我们都知道视频很吸引人。如果您想将视频添加到您的网站中,或者…
您是否尝试过在WordPress中创建图片库只是为了发现内置功能缺少某些重要功能?是的,有几个有望交付的WordPress画廊插件,但是其中大多数很难使用,并且会使您的网站运行缓慢。好了,您对最佳图库插件的搜索结束了。在本文中,我们将向您展示如何使用Envira Gallery在WordPress中轻松创建响应式图像画廊。
为什么Envira Gallery更好?
如果您运行包含大量照片的摄影或作品集网站,那么您已经知道创建图片库所带来的麻烦(网站速度,缺乏组织性,浏览器兼容性,设备兼容性以及安装困难)。
当著名的WordPress开发人员Thomas Griffin宣布发布Envira Gallery时,我们要求提供复本。主要是因为我们的客户和用户经常要求我们提供有关创建WordPress画廊的最佳方法的建议。
一旦安装了插件,我们就意识到它的易用性。我们注意到的第二件事是速度。与其他画廊插件不同,Envira的运行速度非常快,同时仍然具有响应式设计,灯箱和幻灯片功能,自定义CSS等功能。更不用说它具有其他附加组件,例如保护功能可以帮助保护您的图像,标签,您可以整理所有图像,深层链接,全屏显示,超大尺寸等等。
现在我们已经确定Envira确实非常好,让我们来看一下使用Envira创建图像库的过程。
使用Envira Gallery添加响应式图像库
由于Envira是付费插件,因此您需要做的第一件事就是购买Envira Gallery。针对不同的预算和需求有不同的计划。购买插件后,您需要安装并激活它。请参阅我们的指南,了解如何在WordPress中安装插件。
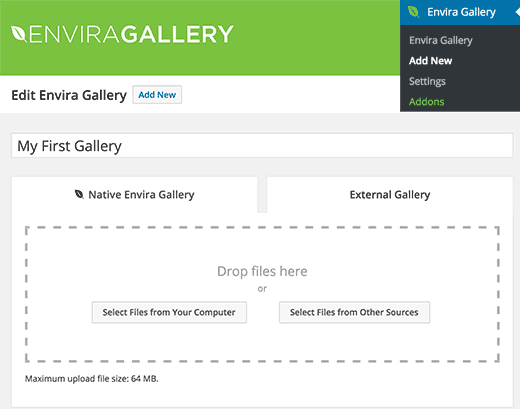
激活后,该插件将在您的WordPress管理员侧栏中添加一个新的Envira Gallery菜单项。要创建新的画廊,您需要转到Envira画廊»添加新的。

您可以从计算机上传照片或图像,也可以从WordPress媒体库中选择它们。
选择图像后,您将能够看到图像缩略图。
您可以通过简单地按想要显示的顺序拖放图像来重新排列图像。
您还可以通过单击每个图像上的铅笔图标来插入图像元数据,例如标题和alt标签。
Envira允许您在图像标题中添加HTML。您也可以在“图像超链接”字段中添加指向任何页面或网站的链接。
对元数据满意后,您可以单击“配置”选项卡以配置图库设置。
您可以选择要如何显示此特定画廊。您可以选择列,画廊主题,画廊灯箱主题等。
基本插件仅附带一个图库和灯箱主题。但是,您可以安装其他主题,这些主题可以从插件网站获得。
在“灯箱”标签上,您可以配置灯箱的设置,这些灯箱用于在单击时显示完整图像。
您可以选择标题显示,箭头显示,隐藏或显示灯箱画廊工具栏以及其他设置。
设置灯箱设置后,向下滚动到灯箱标签的底部,进入缩略图部分。
当用户单击图像时,这些缩略图会显示在灯箱下方。它允许用户通过单击缩略图浏览图库。
对图库设置感到满意后,需要单击“发布”按钮以使该图库可用。
发布后,您将能够看到可插入到帖子,页面或小部件中以显示画廊的简码。
直接在帖子,页面或自定义帖子类型中添加图库
Envira允许您直接从“帖子”编辑屏幕添加画廊。只需创建一个新的帖子/页面或编辑现有的帖子/页面即可。您会在帖子编辑器上方看到一个新的“添加图库”按钮。
这将弹出一个弹出窗口,显示您使用Envira Gallery创建的画廊。选择要添加的图库,然后单击“插入”按钮。
您会发现Envira Gallery短代码出现在帖子编辑器中。
您现在可以保存或发布您的帖子。访问您的网站以查看您的响应式WordPress库的运行情况。
根据您的许可计划,Envira Gallery还附带了其他插件,您可以安装这些插件来扩展功能。在撰写本文时,有30个可用插件。
我们希望本文能帮助您使用Envira在WordPress中创建响应式图像库。