您想在您的网站上创建自定义Facebook feed吗? 自…
WooCommerce 是一个免费的开源插件,可为您的在线商店添加功能。
我们知道 WordPress 是一个灵活的平台,只需点击几下,您的网站就可以变成一个功能齐全的 WordPress 电子商务在线商店。您无需聘请 Web 开发人员来创建网站。
目前,它为全球超过 93.7% 的 WordPress 网站提供支持。它有数百个具有一些令人难以置信的功能的可用扩展。WooCommerce 非常易于配置,并且非常稳定,并且易于扩展和改进。
WooCommerce 提供两个平台 PayPal 和 Stripe。Stripe for WooCommerce 提供了一个完整的在线支付平台来帮助您发展业务。今天,Stripe 在 40 多个国家/地区提供服务。
Stripe 专注于提供在线支付系统所需的技术基础、欺诈保护和银行基础设施。
使用 Stripe 的最大好处是我们不需要在服务器上存储任何机密的客户数据。Stripe 安全地处理所有付款细节。
为什么要使用 Stripe 支付插件?
下面列出了使用条带插件的众多原因:
- Stripe 接受信用卡或借记卡等所有付款方式以及简单的付款方式。
- 它可以帮助您的用户在结帐时快速正确地输入付款信息。
- Stripe 可以通过苹果支付、谷歌支付和支付请求 API 支持轻松优化。
- 这个支付插件借助条纹雷达和可选的 3d 安全检测威胁。
- Stripe 有助于轻松地从您的 WooCommerce 仪表板中获取授权和处理退款。
在本文中,我们将回顾将 WooCommerce 与 Stripe 结合使用的不同步骤。
使用带条纹的 WooCommerce
Stripe 是 WooCommerce 中的集成插件,可为用户提供灵活性。通过在 Stripe 上建立业务,世界上最具创新性的技术公司正在以更快、更高效的方式发展。
Stripe 的设置既轻松又快捷;您无需处理文件传输或离开您的网络浏览器。
这是安装 Stripe 支付网关参数的分步指南。
开始吧!!
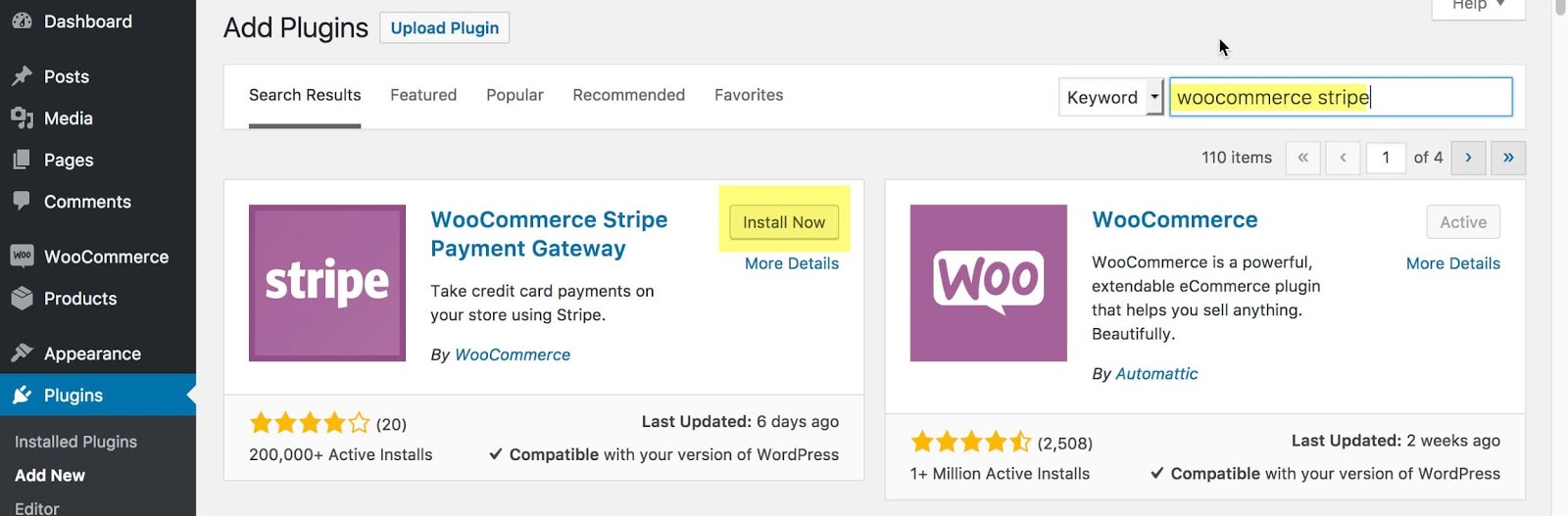
Step1:安装stripe支付网关插件
第一步也是最重要的一步是以网站管理员身份登录您的 WordPress。转到您网站的仪表板,→ 单击插件→ 然后添加“新建”,找到 WooCommerce 条带支付网关。
单击安装插件并再次激活它。

第 2 步:为 Stripe 创建帐户
下一个重要步骤是为您的付款选项创建条带帐户。创建您的 Stripe 帐户非常容易。注册过程简单而无缝。
如果您的客户使用信用卡在您的商店付款,那么所有交易都将由 Stripe 轻松管理。付款会立即自动添加到您的 Stripe 帐户。
步骤 3:安装语句描述符
输入title、description后,开启测试模式,然后输入秘钥publishable key。Secret Key 和 Publishable Key 是不同的,应该只在启用测试模式时使用。
下一个重要步骤是输入语句描述符→它将显示客户卡上的信息。
描述符不能为空,最多可包含 22 个字符。描述声明必须至少包含一个字母,不能包含这些字符 > < “‘。此外,只能使用字母数字字符。
第 4 步:条纹结帐
打开条带结帐过程后。单击表单语言设置为“自动”。对于来自不同国家的用户,语言形式会相应改变。
由于我们有一个多语言的 WordPress 网站,我们还有一个额外的字符串翻译设置可用。使用 Stripe 启用比特币和 Apple Pay 支付功能
第 5 步:激活付款
通过保存的卡激活付款。这将使您的客户在您的在线商店中重复使用同一张银行卡。Stripe 服务器保存银行卡号信息。
Payment Request Button 将改变要显示的按钮的外观。请求按钮高度将更改按钮的高度并匹配您的样式偏好。
该类型将更改要显示的按钮类型。
- 默认 – “支付”(默认 Apple 或 Google 按钮)
- 购买 – “立即购买”(Apple 或 Google 版本)
- 捐赠 – “捐赠”(Apple 或 Google 变体)
启用调试消息。不要忘记保存您的更改!
第 6 步:使用 Stripe 检查 WooCommerce
我们建议您在使用您包含的不同支付方式之前测试您的 Stripe 支付网关。
访问您商店的首页并将演示产品添加到购物车。转到购物车并继续结帐。您可以使用屏幕上显示的测试凭据处理测试交易。
第 7 步:检查您的付款商店活动
测试完成后,返回 Dashboard —> WooCommerce —> Checkout —>Stripe 并勾选启用测试模式按钮。
您将需要输入您的实时可发布密钥和秘密密钥。
完成后,您带有 Stripe Payment Gateway 的 WooCommerce 网站将准备好无限制地出售任何东西。
最后的想法
上面,我们提到了使用带有 Stripe 支付网关插件的 WooCommerce 网站的不同步骤。
对于想要创建电子商务网站的人来说,WordPress 是一个好的开始。聘请 Web 开发人员是一项昂贵的任务。通过使用 WooCommerce 插件和 Stripe 集成,您可以确保安全可靠的交易和正确的销售管理。
因此,既然您知道如何安装它,请始终确保优化和保护您的新电子商务网站,以便为您的用户提供最佳体验。
希望这对您的业务非常有益。
我们很想听听您的问题和建议。
欢迎在评论区提问
谢谢阅读!!