您的网站设计可能会以比您所知的更多方式影响您的排名。例如,自…
通常,您会看到博客作者在其博客上发布赞助帖子。最近,我们的一位用户询问是否可以在帖子标题中自动添加“赞助商”前缀。在本文中,我们将向您展示如何在WordPress中为帖子标题添加赞助的帖子前缀。

使用自定义字段添加赞助的后缀
自定义字段允许您将元信息添加到您的帖子中。在本文中,我们将使用自定义字段将赞助的meta字段添加到帖子中。
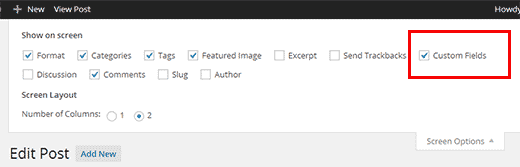
首先,您需要创建一个新帖子或编辑一个现有的帖子。在帖子编辑器中,向下滚动到“自定义字段”元框。如果您在帖子编辑区域中看不到自定义字段元框,则需要单击屏幕右上角的“屏幕选项”按钮。这将打开一个菜单,您需要在其中选中自定义字段选项旁边的框。

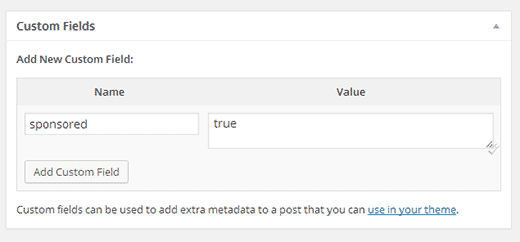
现在,向下滚动到自定义字段元框,并添加sponsored自定义字段名称,并true在值字段中。

接下来,您需要保存您的帖子并向下滚动到“自定义字段”元框。您会注意到自定义字段元框现在显示一个下拉菜单。下次您需要设置赞助商帖子时,只需从下拉菜单中选择赞助商,然后在值字段中输入true。
将赞助的自定义字段添加到您的帖子后,您需要将此代码段复制并粘贴到主题的functions.php文件或特定于站点的插件中。
add_filter( 'the_title', 'wpb_sponsored');functionwpb_sponsored( $title) { global$post; $sponsored_text= '<span class="sponsored_text"> Sponsored Post</span> '; $sponsored= get_post_meta($post->ID, 'sponsored', true); if( $sponsored== 'true'&& in_the_loop() ){ return$sponsored_text.$title; } return$title;}
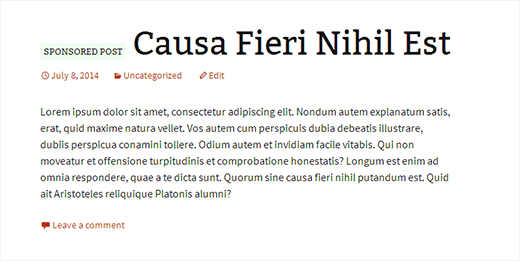
就这样。尝试访问您先前编辑的帖子,您将看到Sponsored Post:带有标题的前缀。
如果您研究代码片段,您会注意到我们已经将赞助的帖子文本包裹在CSS类周围。使用此CSS类,您可以突出显示帖子标题内的文本。这里有一些CSS,您可以将其添加到主题或子主题的样式表中。
.sponsored_text { background: #eeffee;font-size:small;text-transform: uppercase;padding:5px;}
随意修改CSS以满足您的需求。
在WordPress标题中添加赞助的后缀
如果您想在帖子标题后显示赞助的帖子文本,则可以使用以下代码片段实现此目的:
add_filter( 'the_title', 'wpb_sponsored');functionwpb_sponsored( $title) { global$post; $sponsored_text= '<span class="sponsored_text"> Sponsored Post</span> '; $sponsored= get_post_meta($post->ID, 'sponsored', true); if( $sponsored== 'true'&& in_the_loop() ){ return$title.$sponsored_text; } return$title;}
如果您学习该代码,我们只需进行两项更改。我们在赞助文本之前添加了一个字母空格,然后将顺序切换为先显示$title。
就是这样,我们希望本文能帮助您添加赞助的帖子前缀/后缀以在WordPress中发布标题。