最近,我们的一位读者向我们询问了停用的插件,这会降低Word…
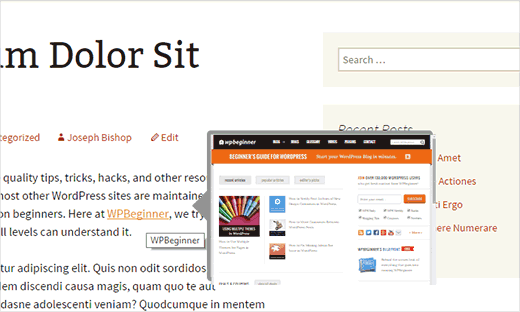
您是否曾经看到过将鼠标悬停在链接上实时显示预览的站点?这是通过使用jQuery弹出窗口来实现的,该弹出窗口在用户将鼠标移到链接上时显示链接页面的屏幕截图。在本文中,我们将向您展示如何在WordPress中显示链接的实时预览。

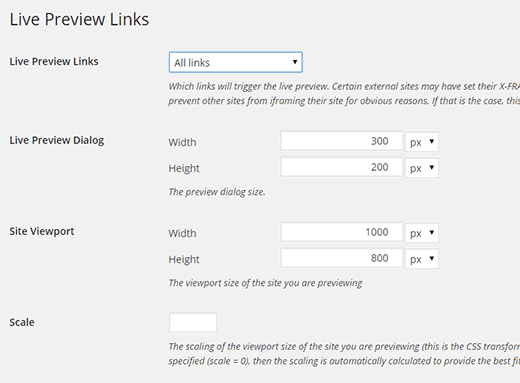
您需要做的第一件事是安装并激活WP Live Preview Links插件。激活后,一个名为“实时预览链接”的新菜单项将出现在WordPress管理栏中。单击它会将您带到插件的设置页面。

使用此插件,您可以实时预览外部,内部,所有或选择性链接。根据您要实现的目标,许多站点都使用外部站点的实时预览。一些电子商务网站使用实时预览来展示产品页面。请记住,太多的实时预览会对您的用户造成很大的干扰和烦恼。
选择该选项后class="wp-live-preview",您可以在添加链接时手动显示其实时预览。只需将类添加到您的链接中,如下所示:
<a href="http://www.example.com" class="wp-live-preview">Example Link</a>
在其他设置中,您可以选择实时预览弹出窗口的大小,位置以及预览链接的站点视口。默认设置适用于大多数站点。只需单击“保存更改”按钮以存储您的设置。
现在,您可以访问您的网站以查看活动链接的实时预览。
我们希望本文能帮助您学习如何在WordPress中显示链接的实时预览。






