your-theme用您实际的主题目录替换。将该文件另存为slidepanel.js在您的桌面上。此代码使用jQuery切换幻灯片面板菜单。它还会设置切换效果的动画。
打开FTP客户端(如Filezilla)并连接到您的网站。接下来,转到您的主题目录,如果它有一个js文件夹,则将其打开。如果您的主题目录没有js文件夹,则需要创建一个并将slidepanel.js文件上载到js文件夹中。
下一步是设计或查找菜单图标。最常用的菜单图标是带有三行的菜单图标。您可以使用Photoshop创建图片,也可以从Google找到许多现有图片之一。在本教程中,我们使用27x23px菜单图标。创建或找到菜单图标后,将其重命名为menu.png并将其上传到主题目录中的images文件夹。
下一步是将javascript文件放入WordPress的幻灯片面板。基本上,只需将此代码复制并粘贴到主题functions.php文件中即可。
wp_enqueue_script( 'wpb_slidepanel', get_template_directory_uri() . '/js/slidepanel.js', array('jquery'), '20131010', true );
现在已经完成所有设置,您需要修改主题的默认菜单。通常,大多数主题在主题header.php文件中显示导航菜单。打开header.php文件并找到与此相似的行:
<?php wp_nav_menu( array( 'theme_location'=> 'primary', 'menu_class'=> 'nav-menu') ); ?>
此处的目标是用HTML代码包装主题的导航菜单,以在较小的屏幕上显示幻灯片面板菜单。我们将其包装在<div id="toggle">和中<div id="popout">。像这样:
<div id="toggle"><img src="http://www.example.com/wp-content/themes/your-theme/images/menu.png"alt="Show"/></div><div id="popout"><?php wp_nav_menu( array( 'theme_location'=> 'primary', 'menu_class'=> 'nav-menu') ); ?></div>
将example.com替换为您自己的域名,将您的主题替换为主题目录。保存您的更改。
最后一步是使用CSS为大屏幕用户隐藏菜单图标,并将其显示给小屏幕用户。我们还需要调整菜单图标的位置和滑动面板的外观。将此CSS复制并粘贴到主题的样式表中。
@media screenand (min-width: 769px) { #toggle {display:none;}
}
@media screenand (max-width: 768px) { #popout {position: fixed;height: 100%;width: 250px;background: rgb(25, 25, 25);background: rgba(25, 25, 25, .9);color: white;top: 0px;left: -250px;overflow:auto;}
#toggle {float: right;position: fixed;top: 60px;right: 45px;width: 28px;height: 24px;
}
.nav-menu li { border-bottom:1pxsolid#eee; padding:20px;width:100%;}
.nav-menu li:hover { background:#CCC;}
.nav-menu li a { color:#FFF;text-decoration:none;width:100%;}}
请记住,主题的导航菜单可能使用了不同的CSS类,并且它们可能与此CSS样式冲突。但是,您可以使用Chrome Inspector工具来解决这些问题,以找出样式表中哪些CSS类冲突。使用CSS来满足您的样式和需求。
我们希望本教程可以帮助您使用jQuery在WordPress中添加幻灯片面板菜单。