如今,创建和分发良好,设计良好的应用程序几乎是每个人都可以做…
您是否想知道如何在WordPress中添加nofollow链接?当您链接到外部网站时,搜索引擎会将一小部分链接权限从您的网站传递到另一个网站。
由于您不拥有或控制这些第三方网站,因此通常将SEO最佳实践添加到这些链接的nofollow属性。
在本文中,我们将解释什么是nofollow链接,以及如何在WordPress帖子,页面和导航菜单中添加nofollow链接。

以下是您将在本文中学到的内容的快速概述:
- 什么是Nofollow链接?
- 什么时候应该添加Nofollow链接?
- 如何在WordPress(Gutenberg)中添加Nofollow链接
- 如何在WordPress中添加Nofollow链接(经典编辑器)
- 如何在WordPress中手动添加Nofollow链接
- 如何在WordPress菜单中跟踪链接?
- 如何自动使所有外部链接变为Nofollow?
什么是Nofollow链接?
Nofollow链接是一种链接类型,它告诉搜索引擎不要将任何链接权限从您的页面传递到要链接到的其他网站。您可以通过添加以下链接属性将任何链接转换为nofollow链接:rel =“ nofollow”。
链接或反向链接是重要的搜索引擎排名因素。
当您链接到一个网站时,搜索引擎会将其视为排名信号,并且它们会将您的页面权限的一小部分(链接源)传递给另一个网站。
一些SEO专家认为,通过使外部链接成为nofollow,他们自己的网站将排名更高。
如何检查链接是否为Nofollow?
所有nofollow链接都必须包含rel =“ nofollow” HTML属性。
以下是nofollow链接的示例HTML代码:
<ahref="https://example.com"rel="nofollow">Google</a>
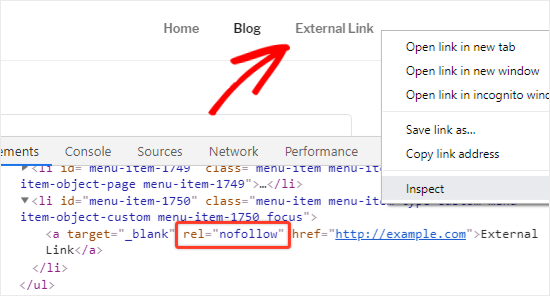
要检查是否将nofollow属性添加到网站上的链接,需要将鼠标移至该链接,右键单击该链接,然后在浏览器上选择“ 检查 ”。

现在,浏览器窗口将分为两部分。
在底部窗口中,您将能够看到链接的HTML源代码以及nofollow属性。
什么时候应该添加Nofollow链接?
作为一般的最佳实践,应将nofollow添加到所有不信任的外部网站中。
这是完全可以接受的,实际上建议您链接到不带nofollow属性的维基百科,WPBeginner,纽约时报等权威网站,因为链接到权威网站可以帮助您增加自己网站的信誉。
但是,我们始终建议用户不要遵循不太可信的网站或您根本不信任的网站。
以下是在某些情况下应始终向链接添加nofollow属性的情况:
1.会员和赞助链接
大多数博主使用联盟营销在线赚钱。
会员链接是针对您推荐的产品和服务的链接,如果有人购买了您的链接,则会获得推荐佣金。
无论您使用的是直接的会员链接还是使用Pretty Links掩盖它,都应始终向会员链接添加nofollow属性。
博主赚钱的另一种流行方式是添加赞助商链接。您应始终在赞助商链接中添加nofollow,否则搜索引擎可能会将您的网站视为销售链接/垃圾邮件。
2.外部链接
有时,您可能会链接到外部资源以提供对您的陈述的引用。由于您无法控制这些网站上的内容,因此应考虑向它们添加nofollow。
简而言之,您是在告诉搜索引擎您正在链接到源,但是您不能保证这样做。
注意:您无需跟随链接到授权网站的链接。
3.侧栏链接
一些博客作者在其WordPress博客的侧边栏中添加了外部链接或联盟链接的列表。这些外部链接可以来自授权网站或它们信任的网站。
问题在于,每次在您的网站上创建新页面时,您都在从侧边栏为这些网站创建新的反向链接。
重要的是要使这些链接不再起作用,并确保您没有将SEO果汁从每个页面传递到某些链接。
如何在WordPress(Gutenberg)中添加Nofollow链接
由于Gutenberg是新的WordPress内容编辑器,因此WordPress的旧nofollow插件尚不兼容。
当前,在Gutenberg中添加nofollow链接的唯一方法是手动进行。
让我们看一下如何使用Gutenberg在WordPress帖子或页面中添加nofollow链接的分步过程。
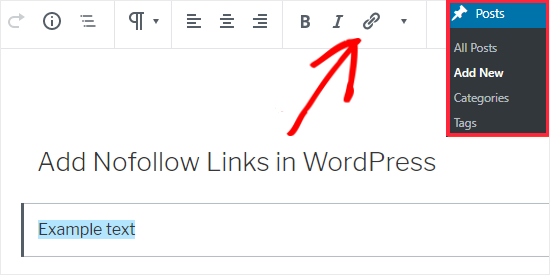
首先,您需要从管理面板的左侧栏中转到帖子 » 添加新内容。
在此页面上,您需要选择要添加链接的文本,然后单击“锚定/链接”图标。

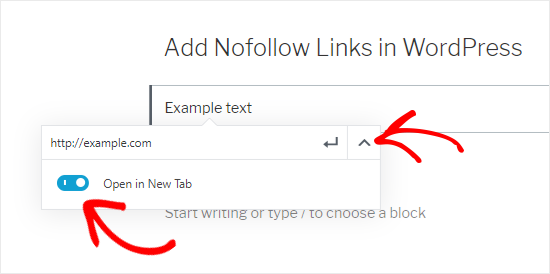
这将在所选文本下方打开一个文本字段。您可以直接在框中粘贴外部链接。
如果要在新选项卡中打开链接,则需要单击向下箭头图标。这将打开一个菜单,您必须在其中单击“在新选项卡中打开”切换框。

完成后,您可以单击“应用”或“输入”图标以添加链接。
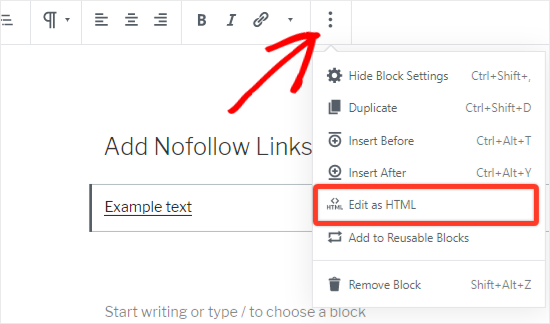
要将nofollow属性添加到链接,您需要选择包含链接的块,然后单击顶部栏上的3个垂直点图标。

这将打开一个菜单,您需要单击“ 另存为HTML”选项。
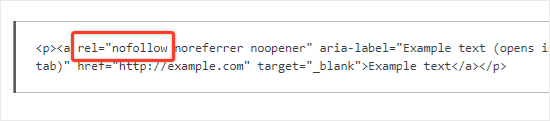
现在,您将看到链接的HTML代码。继续将rel =“ nofollow”属性添加到链接元素。

如果您在HTML代码中看到rel =“ noopener noreferrer”属性,则在noreferrer之后添加一个空格,并在其后粘贴nofollow。
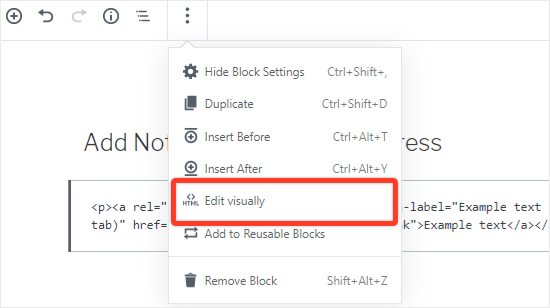
完成后,您可以再次单击3个垂直点图标,然后选择“ 视觉编辑”选项以返回到视觉格式。

这会将您的普通链接转换为nofollow链接。您可以按照相同的过程将nofollow属性添加到所有其他外部链接。
如何在WordPress中添加Nofollow链接(经典编辑器)
尽管建议升级到WordPress的较新版本,但一些用户仍然喜欢使用经典编辑器来撰写其帖子。
与默认编辑器不同,您可以借助插件轻松在经典编辑器中添加nofollow链接。
您需要做的第一件事是安装并激活Title and Nofollow For Links插件。您可以按照有关如何安装WordPress插件的指南来获取帮助。
该插件可以直接使用,没有可供您配置的设置。
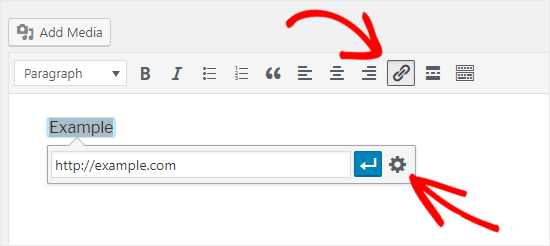
转到帖子 » 添加新内容以创建新帖子。您需要向帖子编辑器中添加一些文本,然后选择要链接的文本。接下来,单击工具栏中的“链接”图标。

之后,您可以将外部链接添加到下面的文本框字段,然后单击齿轮图标以打开“链接”选项。
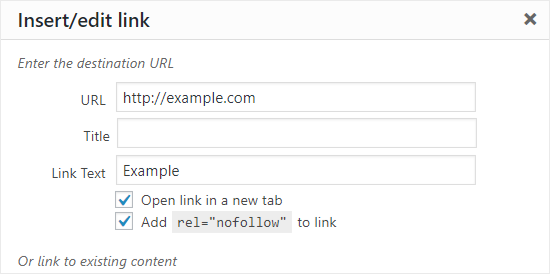
这将打开一个模式窗口,您将在“在新标签页中打开链接”选项下方看到一个nofollow复选框。
继续选择“ 将rel =” nofollow”添加到链接”复选框,然后单击“ 更新”按钮。

这使您可以在撰写文章时向任何链接添加nofollow属性。这对于不愿意编辑HTML代码的用户也很有用。
在添加外部链接时,大多数博客作者也会选择“在新选项卡中打开链接”复选框。这是降低跳出率并阻止访问者离开您的网站的好方法。
如何在WordPress中手动添加Nofollow链接
您已经了解了如何在Gutenberg编辑器中手动添加nofollow链接。但是,该方法仅在要将nofollow属性添加到某些链接时才有用。
如果您的帖子中有很多外部链接和会员链接,则应切换到“代码编辑器”以更快地添加nofollow属性。

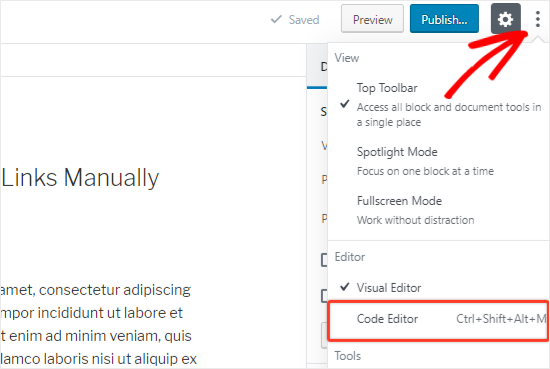
只需单击页面右上角的3个垂直点图标。这将打开一个下拉菜单,您需要在其中选择代码编辑器选项。
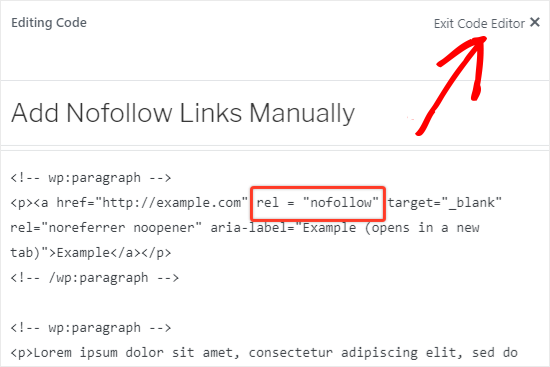
现在,您将看到页面的HTML代码。接下来,搜索外部链接和会员链接,然后将nofollow属性添加到所有链接。

完成后,您需要单击“退出代码编辑器”链接以恢复为可视编辑器。
如果您使用的是经典编辑器,则可以轻松使用插件添加nofollow链接。但是,您也可以手动添加nofollow链接。
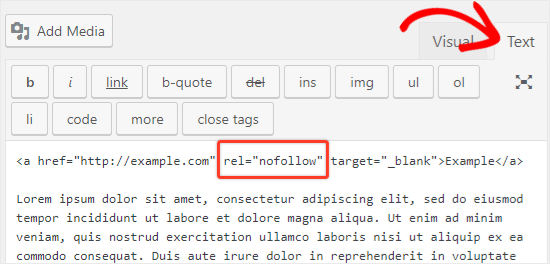
为此,您需要通过单击“ 文本”选项卡切换到“文本编辑器” 。接下来,您可以将rel =“ nofollow”添加到所需的任何链接。

要返回可视化编辑器,您必须单击位于“文本”选项卡旁边的“ 可视”选项卡。
如何在WordPress菜单中添加Nofollow链接?
一些博客作者和网站所有者可能会在其网站的导航菜单中添加外部链接。
尽管向WordPress菜单链接添加nofollow属性非常简单,但它并不那么清晰可见。
让我们看一下如何在WordPress导航菜单中添加nofollow链接。
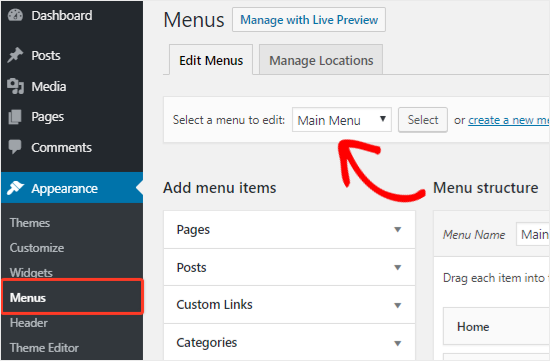
首先,您需要点击管理面板左侧栏中的外观 » 菜单。
接下来,选择要在其中添加外部链接的菜单,然后单击“ 选择”按钮将其打开。

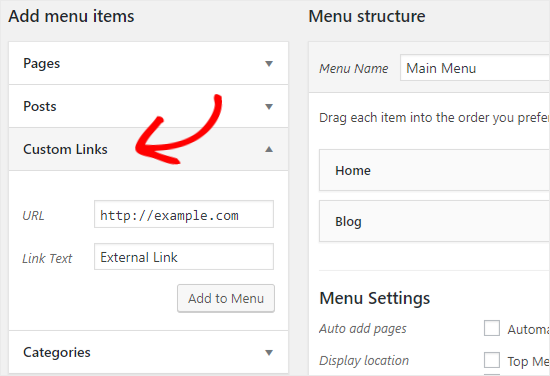
之后,您需要单击“自定义链接”选项卡以添加链接文本和外部链接URL。完成后,您需要单击“添加到菜单”按钮以创建一个新菜单项。

现在,外部链接将与其他菜单项一起出现在“菜单结构”列中。
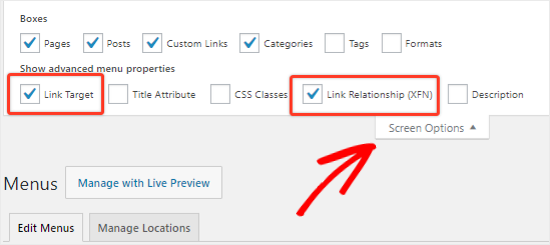
接下来,单击屏幕右上角的“ 屏幕选项”按钮,然后选择“ 链接关系(XFN)”和“ 链接目标”选项。

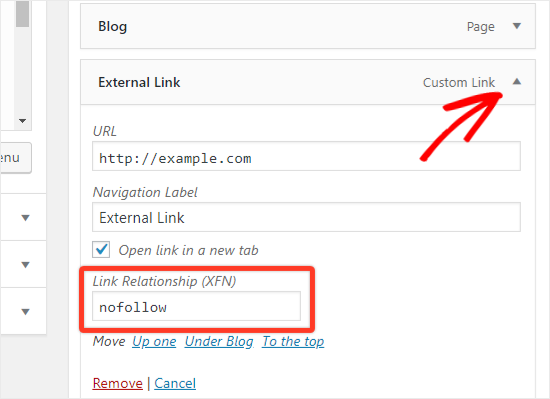
现在向下滚动并单击新菜单项的向下箭头图标以将其展开。在此处,您将在“导航标签”文本框下方找到“链接关系”和“在新选项卡中打开链接”选项。

要添加nofollow属性,您需要在链接关系(XFN)文本框中编写nofollow。如果需要,您还可以选中“在新标签页中打开链接”选项。

最后,单击“ 保存菜单”按钮以存储您的更改。这会将nofollow属性添加到WordPress菜单中的外部链接。
如何自动使所有外部链接变为Nofollow?
某些WordPress用户希望将nofollow属性自动添加到其站点上的所有外部链接。
提供此功能的大多数解决方案都是在JavaScript的帮助下完成的,这对Google和您网站的SEO没有帮助。相反,您应该使用上述方法手动取消关注链接。
如果您担心注释部分,那么好消息是WordPress已经默认将nofollow属性添加到所有注释链接。
如果您仍在寻找一种自动取消关注外部链接的解决方案,则可以使用“外部链接”插件。
它将rel =“ nofollow”属性添加到帖子,页面,导航菜单和侧栏上的所有外部链接。
要安装“ 外部链接”插件,请从管理面板的左侧栏中转到“ 插件 » 新增”。
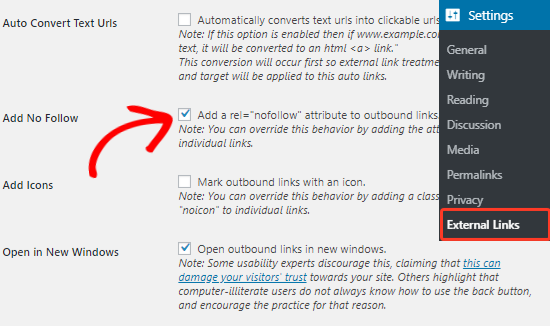
激活后,您需要转到设置 » 外部链接页面。

在这里,您需要选择“添加不关注”复选框。如果希望外部链接在新选项卡中打开,则还应该选中“在新Windows中打开”复选框。
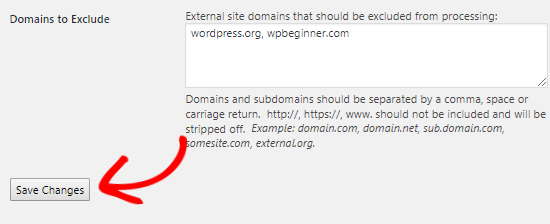
这个插件还允许您添加一个域和子域的列表,不应将其设为nofollow。
为此,您需要向下滚动到页面底部,然后将用逗号或空格分隔的域添加到“要排除的域”文本区域中。

完成后,您应该单击“ 保存更改”按钮以存储设置。
就这样!现在,该插件将自动使您网站上的所有外部链接变为nofollow。






