建立按次计费的网站是内容创建者在线赚钱的好方法。在本文中,我…
过去,您必须遵循WordPress Codex并具有不错的编码知识才能构建自定义WordPress主题。但是由于有了新的WordPress主题生成器,现在任何人都可以在一个小时内创建一个完全自定义的WordPress主题(无需任何编码知识)。
在本文中,我们将向您展示如何轻松地创建自定义WordPress主题而无需编写任何代码。

为初学者创建自定义WordPress主题
与静态HTML网站不同,WordPress主题是一组用PHP,HTML,CSS和JavaScript编写的模板文件。通常,您需要对所有这些Web设计语言有相当的了解,或雇用Web开发人员来创建自定义WordPress主题。
如果您雇用了开发人员或代理,那么自定义WordPress主题的成本可能高达数千美元。
由于许多小型企业主负担不起自定义WordPress主题的高昂费用,因此许多小企业主只是选择使用WordPress随附的默认主题。
那些不想解决和想要自定义的人要么使用拖放式WordPress页面构建器,要么使用主题框架来构建自定义主题。
尽管WordPress主题框架使构建WordPress主题更加容易,但它们是开发人员的解决方案,而不是普通的网站所有者。
另一方面,WordPress页面构建器插件使使用拖放界面创建自定义页面布局变得非常容易,但是它们仅限于布局。您无法使用它构建自定义主题。
在Beaver Builder之前,最好的WordPress页面构建器插件之一决定通过其名为Beaver Themer的加载项解决此问题。

Beaver Themer是一个网站构建器附加组件,它使您可以使用拖放界面创建自定义主题布局,而无需学习编码。
让我们看一下如何使用Beaver Themer轻松创建WordPress主题。
设置Beaver Themer以构建自定义主题
Beaver Themer是Beaver Builder的附加插件,因此本文将需要两个插件。
首先,您需要安装并激活Beaver Builder和Beaver Themer插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
Beaver Themer允许您创建自定义主题,但是您仍然需要一个主题作为开始。我们建议使用包含全角页面模板的轻量级主题作为入门主题。
您可以在WordPress.org主题目录中找到许多这样的主题。大多数现代WordPress主题都包含全角模板。我们的首选是:
- Astra –一种免费的轻量级通用WordPress主题,内置对Beaver Builder的支持。
- OeanWP –另一个流行的免费多功能WordPress主题,带有完整页面构建器支持。
- StudioPress主题 –它们的所有主题都与Beaver Builder兼容,并且与Beaver Themer一起使用效果很好。
在本教程中,我们将使用Astra,它轻巧且易于自定义WordPress主题。
为Beaver Themer设置主题
使用Beaver Themer构建自定义WordPress主题时,重要的是要确保Beaver Themer可以访问页面的整个正文(从边缘到边缘)。
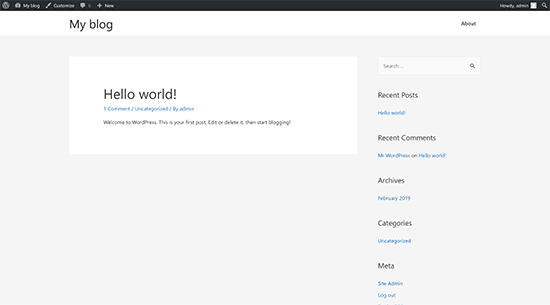
这是默认的Astra布局。如您所见,该布局包含一个侧边栏,使用Beaver Themer时可能很难使用。

您可以通过访问网站的管理面板来进行更改,然后导航至外观»自定义页面。从这里,您需要切换到布局»边栏选项卡。
到达那里后,只需在默认布局选项下选择“无边栏”,然后单击“发布”按钮以保存您的更改。
您的主题现在将开始使用没有侧边栏的布局。这是与Beaver Themer一起使用的最佳布局。
这种全页面布局使Beaver Themer可以使用屏幕的每一英寸,因此您可以创建美好的端到端视觉体验。
大多数WordPress主题都包含用于全角页面的模板文件。如果您正在使用其他主题,则可以在主题设置中找到删除侧边栏的选项。
如果找不到,请与主题开发人员联系,他们可能会帮助您。
将主题设置为全角布局后,即可使用Beaver Themer创建自定义WordPress主题。
快速海狸基础知识
Beaver Themer在Beaver Builder之上工作。作为页面构建器插件,Beaver Builder允许您将项目拖放到页面上以创建自定义布局。
它具有以下可在布局中使用的项目:
- 模板:列行和组成整个页面布局的模块的集合。
- 列:垂直布局模块,可帮助水平对齐内容。
- 行:多个模块的水平集合
- 模块:输出特定信息的项目,例如标题,文本块,表格,画廊等。
只需在Beaver Builder中编辑页面,然后单击右上角的添加按钮。然后,您可以将列,行,模块拖放到页面上,并立即开始对其进行编辑。
如果您不想从头开始,请从预制模板列表中进行选择。
Beaver Builder还允许您保存布局,然后在以后将其用作模板。
要了解更多信息,请参阅有关如何使用Beaver Builder创建自定义页面布局的文章。
但是,我们不仅要创建页面布局。我们想要创建一个完整的自定义主题。
这是Beaver Themer进来的时候。
它将另一项添加到Beaver Builder中,称为“ Themer Layout”。
以前的布局允许您为页眉,页脚,内容区域,404页面和其他模板部分创建自定义布局。
这些是所有WordPress主题的组成部分,通过使用它们,您将能够创建适合您需求的自定义主题。
使用Beaver Themer模板创建自定义WordPress主题
在以下说明中,我们将引导您完成构建最受欢迎的自定义主题元素所需的步骤。完成时,您将把基本主题完全转换为完全自定义的WordPress子主题。
为主题构建自定义标题
让我们从您网站的标题区域开始。甲自定义标题是一个主题的必要成分,并且建立一个可使用传统的方法是非常棘手。
幸运的是,Beaver Themer具有内置的标题功能。您可以使用预先创建的模板,也可以使用具有两列布局的菜单和图像模块。
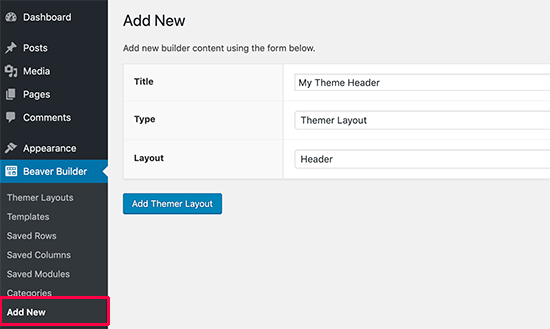
为了到达此标头区域,首先,我们需要在Beaver Themer中设置标头布局。访问Beaver Builder»添加新页面,并为标题提供标题。

之后,选择“ Themer Layout”作为类型,选择“ Header”作为布局选项。完成后,单击“添加主题布局”按钮继续。
这将带您进入布局设置页面。在这里,您需要选择“整个站点”作为标题模板将在其上显示的位置。
接下来,单击“启动Beaver Builder”按钮以打开构建器界面。
Beaver Builder将以基本的单列和两行标题布局为起点启动。
您可以使用相同的Beaver Builder拖放工具来更改背景,颜色,文本等。您还可以通过单击右上角的添加按钮来添加其他模块,加载预制模板以及添加行/列。角。
对设计满意后,单击“完成”按钮以保存或发布布局。
现在,您可以访问您的网站以查看您的自定义主题标题。如您所见,我们已将标题布局应用于自定义主题。
除了页眉之外,它还不会显示任何内容,并且您很可能会看到基本主题的页脚区域。
让我们改变这个。
为主题构建自定义页脚
您可以使用Beaver Themer为主题创建自定义页脚,就像创建自定义页眉一样。
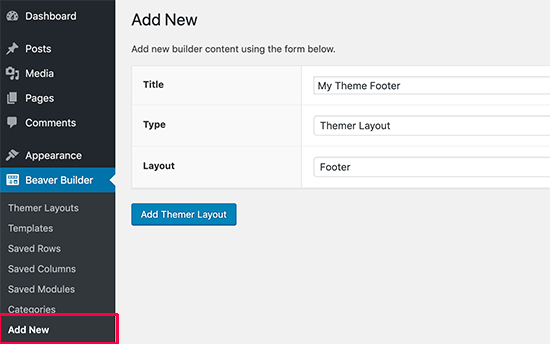
转到Beaver Builder»添加新页面,并为您的页脚布局提供标题。接下来,选择“ Themer Layout”作为类型,选择“ Footer”作为布局选项。

单击“添加主题布局”按钮继续。
这将带您进入布局设置页面。在这里,您需要选择“整个站点”作为模板将显示在的位置。
之后,单击“启动Beaver Builder”按钮以打开构建器界面。
Beaver Builder将以三列的页脚布局启动。您可以将此布局用作起点并开始编辑。
您可以添加模块,文本块或任何其他所需的东西。您始终可以更改颜色,字体,添加背景图像等等。
对设计满意后,单击“完成”按钮以保存或发布布局。
帖子和页面的建筑内容区域
现在我们已经为网站上的每个页面和帖子创建了页眉和页脚,现在该构建帖子或页面正文(内容区域)了。
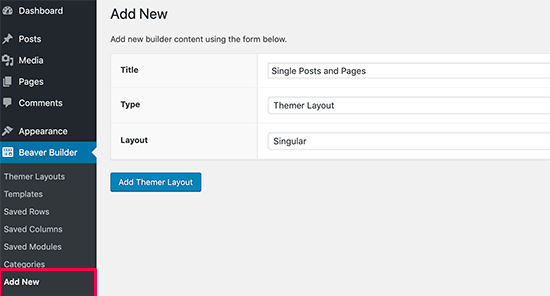
我们将通过与在Add New页面中添加’Singular’布局来构建页眉和页脚的方式几乎相同的方式开始。

接下来,您将选择显示此布局的位置。您可以选择单数形式将其用于所有单个帖子和页面,也可以选择帖子或仅页面。
之后,单击“启动Beaver Builder”按钮以打开构建器界面。
Beaver Builder将加载一个示例性的单数布局,其顶部的文章/页面标题,然后是内容,作者简介框和评论区域。
您可以指向并单击以编辑其中任何一项,也可以根据需要添加新的模块,列和行。
对布局满意后,单击“完成”按钮以保存并发布更改。
现在,您可以访问您的网站以查看其运行情况。
为您的自定义主题创建存档布局
现在,您的自定义主题已开始成形,您可以继续为网站的其他部分创建布局。存档页面是WordPress显示您的类别,标签,作者和每月存档的地方。
让我们为您的自定义主题中的存档页面创建布局。
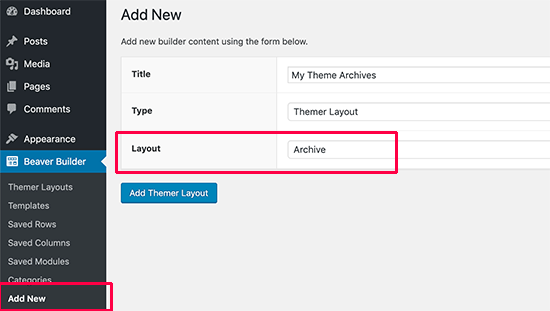
首先,请访问Beaver Builder»添加新页面,并为存档布局提供标题。

之后,选择“ Themer Layout”作为类型,并选择“ Archive”作为布局选项。单击“添加主题布局”按钮继续。
这将带您进入布局设置页面。在这里,您需要选择“所有存档”作为模板将显示在的位置。您还可以为每种单独的存档类型(例如日期,搜索结果,类别,标签等)创建单独的布局。
之后,单击“启动Beaver Builder”按钮以打开构建器界面。
Beaver Builder将以基本的单列归档布局启动。它将在顶部显示档案标题,其后是帖子。
您可以指向并单击任何项目以编辑其属性。您还可以根据需要添加新的模块,行和列。
之后,点击“完成”按钮以保存并发布您的更改。
为自定义WordPress主题创建其他布局
Beaver Themer还允许您为模板层次结构中的其他页面创建布局,例如404页面,模板部分,搜索结果页面等。
使用Beaver Builder的内置拖放功能,您可以轻松地从头开始创建自己的自定义WordPress主题,而无需编写代码。这确实是现有的最适合初学者的WordPress主题开发方法。






