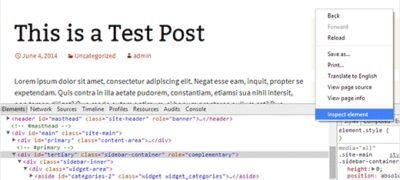
最近,我们的一位用户向我们询问了如何为边栏中的最后一个小部件…
您是否要为WordPress帖子,页面和自定义帖子类型创建自定义meta框?自定义元框通常用于提供更好的用户界面,以将自定义字段(元数据)添加到您的内容中。在本文中,我们将解释什么是自定义meta框,以及如何轻松地在WordPress帖子和帖子类型中添加自定义meta框。

WordPress中的自定义元框是什么?
自定义元框是一个更加用户友好的界面,用于在您的帖子,页面和其他自定义帖子类型中添加自定义字段(元数据)。
WordPress带有易于使用的界面,可帮助您创建帖子和页面等内容或自定义帖子类型。
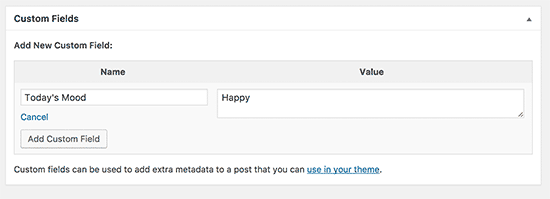
通常,每种内容类型都包含实际内容及其元数据。元数据是与该内容相关的信息,例如日期和时间,作者姓名,标题等。您还可以使用自定义字段添加自己的元数据。

但是,使用默认自定义字段框添加元数据不是很直观。这是自定义元框出现的地方。
WordPress允许开发人员在后期编辑屏幕上创建并添加自己的自定义元框。这就是大多数流行的插件在您的帖子编辑屏幕上添加不同选项的方式。
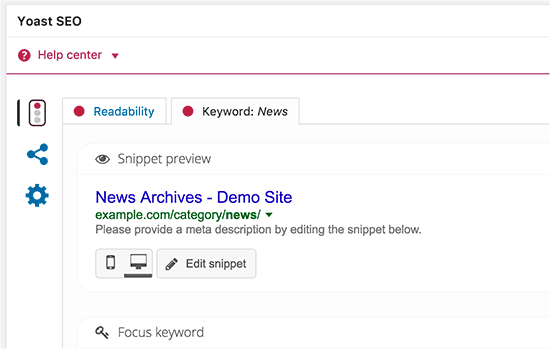
例如,Yoast SEO插件内的SEO标题和元描述框是一个自定义元框:

话虽如此,让我们看看如何轻松地在WordPress帖子和帖子类型中添加自定义元框。
在WordPress中创建自定义元框
首先,您需要做的是安装并激活Advanced Custom Fields插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
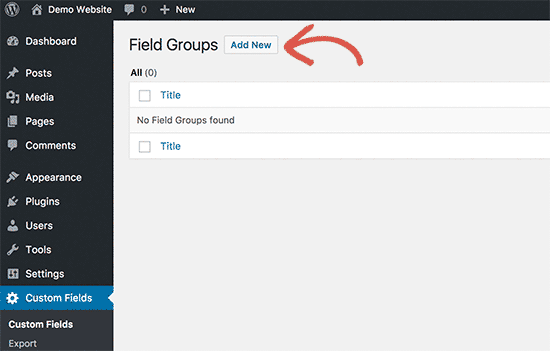
激活后,插件会在您的WordPress管理栏中添加一个名为“自定义字段”的新菜单项。单击它会将您带到自定义字段页面。
由于您尚未创建任何自定义字段,因此该页面将为空。继续并单击“添加新”按钮以继续。

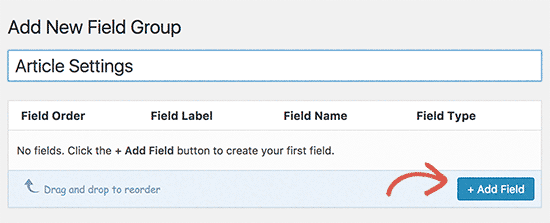
您将被带到“添加新字段组”页面。
在这里,您需要为您的字段组提供标题。该标题将用作您的元框的标题。
之后,您可以开始添加字段。只需单击“ +添加字段”按钮即可添加您的第一个字段。

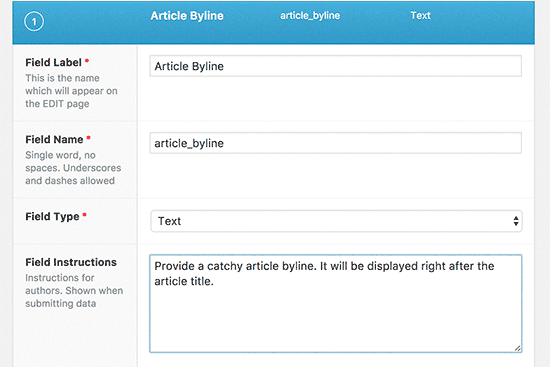
这将显示字段设置表单。首先,您需要为您的字段提供标签。此标签将显示在您的字段之前的元框中。

之后,您需要选择字段类型。高级自定义字段插件可让您从一系列选项中进行选择。这包括文本,文本区域,单选按钮,复选框,完整的WYSIWYG编辑器,图像等。
接下来,您需要提供现场说明。这些说明将告诉用户要添加到字段中的内容。
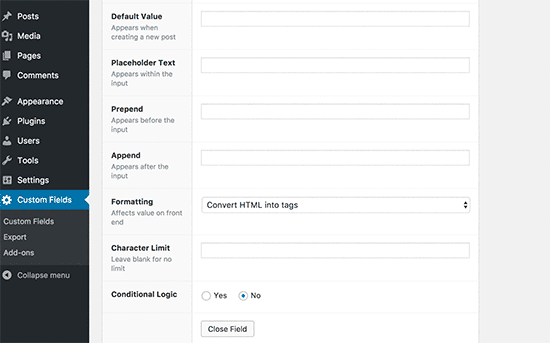
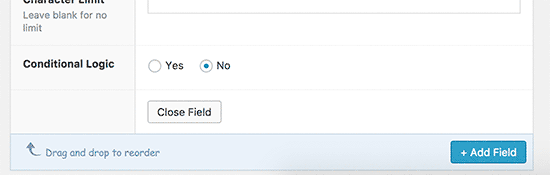
在此之下,您将找到该字段的其他选项。您需要仔细查看这些选项,并进行调整以满足您的需求。

接下来,单击关闭字段按钮以折叠该字段。
如果您需要将更多字段添加到您的元框,请单击“ +添加字段”按钮以添加另一个字段。

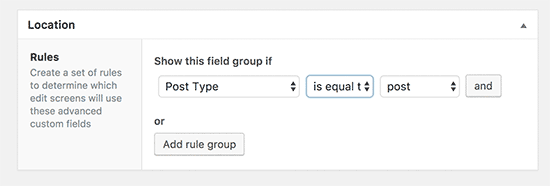
添加完字段后,您可以向下滚动到位置部分。您可以在此处定义希望显示元框的时间和位置。

高级自定义字段附带了一些预定义的规则供您选择。例如,您可以选择帖子类型,帖子类别,分类法,页面父级等等。
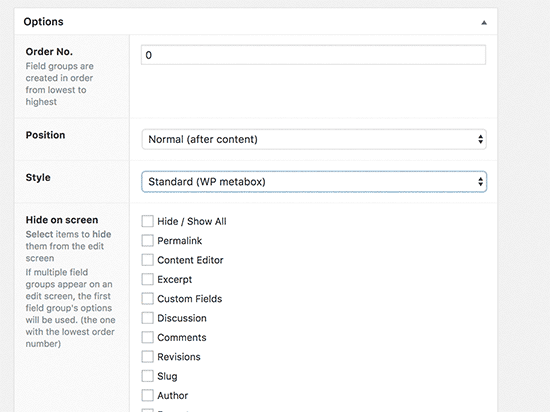
接下来是meta框选项设置。
首先,您需要选择订单号。如果您为一个位置定义了多个字段组,则可以选择要显示的订单号。如果不确定,则将其保留为0。

接下来,您需要选择页面上的meta框位置。您可以选择在内容之后,内容之前或右列中显示它。
在此之下,您将需要为元框选择一种样式。您可以选择它像其他所有WordPress meta框一样,也可以选择无缝(没有任何meta框)。
如果不确定,请选择“标准(WP Meta框)”选项。
最后,您将看到通常在帖子编辑屏幕上显示的字段列表。如果要在帖子编辑屏幕上隐藏特定字段,则可以在此处进行检查。如果不确定,则最好不要选中它们。
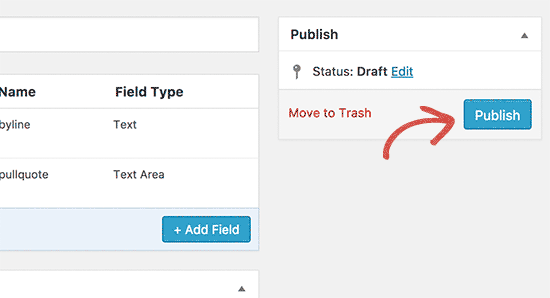
完成后,单击“发布”按钮以使您的字段组生效。

恭喜,您已成功为WordPress帖子或帖子类型创建了自定义元框。
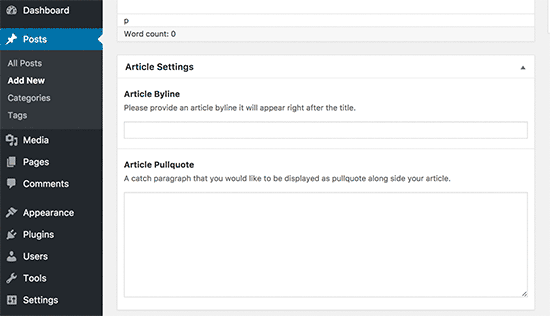
根据您的设置,您现在可以访问您的帖子或帖子类型,以查看您的自定义元框的使用情况。

您可以使用此自定义元框将元数据添加到帖子或帖子类型中。保存或发布帖子时,这些数据将存储在WordPress数据库中。
在WordPress主题中显示自定义元框数据
到目前为止,我们已经成功创建了一个自定义元框,并将其显示在我们的帖子编辑屏幕上。下一步是在WordPress主题上显示存储在这些字段中的数据。
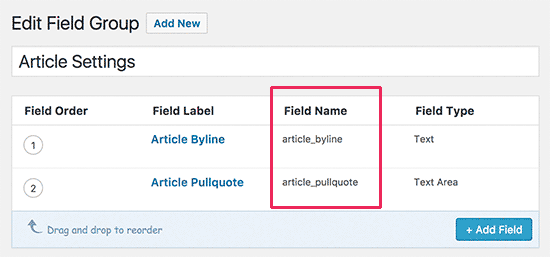
首先,您需要编辑您先前创建的自定义字段组。在“编辑字段组”页面上,您将看到您的自定义字段及其名称。

您将需要这些字段名称才能在您的网站上显示它们。
高级自定义字段允许您以两种不同的方式执行此操作。
首先,您可以使用简码在帖子中显示自定义字段。
[acf field="article_byline"]
您还可以通过将代码添加到WordPress主题文件中来显示它们。如果您以前没有做过,请查看我们的初学者指南,了解如何在WordPress中复制和粘贴代码。
您将需要编辑主题文件,以便在其中显示这些字段中的数据。例如,single.php,content.php,page.php等。
您需要确保将代码添加到WordPress循环内。确保在循环内输入代码的最简单方法是在代码中查找如下所示的行:
<?php while( have_posts() ) : the_post(); ?>
您可以在此行之后和结束循环的行之前粘贴代码:
<?php endwhile; // end of the loop. ?>
您的自定义域代码如下所示:
<h2 class="article-byline"><?php the_field('article_byline'); ?></h2>
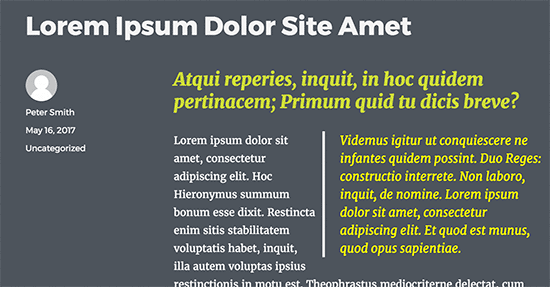
此代码将显示输入到我们的自定义元框的文章按行字段中的数据。
请注意,我们如何使用CSS类将代码包装在h2标题中。通过将自定义CSS添加到主题中,这将有助于我们稍后对自定义字段进行格式化和样式设置。
这是另一个示例:
<blockquote class="article-pullquote">
<?php the_field('article_pullquote'); ?>
</blockquote>
不要忘记用您自己的字段名替换字段名。
现在,您可以访问已在其中将数据输入到自定义字段中的帖子。您将能够看到显示的自定义元数据。

Advanced Custom Fields是一个非常强大的插件,具有很多选项。本教程仅涉及表面知识。如果您需要更多帮助,请不要忘记查看该插件的文档以了解如何进一步扩展它。