WordPress网站非常适合多种用途,尤其是博客。它们易于…
您是否知道WordPress带有内置的主题定制器,使您可以轻松地实时地对网站设计进行更改。
虽然每个主题都对默认定制器选项提供了一定程度的支持,但许多主题都包括WordPress主题定制器的其他选项卡和选项,因此您无需任何编码知识即可轻松自定义主题。
在本文中,我们将带您浏览默认面板,并向您展示如何像专业人士一样使用WordPress主题定制器。

如何访问WordPress主题定制器
主题定制器是WordPress的默认功能,它是每个WordPress网站的一部分。
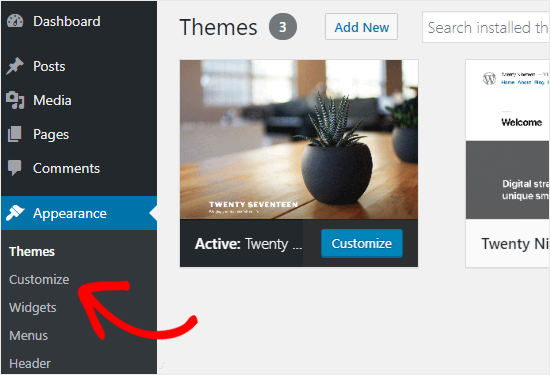
您可以通过登录WordPress管理区域,然后从WordPress管理面板的左侧栏中转到外观 » 自定义来访问它。这将打开具有您当前主题的Customizer界面。

您还可以将WordPress主题定制器页面用于网站上任何已安装的主题,即使这些主题处于非活动状态。
这样,您可以在激活主题之前查看该主题的实时预览并进行更改。
为此,您需要转到外观 » 主题页面。
接下来,将鼠标悬停在任何已安装的主题上,然后单击“ 实时预览”按钮以打开WordPress主题定制器页面。
如何使用WordPress主题定制器
打开WordPress主题定制器后,您将在屏幕左侧看到所有自定义设置,并在右侧看到网站的实时预览。
WordPress主题定制器附带一组默认面板,无论您使用的主题为何。
您需要单击各个面板进行更改。您也可以单击屏幕右侧的任何蓝色铅笔图标以打开该特定项目的设置。
注意:高级WordPress主题将为其他自定义选项添加其他设置面板(稍后会对此进行更多介绍)。
让我们看一下WordPress主题定制器中可用的默认选项。
网站身份面板:添加标题,徽标和网站图标
WordPress主题定制器中的“ 网站身份”面板允许您添加或更改网站的标题和标语。
默认情况下,WordPress添加“ Just Another WordPress Site”作为站点标语。
建议在您的站点上安装WordPress之后进行更改。如果需要,也可以将其保留为空白。
WordPress主题定制器中的“站点标识”面板还允许您添加站点徽标。只需单击“ 选择徽标”选项即可上传您网站的徽标。
想要在您的网站上添加收藏夹图标吗?您可以通过单击选择站点图标选项来完成。有关详细说明,您可以按照我们的指南创建和添加网站图标。
WordPress主题定制器:更改您网站上的颜色
“ 颜色”面板上的控件将根据您使用的WordPress主题而有所不同。
例如,“二十一十七”主题允许您选择标题文本颜色并为整个网站选择配色方案。
其他WordPress主题可能为网站元素提供不同的颜色选项,例如:标题,链接,正文,网站背景等。
在主题定制器中添加导航菜单
“ 菜单”面板允许您创建导航菜单并控制它们在您的网站上的位置。
在此表中,您会找到先前创建的所有现有WordPress菜单。您可以单击“查看所有位置”按钮以查看主题支持的可用菜单位置。
要创建新菜单,您需要单击创建新菜单按钮。
之后,您将需要为菜单命名,以便以后可以轻松地对其进行管理。您也可以选择菜单位置,然后单击下一步继续。
要将项目添加到此菜单,您需要单击“ 添加项目”按钮以打开一个新面板。现在,您可以将自定义链接,页面,帖子,类别和标签添加为菜单项。
要对项目进行重新排序,可以单击“ 重新排序”链接,然后使用箭头图标调整菜单项。
在主题定制器中控制网站上的小部件
“ 窗口小部件”面板允许您添加和管理站点上的窗口小部件。
单击它会显示您可以添加小部件的不同位置。具体取决于您使用的主题。
例如,第二十七个主题提供3个小部件位置,而第二十九个主题仅提供一个位置。
当您单击其中任何一个时,您将看到以前添加到该位置的小部件。
要添加新的小部件,您需要单击“添加小部件”按钮。这将打开一个新面板,您将在其中看到所有可用小部件的列表。
您需要单击要添加的那个。您还可以更改新添加的小部件,并通过向上或向下拖动它们来调整其位置。
Theme Customizer中的“主页设置”面板
默认情况下,WordPress在您的主页上显示最新的博客文章。
但是,对于商业网站,用户更喜欢使用自定义主页。它使您可以有一个正确的登录页面,其中显示了您的产品和服务。
要使用自定义主页,您需要在“ 主页设置”面板上选择“静态页面”单选按钮。
这将打开两个新的下拉菜单,您可以使用它们选择首页的页面,以及另一个用于显示博客文章的页面。
如果您的站点上没有页面,则可以通过单击下拉菜单下方的“ +添加新页面”链接来创建一个新页面。这将使用您选择的名称创建一个空白页。
用于添加自定义CSS的附加CSS面板
您是否要添加自定义CSS代码来设计网站样式?您可以在“ 其他CSS”面板中执行此操作。
中级和高级WordPress用户通常通过将CSS代码直接添加到其主题的style.css文件中来自定义网站。这增加了其他步骤,例如可以通过FTP访问WordPress托管,修改主题文件等。
对于初学者来说,更简单的解决方案是将自定义CSS代码添加到WordPress主题定制器中的“其他CSS”面板中。这样您就可以对网站进行更改,并在屏幕的右侧看到它们。
当您开始编写一些CSS代码时,WordPress会根据您输入的字母自动为您建议属性。如果您没有编写正确的CSS语句,它还将显示错误消息。
注意:如果要自定义网站而不编写任何代码,请继续阅读。我们将分享两个适合初学者的选项,使您可以轻松自定义主题,甚至创建自定义WordPress主题。
其他主题定制器选项
一些免费和高级主题提供更多主题定制器选项。
根据您使用的主题,您可能能够更改字体样式,添加背景图像,更改布局,修改颜色,添加随机标题图像等等。
您还可以借助插件将特定功能添加到主题定制器。例如,您可以使用Easy Google Fonts插件在WordPress中添加自定义字体。
在不同的屏幕分辨率下预览您的网站
对于每个网站所有者来说,重要的是要确保他们的网站对移动设备敏感,并且在所有屏幕尺寸上都看起来不错。
借助WordPress主题定制器,您可以轻松检查网站在不同屏幕尺寸下的外观。
在“主题定制器”面板的底部,您将找到三个图标和“隐藏控件”链接。
这些图标使您可以在台式机,平板电脑和移动设备等不同的屏幕分辨率下测试网站。
该隐藏控制链接是隐藏的WordPress定制面板,让您可以在台式机模式正确地查看自己的网站。
发布,保存或计划您的定制程序设置
进行必要的更改后,您需要将其应用到您的站点。否则,您所有的辛苦工作都会丢失。
继续并单击“ 发布”按钮以应用更改。完成后,您可以单击屏幕左上角的关闭按钮以退出主题定制器。
如果您需要更多时间来完成新设计该怎么办?在这种情况下,您可以将其另存为草稿,甚至可以与某人共享您的新设计,而无需让他们访问您的管理区域。
为此,您需要单击“ 发布”按钮旁边的齿轮图标。这将打开“动作”面板。
在这里,您将找到三个选项:发布,保存草稿和计划。
您需要在“操作”面板上选择“ 保存草稿”单选按钮,然后单击“ 保存草稿”按钮来存储您的更改。
现在,您可以复制预览链接并与他人共享以获取反馈。
另一方面,“ 计划”选项使您可以在特定日期和时间发布更改。您可以使用此选项来安排主题更改,使其在流量最少的时候生效。
最后,如果您想重置未发布的更改,则可以单击“操作”面板上的“ 放弃更改”链接。
在不上线的情况下预览不同的主题
有时您想检查新主题在您网站上的外观。但是,您不想在实时网站上激活它们。
在这种情况下,您可以打开WordPress定制程序来测试新主题,而无需实时进行。
在“定制器”面板上,您将找到活动主题的名称和“ 更改”按钮。
如果单击该按钮,则WordPress将在页面右侧显示所有已安装的主题。
要检查特定主题,您需要单击实时预览按钮。
您也可以从WordPress主题存储库中预览主题。为此,您需要选中左侧面板上的“ WordPress.org主题”复选框。
这将显示WordPress.org目录中的主题。您可以单击“安装和预览”按钮以检查您喜欢的主题。
您也可以通过单击屏幕右上角的“ 过滤主题”按钮来过滤主题。
注意:我们建议您使用WordPress登台网站来测试新主题,而不是在实时网站上使用定制程序。
导入或导出主题定制器设置
您是否知道可以导入和导出主题定制器设置?
当您在本地服务器或登台站点上更改主题时,这非常有用。无需将设置手动复制到实时网站,您只需导出主题定制器设置即可节省时间。
有关详细说明,您可以按照有关如何在WordPress中导入和导出主题定制器设置的指南进行操作。
WordPress主题定制器替代品
尽管WordPress Customizer允许您对网站进行更改,但控件的数量将根据您使用的主题而有所不同。
如果您喜欢您的主题,但希望它具有更多自定义选项,该怎么办?
在这种情况下,最好的解决方案是使用与WordPress主题定制程序一起使用的两个定制插件之一。
CSS英雄
CSS Hero是一个WordPress插件,可让您无需编写任何代码即可自定义网站。您可以自由地设置网站的每个元素的样式,而无任何麻烦。
您是否要自定义WordPress网站的登录页面?CSS Hero可让您在几分钟内完成此操作。
您还可以在前端中编辑和预览更改,以确保您的设计在每台设备上看起来都是完美的。
海狸生成器
Beaver Builder是市场上最好的WordPress页面构建器插件之一。它允许您使用拖放界面为您的网站构建出色的页面。
最好的部分是Beaver Builder可以与几乎所有WordPress主题一起使用。这使您可以将其与当前主题一起使用。
Beaver Builder支持使用简码和窗口小部件。它还提供了不同类型的模块,您可以使用这些模块轻松地设计网站样式。有关详细说明,请参见有关如何在WordPress中创建自定义布局的指南。
您也可以使用Beaver Builder 创建完全自定义的WordPress主题,而无需编写任何代码。