您想知道什么是XML网站地图,以及如何将其添加到WordPr…
许多网站所有者倾向于将nofollow标记添加到所有外部链接。向WordPress中的链接添加nofollow属性非常简单。但是,对于导航菜单尚不清楚。在本文中,我们将向您展示如何在WordPress导航菜单中添加nofollow链接。
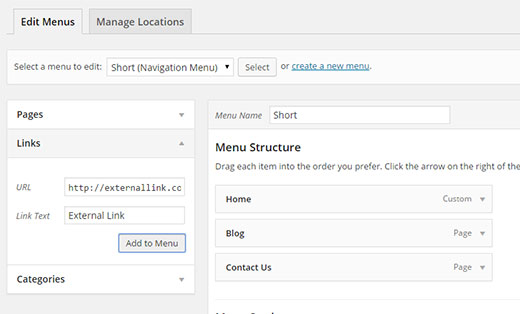
首先,将外部链接添加到WordPress导航菜单中,就像添加任何自定义链接一样。
只需访问外观»菜单,然后单击链接选项卡。输入URL和链接文本,然后单击“添加到菜单”按钮。

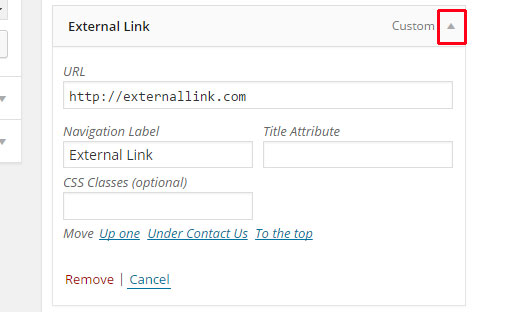
您添加的外部链接现在将出现在“菜单结构”列中。您需要单击向下箭头以展开菜单项。像这样:

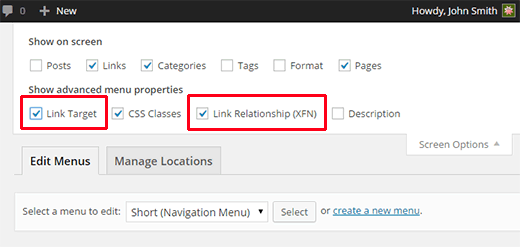
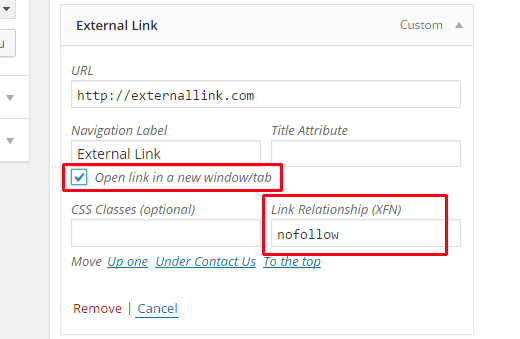
接下来,单击屏幕右上角的“屏幕选项”按钮,然后选中“链接关系”(XFN)和“链接目标”选项旁边的框。

现在向下滚动到展开的菜单项,您会注意到两个新选项。在新窗口/选项卡中的链接关系和打开链接。您需要输入nofollow链接关系选项。您还可以根据需要检查在新窗口/选项卡中的打开链接选项。

最后,单击“保存菜单”按钮以存储您的更改。
就是这样,您现在可以预览您的网站。
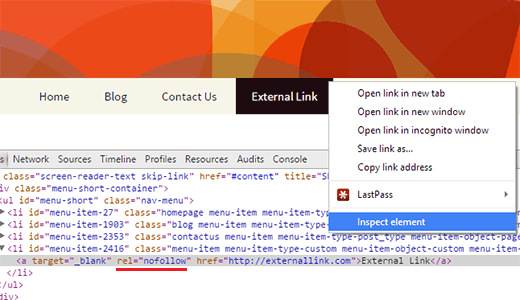
为了确保将nofollow属性添加到链接,可以将鼠标移到外部链接,右键单击并选择检查元素。您的浏览器窗口将拆分为两个。在底部窗口中,您将能够看到链接的HTML源。它将显示带有链接的nofollow属性。

我们希望本文能帮助您学习如何在WordPress导航菜单中添加nofollow链接。