这个词本身很有趣!是不是 那么,让我们来看一下Faceboo…
WordPress中的大多数侧边栏小部件通常看起来都一样。如果所有小部件都具有相同的重要性,那很好,但是事实是,某些小部件对您网站的发展比其他小部件更为重要。例如,电子邮件列表订阅小部件肯定比存档小部件更重要。如果您可以轻松地以不同的方式设置重要小部件的样式,那不是很好吗?在本文中,我们将向您展示如何向WordPress小部件添加自定义样式。
使用插件向WordPress小部件添加自定义样式
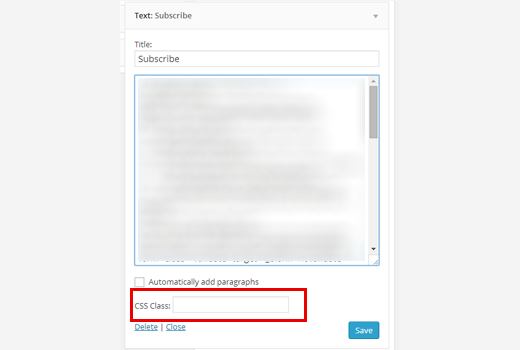
您需要做的第一件事是安装并激活Widget CSS Classes插件。激活后,只需转到外观»小部件,然后单击侧栏中的任何小部件即可展开。

您会在小部件下方看到一个新的CSS类字段,因此您可以轻松地为每个小部件定义CSS类。例如,我们将该subscribe类添加到订阅表单窗口小部件中。
现在,您可以转到主题的样式表并在其中添加样式规则。像这样:
.subscribe { background-color: #858585;color:#FFF;}
您可以添加任何所需的自定义CSS,例如添加背景,更改边框,使用不同的颜色等。
手动向WordPress小部件添加自定义样式
如果您不想使用插件,则可以将自定义样式手动添加到WordPress小部件中。默认情况下,WordPress将CSS类添加到包括小部件的不同元素。
侧边栏中的每个小部件都有一个编号的小部件类。如小部件1,小部件2,小部件3等。使用Google Chrome浏览器的检查元素工具,您可以找到要自定义的小部件的CSS类。
如您在上面的屏幕截图中所见,我们要自定义的小部件widget-2已由WordPress添加了类。现在转到主题的样式表并添加自定义样式规则。
.widget-2{ background-color: #858585;color:#FFF;}.widget-2.widget-title { font-weight:bold;}
就这样,我们希望本文能帮助您向WordPress小部件添加自定义样式。尝试CSS,并尝试不同的颜色。使用A / B拆分测试来确定哪种自定义样式最适合您的网站。
另外,如果您想使用一种更简便的方法来突出显示侧边栏订阅表单小部件,请尝试使用OptinMonster,因为它提供了多种设计,A / B测试等。