为什么要在Windows上安装WordPress? 在计算机…
您是否喜欢在状态中粘贴链接后,Facebook和Twitter等社交媒体网站如何显示链接预览?如果您可以在网站上添加类似的内容卡功能,那不是很好吗?在本文中,我们将向您展示如何在WordPress中将链接添加为内容卡。
什么是内容卡?
内容卡与Twitter Cards或Facebook Link Preview非常相似,内容卡使您可以显示在站点上共享的链接的摘要。
可以将其视为在内容中嵌入推文或视频,除非您现在正在嵌入其他文章。
就像上面预览中的图像一样。让我们看一下内容卡的工作方式。

内容卡如何工作?
内容卡使用开放图元数据提取链接信息。如果您不了解开放图元数据,则需要查看有关如何在WordPress中添加Facebook开放图元数据的指南。
Facebook开始了开放图协议,现在全世界有数百万个网站都在使用它。它允许网站所有者提供有关文章的结构化信息。
当有人在其平台上共享链接时,Facebook,Twitter等使用此数据显示信息。
由于Facebook社交网络的普及和影响,大多数网站的文章中都有开放图元数据。
对于没有开放图元数据的网站,内容卡还具有出色的后备功能。如果添加此类链接,则它将使用默认的占位符图像作为特色图像,并显示链接页面的标题。
如何在WordPress中添加内容卡?
您需要做的第一件事是安装并激活Content Cards插件。激活后,您可以直接创建新帖子或编辑现有帖子。
在帖子编辑器屏幕上,您会注意到可视编辑器中带有CC的新按钮。
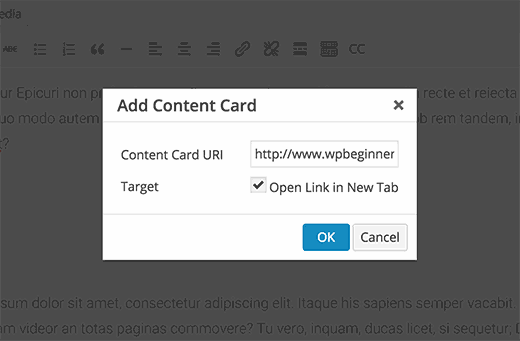
单击它会显示您添加内容卡弹出窗口。
只需提供指向您要作为内容卡嵌入的页面的链接,如果要在新窗口中打开该链接,请选中目标框,然后单击“确定”按钮以在您的帖子中插入该链接。
您会注意到该链接将立即转换为内容框。它将显示文章,标题,描述和网站名称的图像。
文章图像直接从您共享的链接显示,并且不存储在您的WordPress网站上。
您还可以使用以下简短代码添加内容卡:
[contentcards url="http://wpbeginner.com"]
将内容卡添加到帖子后,您可以保存和预览。请注意,内容卡具有完全响应能力,在所有设备上看起来都很好。
自动将链接转换为特定站点的内容卡
如果您只想为特定站点创建内容卡,则可以在插件设置中执行此操作。转到“设置”»“内容卡”,然后添加要列入白名单的域名。
您在此处添加的网站将像YouTube在WordPress中嵌入。您需要做的就是添加一个链接,插件将自动将其转换为内容卡。
更改内容卡的外观
该插件随附内容卡的两个默认外观,可以从插件的设置页面进行更改。
您还可以通过将默认外观文件复制到主题或子主题目录来更改内容卡的外观。
皮肤文件位于/wp-content/plugins/content-cards/skins/default/文件夹中。您将需要FTP客户端将文件下载到计算机,然后将其上传回主题或子主题目录。
之后,您可以使用任何纯文本编辑器来编辑这些文件。如果发现很难编辑和更改CSS,则可以尝试使用CSS Hero。这是一个易于使用的插件,可让您使用简单的GUI修改CSS。