用户经常会问我们,有没有一种方法可以扫描您的WordPres…
您是否曾经想过临时编辑网页,以查看特定颜色,字体,样式等的外观。浏览器中已经存在一个名为Inspect Element的工具。对于所有DIY用户来说,这都是梦想成真。在本文中,我们将向您展示inspect元素的基础知识以及如何在WordPress网站中使用它。

什么是检查元素或开发人员工具?
诸如Google Chrome和Mozilla Firefox之类的现代网络浏览器具有内置工具,可让网络开发人员调试错误。这些工具显示页面的HTML,CSS和JavaScript代码以及浏览器如何执行代码。
使用Inspect Element工具,您可以编辑任何网页的HTML,CSS或JavaSCript代码,并实时查看所做的更改(仅在计算机上)。
对于DIY网站所有者来说,这些工具可以帮助您预览网站设计的外观,而无需实际对所有人进行更改。
对于作家来说,这些工具很棒,因为您在截取屏幕快照时可以轻松更改个人识别信息,而无需完全模糊掉项目。
对于支持代理,这是识别可能导致画廊无法加载或滑块无法正常工作的错误的好方法。
我们只是在摸索用例的表面。检查元素真的很强大。
在本文中,我们将重点介绍Google Chrome浏览器中的Inspect Element,因为这是我们选择的浏览器。Firefox拥有自己的开发人员工具,也可以通过从浏览器菜单中选择inspect元素来调用。
准备?让我们开始吧。
影片教学
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
启动检查元素并找到代码
您可以通过按键盘上的CTRL + Shift + I键来启动检查元素工具。或者,您可以单击网页上的任意位置,然后从浏览器菜单中选择检查元素。
您的浏览器窗口将分成两个窗口,下面的窗口将显示网页的源代码。
开发者工具窗口进一步分为两个窗口。在您的左侧,您将看到该页面的HTML代码。在右侧窗格中,您将看到CSS规则。
将鼠标移到HTML源上时,将在网页上突出显示受影响的区域。您还将注意到CSS规则发生了变化,以显示您正在查看的元素的CSS。
您也可以将鼠标指针指向网页上的某个元素,右键单击并选择检查元素。您指向的元素将在源代码中突出显示。
在检查元素中编辑和调试代码
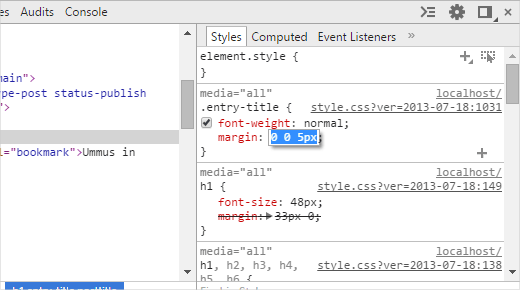
检查元素窗口中的HTML和CSS都是可编辑的。您可以双击HTML源代码中的任意位置,然后根据需要编辑代码。
您还可以双击并在CSS窗格中编辑任何属性和样式。要添加自定义样式规则,请单击CSS窗格顶部的+图标。
当您更改CSS或HTML时,这些更改将立即反映在浏览器中。
请注意,您在此处所做的任何更改都不会保存在任何地方。Inspect元素是一种调试工具,它不会将所做的更改写回到服务器上的文件中。这意味着,如果刷新页面,所有更改都将消失。
要真正进行更改,您将必须编辑WordPress主题的样式表或相关模板以添加要保存的更改。
在使用Inspect Element工具开始编辑现有的WordPress主题之前,请确保通过创建子主题来保存所有更改。
轻松找到您网站上的错误
Inspect元素具有一个称为Console的区域,该区域显示您的网站上存在的所有错误。当尝试调试错误或请求插件作者提供支持时,查看此处的错误内容总是很有帮助的。
例如,如果您是OptinMonster客户,想知道为什么未加载optin,那么您可以轻松地发现“您的页面信息不匹配”的问题。
如果您的共享栏无法正常工作,则可以看到存在JavaScript错误。
Inspect Element Console和SupportAlly之类的工具可帮助您获得更好的客户支持,因为技术支持团队喜欢主动提供详细问题反馈的客户。