是否曾经想在WordPress中为您的用户添加私人消息传递系…
您是否要在WordPress帖子和页面中添加hreflang标签?如果您以多种语言或不同区域发布内容,则hreflang标记可帮助您改善这些区域和语言的SEO。在本文中,我们将向您展示如何轻松地在WordPress中添加hreflang标记而无需编写任何代码。

什么是hreflang标签?
Hreflang标记可让您告诉搜索引擎针对特定区域和语言显示哪个页面。您还可以使用它来定义不同语言的同一内容的其他变体。
这是hreflang标记实现在纯HTML中的外观。
<linkrel="alternate"href="example.com"hreflang="en-us"/>
<linkrel="alternate"href="example.com/fr/"hreflang="fr-fr"/>
<linkrel="alternate"href="example.com/pt/"hreflang="pt-pt"/>
hreflang标记是语言代码和地区代码的组合。例如,英语和美国为en-us,法语和法国为fr-fr,依此类推。
WordPress支持60多种语言,您可以使用自己的语言使用WordPress。
许多WordPress网站所有者针对不同地区和语言的用户。有些通过创建多语言网站来实现,而另一些通过提供其他语言来实现。
搜索引擎可以轻松检测页面的语言,并将其与用户浏览器上的语言设置自动匹配。但是,您的页面在搜索结果中可能仍然相互竞争,这可能会影响您网站的SEO。
您可以实现hreflang标记来解决此问题。让我们看看如何在WordPress中轻松添加hreflang标签。
方法1:使用多语言插件在WordPress中添加hreflang标记
建立多语言WordPress网站的最佳方法是使用多语言插件。多语言WordPress插件使您可以使用同一WordPress核心软件轻松创建和管理多种语言的内容。
这些插件将自动处理所有技术问题,例如hreflang标记,因此您可以专注于创建内容。
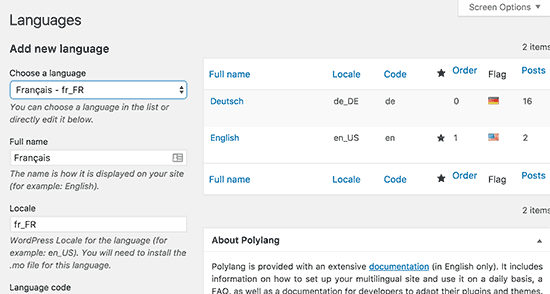
我们建议使用Polylang。它是一个免费的WordPress插件,并具有非常强大且易于使用的界面来管理多语言内容。有关详细说明,请参阅有关如何轻松创建多语言WordPress网站的指南。

另一个流行的选择是WPML。这是一个高级WordPress插件,具有易于使用的界面,可在您的网站上创建多语言内容。有关逐步说明,请参阅有关如何使用WPML创建多语言WordPress网站的指南。
创建多种语言的帖子或页面后,需要在新的浏览器窗口中访问它们。右键单击并从浏览器菜单中选择“查看页面源”。
这将打开帖子或页面的源代码。现在,您需要查找hreflang标记以验证其是否正常运行。您也可以使用CTRL + F(Command + F)键查找hreflang标记。
方法2:在WordPress中添加Hreflang标记而不使用多语言插件
此方法适用于不使用多语言插件来管理其网站上的翻译的用户。
您需要做的第一件事是安装并激活HREFLANG Tags Lite插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
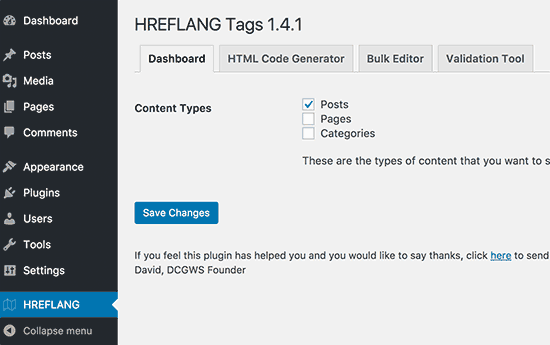
激活后,该插件将在您的WordPress管理菜单中添加一个标记为HREFLANG的新菜单项。单击它会将您带到插件的设置页面。

选择您要启用插件的帖子类型,然后单击“保存更改”按钮以保存设置。
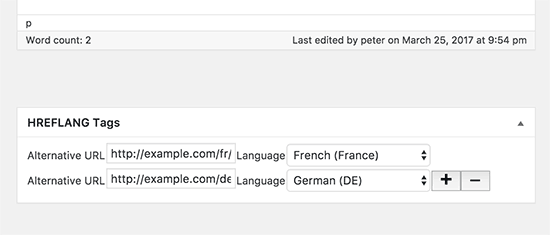
接下来,您需要编辑要在其中添加hreflang标记的帖子或页面。在帖子编辑屏幕上,您会注意到一个标记为HREFLANG标签的新元框。

首先,您需要添加当前正在编辑的帖子的URL,然后选择其语言。之后,您需要单击加号按钮以添加帖子的其他变体及其语言的URL。
完成后,单击“保存”或“更新”按钮以保存您的帖子。
现在,您可以在浏览器窗口中访问您的帖子并查看其源代码。您将看到hreflang标签添加到您的帖子中。