您是否要在WordPress主题中添加自定义导航菜单?导航菜…
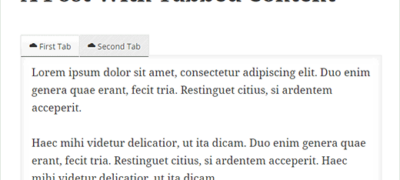
简码允许您在WordPress帖子内容和网站的其他区域中添加其他功能。在本文中,我们将向您展示如何在WordPress侧边栏小部件中使用短代码。
什么是简码?
简码允许您在WordPress内容区域内添加动态项,如联系表,表格和其他项。
您还可以在窗口小部件中使用短代码在边栏和其他窗口小部件就绪区域中添加这些动态项。
让我们看一下如何在WordPress侧边栏小部件中轻松添加和使用短代码。

方法1:使用文本小部件在WordPress边栏中添加简码
您需要做的第一件事是在“仪表板” 的“ 外观”»“小部件”屏幕上将“ 文本”小部件拖放到WordPress侧边栏。添加窗口小部件后,您只需在窗口小部件的文本编辑区域内添加您的短代码即可。
不要忘记单击“保存”按钮来存储您的小部件设置。
现在,您可以访问您的网站,并查看正在使用的简码。
方法2:使用自定义HTML小部件在WordPress中添加简码
有时,您可能想在短代码周围添加自定义HTML代码,这在纯文本窗口小部件中可能无法正常工作。在这种情况下,您将需要使用“自定义HTML”小部件添加您的短代码。
默认情况下,不允许在自定义HTML小部件中执行短代码。要更改此设置,您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
add_filter( 'widget_text', 'do_shortcode');
之后,您只需在侧边栏中添加“自定义HTML”小部件,然后在其中添加您的简码即可。
不要忘记单击保存按钮来存储您的小部件设置。
现在,您可以访问您的网站以查看您的短代码。