在WordPress中上传文件时是否看到“上传:无法将文件写…
作为一名新的WordPress主题设计师,您将很快学习维护长CSS文件同时保持其组织性,可伸缩性和可读性的挑战。您还将了解许多设计人员和前端开发人员建议使用CSS预处理程序语言,例如Sass或LESS。但是这些是什么?以及您如何开始使用它们?本文是针对新WordPress主题设计师的Sass简介。我们将告诉您什么是CSS预处理器,为什么需要它,以及如何立即安装和开始使用它们。

什么是萨斯?
我们使用的CSS被设计为易于使用的样式表语言。然而,网络已经发生了发展,设计师也需要一种样式表语言,以允许他们以更少的工作量和更少的时间做更多的事情。CSS预处理器语言(例如Sass)允许您使用CSS中当前不可用的功能,例如使用变量,基本数学运算符,嵌套,mixins等。
它非常类似于PHP,它是一种预处理器语言,可以在服务器上执行脚本并生成HTML输出。同样,Sass预处理.scss文件以生成可供浏览器使用的CSS文件。
从3.8版开始,WordPress管理区域样式已移植为利用Sass进行开发。有许多WordPress主题商店和开发人员已经在利用Sass来加快其开发过程。
Sass WordPress主题开发入门
大多数主题设计人员在将主题部署到暂存环境或实时服务器之前,都使用本地开发环境来处理其主题。由于Sass是一种预处理器语言,因此您需要将其安装在本地开发环境中。
您需要做的第一件事是安装Sass。它可以用作命令行工具,但是也有一些不错的GUI应用程序可用于Sass。我们建议使用Koala,这是可用于Mac,Windows和Linux的免费开源应用程序。
为了本文的目的,您将需要创建一个空白主题。只需在中创建一个新文件夹/wp-content/themes/。您可以将其命名为“ mytheme”或其他您想要的名称。在空白主题文件夹中,创建另一个文件夹,并将其命名为样式表。
在stylesheets文件夹中,您需要style.scss使用文本编辑器(如记事本)创建文件。
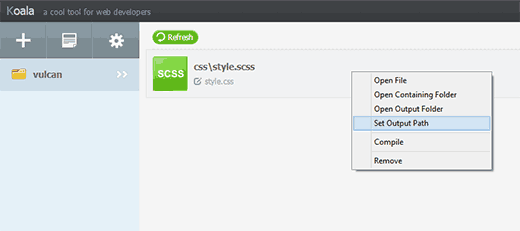
现在,您需要打开Koala并单击加号图标以添加一个新项目。接下来,找到您的主题目录,并将其添加为您的项目。您会注意到Koala会在样式表目录中自动找到Sass文件并显示它。

右键单击Sass文件,然后选择“设置输出路径”选项。现在,选择主题目录的根目录(例如),/wp-content/themes/mytheme/然后按Enter。现在,Koala将在主题目录中生成CSS输出文件。要对此进行测试,您需要style.scss在文本编辑器(如记事本)中打开Sass文件并添加以下代码:
$fonts: arial, verdana, sans-serif; body { font-family:$fonts;}
现在,您需要保存更改并返回到Koala。右键单击您的Sass文件,侧栏将在右侧滑动。要编译您的Sass文件,只需单击“编译”按钮。您可以通过style.css在主题目录中打开文件来查看结果,它将具有经过处理的CSS,如下所示:
body { font-family: arial, verdana, sans-serif; }
注意,我们$fonts在Sass文件中定义了一个变量。现在,每当我们需要添加字体系列时,我们都无需再次键入所有字体的名称。我们可以使用$fonts。
Sass还为CSS带来了哪些其他超级大国?
Sass功能强大,向后兼容,而且超级易学。正如我们前面提到的,您可以创建变量,嵌套,混合,导入,部分,数学和逻辑运算符等。现在我们将向您展示一些示例,您可以在WordPress主题上进行尝试。
管理多个样式表
作为WordPress主题设计师,您将面临的一个常见问题是具有很多部分的大型样式表。在处理主题时,您可能会上下滚动很多以解决问题。使用Sass,您可以将多个文件导入到主样式表中,并为您的主题输出一个CSS文件。
CSS @import呢?
在CSS文件中使用@import的问题是,每次添加@import时,CSS文件都会向服务器发出另一个HTTP请求。这会影响页面加载时间,这对您的项目不利。另一方面,当您在Sass中使用@import时,它将在您的Sass文件中包含这些文件,并将它们全部存储在单个CSS文件中以供浏览器使用。
若要学习如何在Sass中使用@import,首先需要reset.scss在主题的样式表目录中创建一个文件,并将此代码粘贴到其中。
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain)*/
html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;}
现在,您需要打开您的主要style.scss文件,并在要导入重置文件的位置添加以下行:
@import 'reset';
请注意,您不需要输入完整的文件名。要编译此文件,您需要打开Koala并再次单击编译按钮。现在打开主题的主style.css文件,您将看到其中包含重置的CSS。
Nestin in Sass
与HTML不同,CSS不是嵌套语言。Sass允许您创建易于管理和使用的嵌套文件。例如,您可以<article>在文章选择器下嵌套该节的所有元素。作为WordPress主题设计师,这使您可以处理不同的部分并轻松设置每个元素的样式。要查看Nestin的实际效果,请将其添加到style.scss文件中:
.entry-content { p { font-size:12px;line-height:150%; } ul { line-height:150%; }a:link, a:visited, a:active { text-decoration:none;color: #ff6633;} }
处理后,将输出以下CSS:
.entry-content p { font-size: 12px; line-height: 150%; }.entry-content ul { line-height: 150%; }.entry-content a:link, .entry-content a:visited, .entry-content a:active { text-decoration: none; color: #ff6633; }
作为主题设计师,您将为小部件,帖子,导航菜单,标题等设计不同的外观。在Sass中使用nestin使其结构良好,并且不必在和之上编写相同的类,选择器和标识符。再次。
在Sass中使用Mixins
有时,即使样式规则相同,您仍需要在整个项目中重用一些CSS,因为您将在不同的选择器和类上使用它们。这是mixin派上用场的地方。让我们向您的style.scss文件添加一个mixin:
@mixin hide-text{ overflow:hidden; text-indent:-9000px; display:block;}
这个混入基本上隐藏了一些文本,使其无法显示。这是一个示例,说明如何使用此mixin隐藏徽标的文本:
.logo{ background: url("logo.png"); height:100px; width:200px; @include hide-text;}
请注意,您需要使用@include添加一个混入。处理后,将生成以下CSS:
.logo { background: url("logo.png"); height: 100px; width: 200px; overflow: hidden; text-indent: -9000px; display: block; }
Mixins对供应商前缀也很有帮助。在添加不透明度值或边界半径时,使用mixins可以节省大量时间。看这个例子,我们添加了一个mixin来添加边界半径。
@mixin border-radius($radius) { -webkit-border-radius: $radius; -moz-border-radius: $radius; -ms-border-radius: $radius; -o-border-radius: $radius; border-radius: $radius;}
.largebutton { @include border-radius(10px); }.smallbutton { @include border-radius(5px); }
编译后,它将生成以下CSS:
.largebutton { -webkit-border-radius: 10px; -moz-border-radius: 10px; -ms-border-radius: 10px; -o-border-radius: 10px; border-radius: 10px; }
.smallbutton { -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px; }
我们希望本文引起您对Sass进行WordPress主题开发的兴趣。许多WordPress主题设计师已经在使用它。有人甚至说,将来所有CSS都将被预处理,而WordPress主题开发人员需要改进他们的游戏。通过在下面留下评论,让我们知道您对使用诸如Sass这样的CSS预处理程序语言进行WordPress主题开发的想法。