您是否要向WordPress博客添加电子邮件订阅?最近,我们…
您是否有一个较长的侧边栏,该栏会破坏某些页面上的WordPress布局?最近,我们的一位用户要求我们提供解决方案。由于用户不想删除任何窗口小部件,因此建议向所有较长的窗口小部件添加固定的高度和滚动条,以解决问题。在本文中,我们将向您展示如何向WordPress中的任何元素添加自定义滚动条。

您需要做的第一件事是安装并激活“自定义滚动条”插件。激活后,只需转到外观»滚动条即可配置插件。
您首先需要为滚动条提供一个名称。该插件允许您添加多个滚动条,因此添加名称将有助于您在管理区域中找到自定义滚动条。
设置中的下一项是“目标元素选择器”。这是您要定位的Web元素的类或ID。右键单击Chrome浏览器中的元素,然后从菜单中选择检查元素,即可找到任何元素的ID或类。
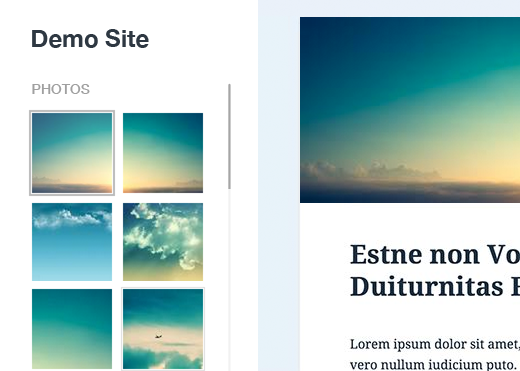
如您在屏幕快照中所见,我们要定位的元素位于CSS类bwp_gallery的旁边。
输入目标选择器后,您可以选择自定义滚动条区域的高度和宽度。您还可以为滚动条选择位置和主题。
完成后,只需单击保存更改按钮以存储您的设置。
就是这样,您现在可以访问您的网站以查看自定义滚动条的运行情况。您可以通过单击“添加”按钮重复该过程以创建另一个自定义滚动条。