您是否正在寻找适用于WordPress的最佳广告管理插件和工…
是否要自定义WordPress管理区域?也许您想更改默认的配色方案,添加自己的品牌,甚至为客户添加新的帮助部分?在本文中,我们将分享13个插件和提示,以改善您的WordPress管理区域。
1.更改管理员配色方案
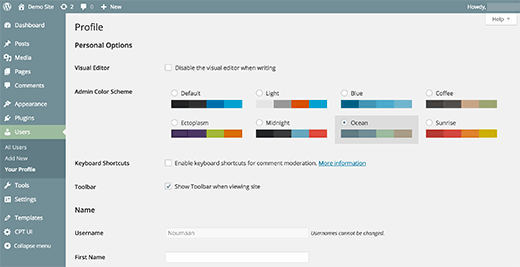
厌倦了查看WordPress管理区域的相同默认颜色?您可以通过访问用户»您的个人资料页面来更改它们。有权访问管理员区域的非管理员用户还可以通过访问“个人资料”页面来个性化他们的体验。

WordPress带有8种内置的配色方案供您选择。有关详细说明,请参阅有关如何在WordPress中更改管理员配色方案的指南。
2.创建您自己的自定义管理员配色方案
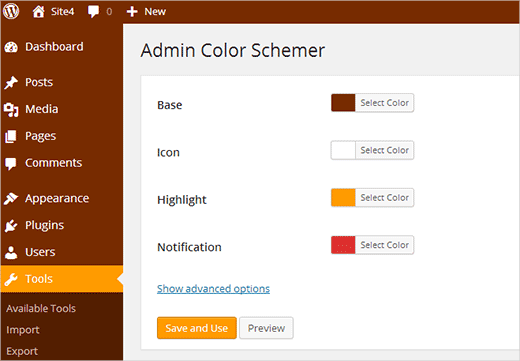
不喜欢任何默认的配色方案吗?不用担心,您无需编写任何代码即可创建自己的自定义配色方案。只需安装并激活Admin Color Schemer,然后访问工具»Admin Colors页面。您可以选择颜色并创建自己的自定义管理配色方案来使用。

有关详细说明,您可能需要查看有关如何在WordPress中创建自定义管理配色方案的教程。
3.为WordPress中的所有用户设置默认的管理员配色方案
如果要为站点上的所有用户提供一致的用户体验,则可以在WordPress中设置默认的管理员配色方案。只需将此小代码段添加到主题的functions.php文件或特定于站点的插件中即可。
functionset_default_admin_color($user_id) { $args= array( 'ID'=> $user_id, 'admin_color'=> 'sunrise' ); wp_update_user( $args);}add_action('user_register', 'set_default_admin_color');
您还可以阻止用户更改其WordPress管理员配色方案。有关详细说明,请参阅我们的教程,该教程如何为WordPress中的新用户设置默认的管理员配色方案。
4.免费的管理主题和插件
管理员配色方案只能更改WordPress管理员区域的颜色。如果要完全改变管理区域的外观,请尝试使用许多WordPress管理主题插件之一。这些主题修改了WordPress管理区域,对管理屏幕的整体外观进行了几处更改。

看看我们精心挑选的WordPress 7个免费WordPress管理员主题列表,您可以立即尝试。
5.从管理区域隐藏不必要的项目
不想让您的用户看到所有管理菜单?好吧,您可以根据用户角色将其隐藏。
如果您为客户建立站点,则可以隐藏菜单项,使客户感觉到该站点可能会损坏站点。对于多作者网站,您可能希望隐藏用户不需要的菜单。
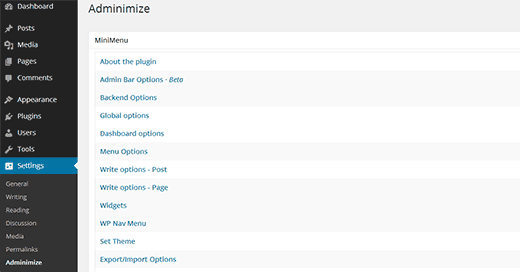
只需安装并激活Adminimize插件即可。访问设置»管理页面以配置插件。

Adminimize是一个功能强大的插件,具有很多选项。看看我们的教程,如何使用Adminimize从WordPress管理员隐藏不必要的项目,以获取详细说明。
6.将自定义链接添加到WordPress工具栏
WordPress工具栏或管理栏是显示在管理区域顶部的菜单。此工具栏包含WordPress中不同管理屏幕的有用快捷方式。您可以对其进行自定义,以在工具栏中添加自己的自定义快捷方式,以便于访问。
通过将此代码段添加到functions.php文件或特定于站点的插件中,只需将链接添加到工具栏即可。
// add a link to the WP Toolbarfunctioncustom_toolbar_link($wp_admin_bar) { $args= array( 'id'=> 'wpbeginner', 'title'=> 'Search WPBeginner', 'href'=> 'https://www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim', 'meta'=> array( 'class'=> 'wpbeginner', 'title'=> 'Search WPBeginner Tutorials' ) ); $wp_admin_bar->add_node($args);}add_action('admin_bar_menu', 'custom_toolbar_link', 999);
此示例链接快捷方式将添加自定义WPBeginner搜索链接,因此您可以轻松地搜索教程。
不要忘记用您自己的链接替换所有参数。有关更详细的说明,请查看有关如何向WordPress工具栏添加自定义快捷链接的教程。
7.限制WordPress中的仪表板访问
默认情况下,您的WordPress网站上的所有用户都可以访问管理区域。显然,他们只能执行用户角色允许的操作,但是如果用户无事可做,则不必授予用户访问管理区域的权限。
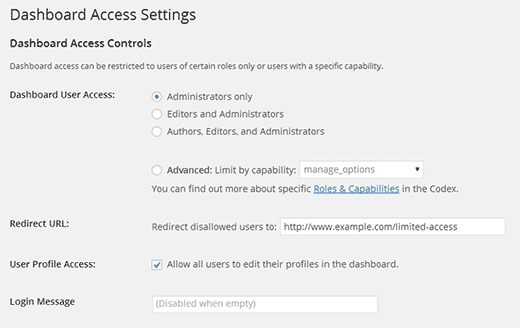
只需安装并激活“删除仪表板访问”插件即可。访问设置»仪表板访问以配置插件。

有关详细说明,请参阅我们的有关如何限制WordPress中的仪表板访问的教程。
8. WordPress管理员中的“秘密选项”页面
WordPress在数据库中存储了很多设置。可以通过访问管理区域的“设置”菜单下的不同部分来更改其中一些设置。但是,通过插件,主题和WordPress,数据库中仍然存储了大量选项。您通常无法在管理区域中编辑这些选项的原因是,您不应该手动更改它们。
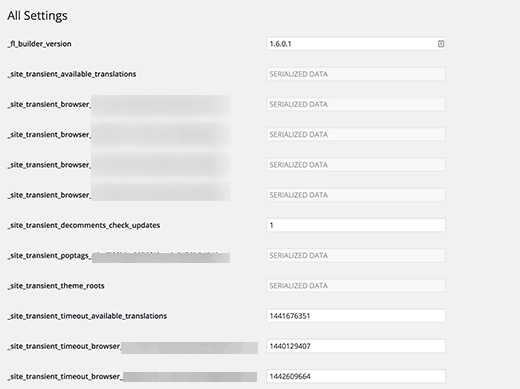
WordPress在管理菜单中隐藏了一个秘密选项页面,该页面将向您显示网站的所有已存储选项。只需访问:
http://www.example.com/wp-admin/options.php
用您自己的域名替换example.com。您会在此秘密页面上看到一长串选项。

要了解有关此页面的更多信息,请访问WordPress管理区域中隐藏秘密选项面板上的指南。
9.更改管理员页脚文本
默认情况下,WordPress管理员的页脚区域显示文本“谢谢您使用WordPress创建”和WordPress版本。您可以轻松地回收此空间,并在其中放置自己的品牌。只需将此代码复制并粘贴到主题的functions.php文件或特定于站点的插件中即可。
functionremove_footer_admin () {echo'Powered by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | Built by <a href="https://syedbalkhi.com/" target="_blank">Syed Balkhi</a>';}add_filter('admin_footer_text', 'remove_footer_admin');
请参阅我们的有关如何在WordPress管理面板中更改页脚的教程,以获取更多信息。
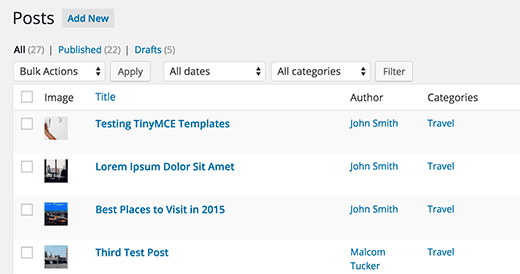
10.管理区域中的精选图像列
WordPress允许您将特色图像添加到博客文章中。但是,当您查看帖子屏幕时,不清楚哪些帖子具有特色图像,哪些帖子没有。
您可以通过简单地安装Featured Image Column插件来解决此问题。激活后,该插件将仅在“帖子”屏幕上添加一个特色图片栏。

有关更多信息,您可能需要访问我们的教程,该教程如何将特色图片列添加到WordPress管理区域。
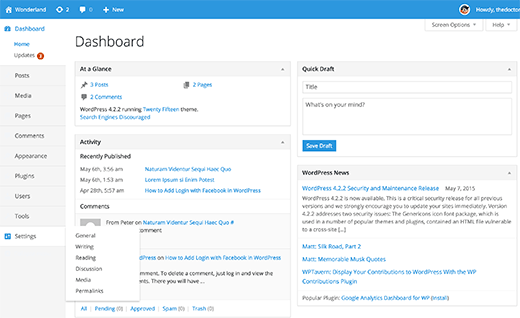
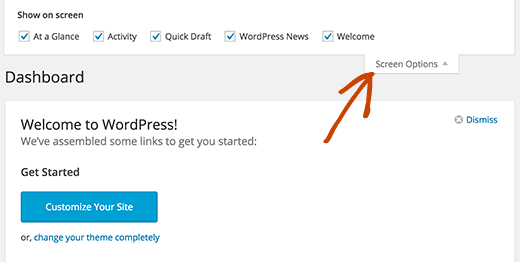
11.显示或隐藏WordPress仪表板小部件
默认的WordPress仪表板屏幕带有几个小部件。其中一些信息可能对您并不重要。因此,您只需单击“屏幕选项”按钮,然后取消选中每个选项旁边的框,即可隐藏这些部分。

有关更多详细信息,请访问我们的教程,了解如何自定义WordPress管理区域仪表板。
想要为所有用户完全禁用仪表板小部件的高级用户可以查看有关如何删除WordPress仪表板小部件的指南。
12.在WordPress管理区域中添加帮助部分
如果您为客户建立网站或运行多用户网站,那么您可能会厌倦一次又一次地回答相同的问题。如果您可以添加帮助部分,以便用户自己找到答案,那不是很好吗?
首先,您需要安装并激活WP Help插件。激活后,您可以配置插件以创建自己的自定义帮助/资源中心。
有关详细信息,您可能需要查看我们的有关如何在WordPress admin中添加帮助/资源部分的教程。
13.如何从工具栏中删除WordPress.org链接
WordPress工具栏在WordPress徽标下显示链接菜单。如果您要自定义管理区域并希望删除此菜单和WordPress徽标,则只需在主题的functions.php文件中添加以下代码:
add_action( 'admin_bar_menu', 'remove_wp_logo', 999 );
functionremove_wp_logo( $wp_admin_bar) { $wp_admin_bar->remove_node( 'wp-logo');}