WordPress 开发服务为网站建设者提供了一些令人惊叹的…
您是否要在WordPress中创建子主题?学习完WordPress基础知识之后,您可能想学习如何自定义WordPress网站。我们认为,对于希望自定义WordPress主题的任何人来说,儿童主题都是一个很好的起点。在本文中,我们将向您展示如何在WordPress中创建子主题。

为什么需要创建儿童主题?
子主题被认为是自定义WordPress主题的最佳方法。子主题继承了其父主题的所有功能和外观。您可以自定义它而不影响父主题。这使您可以轻松更新父主题,而不必担心丢失更改。
您可以在我们的文章什么是WordPress儿童主题中了解有关儿童主题的更多信息。优点,缺点等。
要求
需要对CSS / HTML有基本的了解,以便您可以进行自己的更改。PHP的一些知识肯定会有所帮助。如果您擅长从其他来源复制和粘贴代码段,那么也可以使用。
我们建议您在本地开发环境上进行练习。您可以将实时WordPress网站移至本地服务器以进行测试,也可以将虚拟内容用于主题开发。
入门
任何好的WordPress主题都可以用作父主题。但是,有许多不同种类的主题,有些可能不是最容易使用的主题。为了本教程的缘故,我们将使用Twenty Thirteen,这是默认的WordPress主题之一。
创建您的第一个孩子主题
首先,您需要/wp-content/themes/在WordPress安装文件夹中打开并为您的孩子thme创建一个新文件夹。您可以根据需要为该文件夹命名。对于本教程,我们将其命名wpbdemo。
打开一个文本编辑器(如记事本)并粘贴以下代码:
1个234567891011/* Theme Name: WPB Child Theme Theme URI: https://www.wpbeginner.com/ Description: A Twenty Thirteen child theme Author: WPBeginner Author URI: https://www.wpbeginner.com Template: twentythirteen Version: 1.0.0*/
@import url("../twentythirteen/style.css");
现在,将此文件另存为style.css刚创建的子主题文件夹中。
该文件中的大多数内容都是不言自明的。您真正要注意的是Template:二十一十三。
这告诉WordPress我们的主题是一个子主题,而我们的父主题目录名称是二十三个。父文件夹名称区分大小写。如果我们为WordPress提供模板:TwentyThirteen,则它将无法正常工作。
此代码的最后一行将我们父主题的样式表导入子主题。
这是创建子主题的最低要求。现在,您可以转到外观»主题,您将在其中看到WPB儿童主题。您需要单击激活按钮才能开始在您的网站上使用子主题。
由于您尚未更改子主题的任何内容,因此您的网站将使用其父主题的所有功能和外观。
自定义您的孩子主题
每个WordPress主题在其主目录中都有一个style.css文件。通常,这是您的主题的主要样式表,所有CSS都在其中。但是,某些主题可能只包含主题的标题信息。此类主题通常具有位于单独目录中的CSS文件。
在本节中,您将需要一些CSS专门知识。
Google Chrome和Firefox带有内置的检查器工具。这些工具使您可以查看网页任何元素后面的HTML和CSS。
如果要查看用于导航菜单的CSS,则只需将鼠标移到导航菜单上,然后右键单击以选择“检查元素”。
这会将浏览器屏幕分为两个部分。在屏幕的底部,您将看到该页面的HTML和CSS。
在不同的HTML行上移动鼠标时,Chrome浏览器检查器会在上方窗口中突出显示它们。如您所见,我们在上面的屏幕快照中选择了导航菜单。
它还将在右侧窗口中向您显示与突出显示的元素相关的CSS规则。
您可以尝试在此处编辑CSS,以查看外观。让我们尝试将的背景颜色更改.navbar为#e8e5ce。
您会看到导航栏的背景颜色将改变。如果您喜欢这样,则可以复制此CSS规则并将其粘贴到您的子主题的style.css文件中。
1个23.navbar {background-color: #e8e5ce;}
保存对style.css文件所做的更改,然后预览您的站点。
对您要在主题样式表中更改的所有内容重复该过程。这是我们为子主题创建的完整样式表。随时尝试和修改它。
1个23456789101112131415161718岁192021222324252627282930313233/* Theme Name: WPB Child Theme Theme URI: https://www.wpbeginner.com Description: A Twenty Thirteen child theme Author: WPBeginner Author URI: https://www.wpbeginner.com Template: twentythirteen Version: 1.0.0*/
@import url("../twentythirteen/style.css");
.site-title {padding: 30px030px;}
.site-header .home-link {min-height: 0px;}
.navbar {background-color: #e8e5ce;}
.widget { background-color: #e8e5ce;}.site-footer {background-color: #d8cdc1;} .site-footer .sidebar-container { background-color:#533F2A}
编辑模板文件
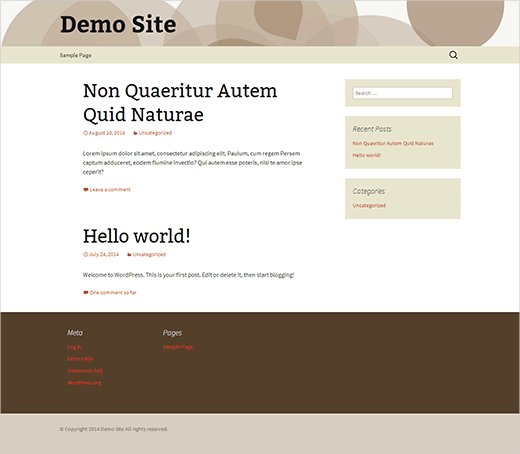
每个WordPress主题都有不同的布局。让我们看一下“二十三个十三”主题的布局。您具有页眉,导航菜单,内容循环,页脚小部件区域,辅助小部件区域和页脚。
这些部分中的每一个都由第二十三个文件夹中的不同文件处理。这些文件称为模板。
大多数情况下,这些模板是根据其使用的区域命名的。例如,页脚部分通常由footer.php文件处理,页眉和导航区域由header.php文件处理。某些区域(如内容区域)由称为内容模板的多个文件处理。
首先,您需要选择要修改的主题文件,然后将其复制到子主题中。
例如,您要从页脚区域中删除“由WordPress提供支持”链接,并在此处添加版权声明。只需复制子主题中的footer.php文件,然后在纯文本编辑器(如记事本)中将其打开。找出要删除的行,然后用自己的行替换。像这样:
1个23456789101112131415161718岁1920212223242526<?php/** * The template for displaying the footer * * Contains footer content and the closing of the #main and #page div elements. * * @package WordPress * @subpackage Twenty_Thirteen * @since Twenty Thirteen 1.0 */?>
</div><!-- #main --> <footer id="colophon"class="site-footer"role="contentinfo"> <?php get_sidebar( 'main'); ?>
<div class="site-info"> <p>© Copyright <?php echodate("Y"); ?> <?php bloginfo('name'); ?> All rights reserved.</p> </div><!-- .site-info --> </footer><!-- #colophon --> </div><!-- #page -->
<?php wp_footer(); ?></body></html>
在此代码中,我们已用版权声明替换了二十三学分。
创建子主题时,故障排除要容易得多。例如,如果您不小心删除了父主题所需的内容,则可以简单地从子主题中删除文件并重新开始。
为儿童主题添加新功能
您会发现许多WordPress教程,要求您将代码段复制并粘贴到主题的functions.php文件中。
在父主题的functions.php文件中添加代码段意味着,只要父主题有新更新,您的更改就会被覆盖。这就是为什么始终建议使用子主题并将所有自定义代码段添加到子主题的functions.php文件中的原因。
让我们在子主题文件夹中创建一个新文件,并将其命名为functions.php。在这个例子中,我们将添加一些代码片段,它将默认的标题图像更改为我们自己定制的图像。
我们已经通过编辑二十三十三的默认标题图像创建了标题图像和缩略图。接下来,我们将其上传到/ images / headers /文件夹中的子主题。
之后,我们需要告诉WordPress使用此图像作为主题的默认标题图像。我们可以通过将以下代码片段添加到子主题的functions.php文件中来做到这一点:
1个2345678910111213141516<?phpfunctionwpbdemo_custom_header_setup() {
add_theme_support( 'custom-header', array( 'default-image'=> '%s/images/headers/circle-wpb.png') );
register_default_headers( array( 'caramel'=> array( 'url' => '%2$s/images/headers/circle-wpb.png', 'thumbnail_url'=> '%2$s/images/headers/circle-wpb-thumbnail.png', 'description' => __( 'Caramel', 'Caramel header', 'twentythirteen') ), ) );
} add_action( 'after_setup_theme', 'wpbdemo_custom_header_setup');?>
现在,如果您访问Appearance»Header,您将能够看到我们添加为默认图像的图像。
您可以在子主题的functions.php文件中添加所需的任何自定义代码段。查看WordPress函数文件中的这25个极其有用的技巧。
故障排除
作为初学者,在处理第一个孩子主题时,您会犯错。只是不要太快放弃。查看我们最常见的WordPress错误列表,以查找修复程序。
您将看到的最常见错误可能是语法错误,通常会在您错过代码中的某些内容时发生。这是一个快速指南,解释了如何在WordPress中查找和修复语法错误。
最后结果
下载演示主题
您可以单击此处下载WordPress子主题教程的最终结果。请记住,这是一个非常基本的基于二十三岁的儿童主题。
其他基于二十三岁的儿童主题
这是基于二十三个十三的其他一些WordPress子主题。看一看它们,看看这些主题开发者如何定制“二十三个十三”。
洒红节
樱花盛开
2013蓝色
固定投资组合
我们希望本文能帮助您学习如何创建WordPress子主题。请记住,有很多支持可以提供给需要的人。