您是否在WordPress网站上看到“缺少临时文件夹”错误?…
jQuery帮助您创建交互式,用户友好和美观的网站。对于那些几乎没有CSS和HTML知识的人,jQuery听起来很复杂,但是通过易于遵循的教程,任何人都可以在他们的网站上添加奇特的效果。在本文中,我们将列出WordPress初学者的一些最佳jQuery教程。
通过这些教程,您不仅将学习如何将这些漂亮的jQuery脚本添加到WordPress网站,而且还将有机会学习一点jQuery,以及如何在WordPress中使用它。对于绝对的初学者,我们建议您首先查看我们的指南,了解如何在WordPress中添加代码段以及如何在WordPress中正确添加JavaScript和样式。
1.如何在WordPress中添加jQuery Tabber Widget

Tabber小部件允许您通过将多个小部件组合到带有标签的单个小部件中来节省侧边栏空间。在此jQuery教程中,您将学习如何创建jQuery Tabber小部件作为易于修改的插件,并且可以对其进行自定义以在标签中添加所需的任何内容。
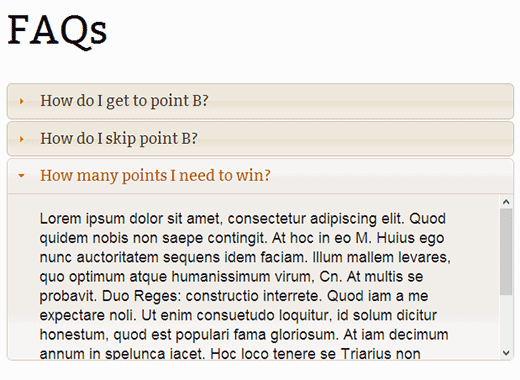
2.如何在WordPress中添加jQuery FAQ手风琴

常见问题页面可能会变得冗长且难以阅读。在本jQuery教程中,我们向您展示如何使用jQuery手风琴在您的网站上创建FAQ部分。由于用户将能够快速查看问题而无需滚动太多,因此这将带来更好的用户体验。
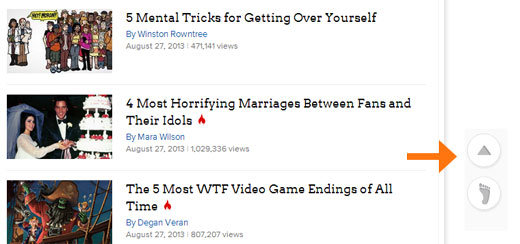
3.如何使用jQuery在WordPress中向顶部效果添加平滑滚动

对于发布长篇文章的网站,其中用户需要大量滚动才能看到全部内容,使用按钮或链接将用户带回到页面顶部可提供更好的用户体验。在本教程中,我们向您展示了如何使用jQuery添加具有平滑滚动效果的返回页首按钮。
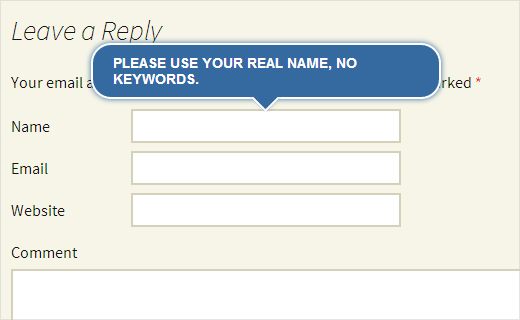
4.如何在WordPress评论表中添加jQuery工具提示

当用户将鼠标移到某个元素上时,工具提示可用于向用户提供说明或有用的信息。在此jQuery教程中,我们向您展示如何向WordPress注释表单添加工具提示。它不仅看起来漂亮,而且还鼓励您的用户参与您网站上的讨论。
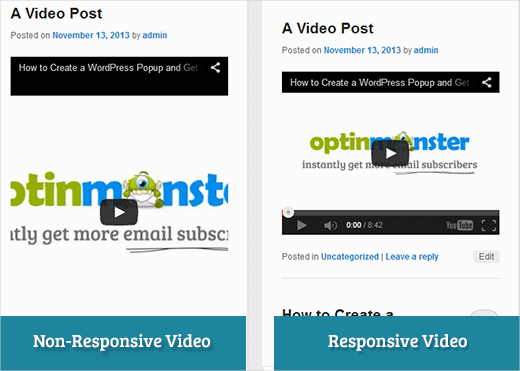
5.如何使用FitVids在WordPress中使视频具有响应性

当您将YouTube视频添加到WordPress网站时,默认情况下它们不会响应。即使您的WordPress主题具有响应能力,视频容器也会不成比例地倾斜,从而为较小设备和屏幕尺寸的用户带来不良的用户体验。在本教程中,我们向您展示如何使用Fitvids jQuery插件使您的视频在WordPress中具有响应能力。
6.如何在WordPress中添加旋转推荐
如标题所示,在本教程中,我们向您展示如何向您的WordPress网站添加旋转推荐。当您的网站上有个人鉴定部分,并且想要显示具有简洁jQuery效果的个人鉴定时,此功能非常有用。
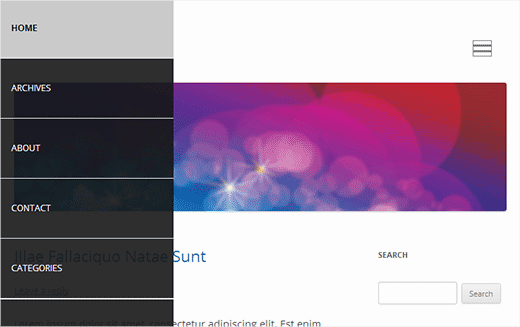
7.如何在WordPress主题中添加幻灯片面板菜单

当用户单击您网站上的菜单按钮时,将显示一个滑动面板菜单。在本教程中,您将学习如何使用jQuery创建适合移动设备的幻灯片面板菜单。
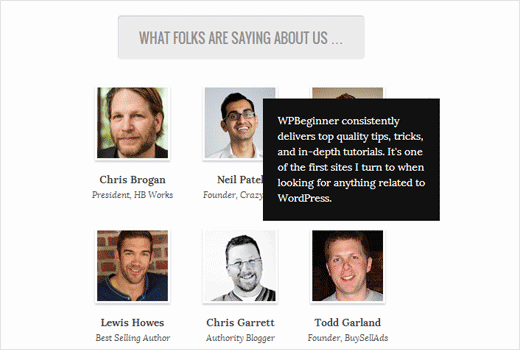
8.如何在WordPress主题中添加工具提示推荐

在本教程中,我们向您展示如何在jQuery Tooltip中显示用户推荐。它基于我们在WPBeginner视频页面上使用的代码。当用户将鼠标悬停在用户照片上时,它不会在方框引号中显示推荐词,而是显示推荐文本。
我们希望您可以在WordPress网站上尝试一些jQuery教程。希望这将使您开始使用jQuery和WordPress主题。






