在WordPress托管之后,插件是第二大原因,它可能导致W…
小部件使用户可以轻松地将项目拖放到其WordPress网站中。即使您可以扩展默认WordPress小部件的功能,它们仍限于主题中的小部件就绪区域,如侧边栏和页脚。如果您可以在不编写一行代码的情况下在您的帖子或页面内容中添加小部件,那不是很好吗?好吧,在本文中,我们将向您展示如何在帖子和页面中添加WordPress小部件。
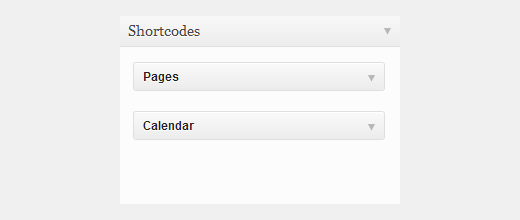
您需要做的第一件事是安装并激活任何小部件的amr shortcode。激活插件后,转到外观»小部件。接下来,将要显示在帖子或页面中的小部件拖放到“简码”侧栏中。

现在,这些小部件已准备好添加到您的内容中。转到帖子或页面编辑屏幕,然后将以下短代码粘贴到内容中的任意位置:[do_widget窗口小部件名称]。例如:
[do_widget calendar]
[do_widget pages]
如果窗口小部件名称中有空格,则需要在引号中添加窗口小部件名称,如下所示:
[do_widget "recent posts"]
而已。现在,您可以在帖子和页面内容中添加WordPress小部件。如果您想为您的小部件添加更多样式,那么您可能想看看我们的文章,该文章介绍了如何使WordPress小部件色彩丰富且乏味。大多数窗口小部件都具有标题,但是如果您不想显示它们,请使用本教程中的如何隐藏窗口小部件标题。
故障排除
如果窗口小部件未显示在您的内容中,则您需要使用简码中的窗口小部件ID。首先,请确保已在shortcodes边栏中添加了正确的小部件,并且已在帖子或页面中添加了带有小部件名称的简码。发布该帖子/页面,然后在新的浏览器窗口中打开它。像这样在页面URL的末尾添加以下字符串:
http://www.example.com/page-title/?do_widget_debug
它将显示带有小部件ID的调试信息。在“简码”侧边栏下查找小部件ID 。
我们希望本文能帮助您将小部件添加到WordPress帖子或页面中。如有问题和反馈,请关注@wpbeginner在我们这里发表评论或鸣叫。