没有哪一天不会有人问我们什么是最好的WordPress联系人…
您听说过Facebook Instant Articles吗?是否想在您的WordPress网站上添加Facebook Instant Articles?在本分步教程中,我们将说明Facebook Instant Articles的优缺点,并向您展示如何轻松地为WordPress设置Facebook Instant Articles。
什么是Facebook Instant Articles?
Instant Articles是Facebook的一项功能,通过使用自定义的移动格式,您可以将内容加载速度提高10倍。它基于用于移动设备的Facebook应用程序中使用的相同技术。

即时文章的加载速度是普通网页的10倍。如此惊人的速度提升为移动用户提供了更好的用户体验。
许多流行的媒体网站,例如BuzzFeed,TechCrunch,Mashable,以及无数其他网站,都在其网站上使用它。您可以通过闪电图标轻松在Facebook feed中发现即时文章。
Facebook Instant Articles的利与弊
像其他所有内容一样,在您的网站上使用即时文章也有其优点和缺点。
使用Facebook即时文章的优点
- 更快的加载时间意味着用户体验的显着改善。
- 由于速度原因,用户更有可能分享您的内容。
- 通过Facebook Audience Network访问获利选项。
- 提升Facebook页面触及率。
- Facebook庞大的用户群可以为您的网站带来新的流量。
使用Facebook即时文章的缺点
- 用户将看不到您的侧边栏。它将隐藏您有用的窗口小部件,电子邮件列表表单以及不属于本文的其他所有内容。
- 您可能会看到广告收入下降,因为Facebook即时文章限制了广告商以及您可以在文章上展示的广告数量。
- 您可以在文章上使用一些图像和视频,但Facebook即时文章也将对此加以限制。
- 大多数简码,自定义字段和其他WordPress功能将不会显示在您的文章中。
考虑到使用Facebook Instant Articles的利弊,对于发布者来说,它是一个混合包。实际上,这取决于您产生的内容类型和您的业务目标。
如果您是新闻媒体网站,那么添加它就很有意义。如果您是企业网站,那么它可能不会带来太大的改变。
您需要什么才能在WordPress中启用Facebook即时文章?
在WordPress网站上设置Facebook Instant文章有一些要求。你需要一个:
- WordPress网站的Facebook页面。
- Facebook页面应用程序(本文稍后将向您展示如何创建它)。
- 您网站上的至少10篇或更多文章。
- WP插件的即时文章(我们将在本文稍后向您展示如何进行设置)。
话虽如此,让我们开始申请Facebook Instant Articles。
注册Facebook即时文章
首先,您需要访问Facebook Instant Articles网站,然后单击注册按钮开始使用。
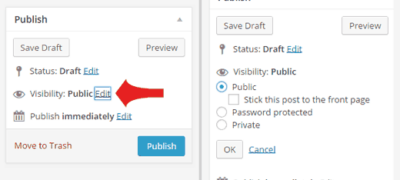
Facebook现在会要求您选择一个页面。在这里,您需要为您的网站选择Facebook页面。
之后,选中与“即时文章”条款相符的框,然后单击“访问即时文章工具”按钮。
这将带您进入Facebook页面上的发布者工具,该页面现在具有即时文章部分。
首先,您需要通过声明URL来证明网站的所有权。
向下滚动至页面上的“ 工具”部分,然后单击“声明网址”以将其展开。Facebook将向您显示一个代码段。
您需要复制代码并将其插入<head>WordPress网站的部分。
您可以通过两种方式将此代码添加到您的网站。
您可以在子主题中编辑header.php文件,并将代码粘贴在<head>标记之前。
但是,如果您没有使用子主题,则可以使用“ 插入页眉和页脚”插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活插件后,转到设置»插入页眉和页脚页面,然后将代码粘贴到页眉部分。
单击保存按钮以存储您的更改。
将代码添加到网站后,您需要切换回Facebook页面的发布者工具部分。
在您先前复制的代码下方添加您的网站URL,然后单击“声明URL”按钮。
下一步是为您的网站添加Instant Articles RSS feed。这是您可以为WordPress网站生成即时文章供稿的方式。
只需安装并激活WP插件的Instant Articles。激活后,该插件将为您的WordPress网站生成即时文章供稿。
您可以通过/feed/instant-articles在网站的网址之后添加来查找供稿,如下所示:
http://www.example.com/feed/instant-articles
复制您的即时文章供稿URL,然后切换回Facebook页面的发布工具部分。向下滚动到“工具”部分,然后单击“生产RSS Feed”以将其展开。
粘贴您的Instant Articles feed URL,然后单击“保存”按钮。Facebook将向您显示一条成功消息,表明已添加您的提要。
为WordPress设置Facebook Instant Articles插件
在上一步中,我们安装了用于WP插件的Instant Articles,以生成Instant Article的RSS feed。现在,您需要设置其余的插件设置。
您会注意到,激活后,插件会在WordPress管理栏中添加一个名为“即时文章”的新菜单项。单击它会将您带到插件的设置页面。
该插件需要一个应用程序ID和密钥才能激活。您将需要为您的页面创建一个Facebook应用程序以获取这些密钥。让我们来看看如何做到这一点。
为您的页面创建一个Facebook应用
首先,您需要访问Facebook for Developers网站。单击您的个人资料照片旁边屏幕右上角我的应用程序菜单旁边的下拉菜单。
这将在屏幕上弹出一个弹出窗口。您需要点击网站。
这将带您进入快速设置向导。您需要为您的Facebook应用输入名称。这可以帮助您识别应用程序。
单击“创建新的Facebook App ID”按钮继续。
将会出现一个新的弹出窗口,要求您提供联系人电子邮件地址并为您的应用选择类别。
输入电子邮件地址,然后选择“页面应用程序”作为应用程序类别。
单击创建应用程序ID按钮继续。
弹出窗口将消失,Facebook现在将为您创建一个应用程序。在快速入门页面上,您将看到有关如何使用该应用程序的新信息。
您只需要向下滚动一点以“向我们介绍您的网站”部分。
在此处输入您的WordPress网站地址,然后单击下一步按钮以继续。
尽管Facebook将向您显示设置向导中还有更多步骤,但这就是您需要输入的所有信息。
现在,您可以单击页面右上角的“跳过快速入门”按钮。
您将被重定向到新创建的应用程序的仪表板。您将能够看到您的应用程序ID和您的应用程序密钥,您需要单击“显示”按钮。
复制这些密钥之前,首先需要使您的应用生效并公开可用。
点击左侧菜单中的“ App Review”链接。
在下一个屏幕上,您将看到您的应用程序处于开发模式。单击切换开关将其切换为“是”,并使您的应用生效。
现在,单击左列中的仪表板链接以返回到应用程序的仪表板。复制您的应用程序ID和密钥。
返回WordPress网站上的WP插件即时文章设置页面,并在其中粘贴您的应用ID和密钥。
单击下一步按钮继续。
插件的设置页面现在将显示使用Facebook按钮登录。
这会将您带到Facebook,并且将要求您授予该应用访问您的个人资料信息的权限。
授予权限后,您将被重定向回您的WordPress网站。单击“选择页面”下拉菜单以选择您的Facebook页面。
您的WordPress网站现已准备就绪,可以阅读即时文章。还有两个步骤。
即时文章的设置样式和品牌
访问您的Facebook页面,然后从管理栏中访问并单击“发布工具”。从左侧菜单中,在“即时文章”下单击“配置”。
向下滚动到“工具”部分,然后单击“样式”选项卡以将其展开。Facebook已经为您的网站添加了默认样式。
单击默认样式以对其进行自定义。
这将打开一个弹出窗口,您可以在其中上传您的网站徽标。Facebook要求图像的最小尺寸为690 x 132像素。
上传徽标后,单击“保存”,然后单击“完成”。
提交您的即时文章供稿以供审核
您必须先确保您的“即时文章” Feed中至少包含10篇文章,然后才能将“即时文章” Feed提交以供审核。
如果您已经在网站上发布了10篇以上的文章,但供稿未显示所有文章,则您需要编辑最后10篇文章,只需单击“更新”按钮。
一旦确定您的“即时文章”供稿中有10篇文章,就可以将其提交给Facebook进行审查了。
转到您的Facebook页面,然后从管理栏中单击发布工具。之后,单击左侧菜单上“即时文章”下的“配置”链接。
在配置设置页面上查找“第2步:提交以供审核”。
如果您的Instant Articles feed没有错误,那么您将看到“提交以供审阅”按钮。继续并单击此按钮以将您的供稿发送给审查。
就是这样,一旦Facebook团队审核并批准您的供稿,即时文章就可以在您的网站上使用。
故障排除提示:
Facebook要求您的Instant Articles Feed必须符合其开发者网站上描述的规范。WP插件的即时文章将为您处理这一部分。
但是,根据您在网站上使用的主题或插件,您可能会看到一些错误或警告。解决这些错误的更简单方法是编辑帖子,然后向下滚动到帖子编辑器下方的Facebook Instant Articles元框。
大多数错误是由插件或主题在您的帖子中添加内容引起的,而即时文章对WP插件使用的转换器规则不支持这些内容。
您可以创建自己的自定义转换器规则。请参阅插件的文档,以了解如何添加自定义转换器规则。
但是,我们认为,对于大多数初学者来说,独自一人这样做是很困难的,因此您可能需要开发人员。您可以尝试配置其他插件和主题,并阻止它们将内容块添加到帖子中。
网址错误
如果在提交“即时文章” Feed时持续出现“空Feed”错误,请检查您要添加的URL。
http://www.example.com/feed/instant-articles
http://example.com/feed/instant-articles
这是两个不同的URL,根据您的WordPress设置,输入错误的URL可能会导致404错误。
如果您仍然看到Feed错误,请尝试更新网站上的最后十篇帖子。这将更改其修改时间,并将其添加到Feed中。