图形设计无处不在。从街道标志到餐厅标志,您可以在任何地方和任…
您喜欢Facebook时间轴设计吗?是否要在您的网站上添加时间轴样式设计?好吧,现在可以。尽管有多个WordPress主题以Facebook的时间轴样式显示帖子,但是如果您只想针对特定类别或标签显示帖子,该怎么办?在本文中,我们将向您展示如何在WordPress中添加Facebook样式的时间轴而不更改主题。
如果您想跟踪生活或业务中特定主题的进度,那么时间线显示是完美的。

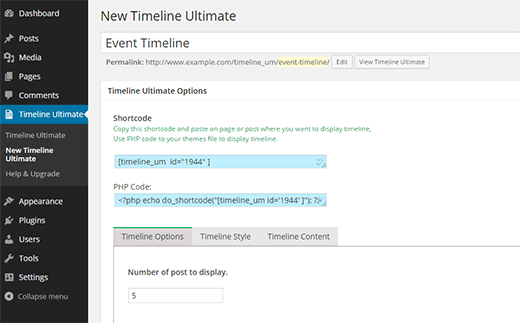
您需要做的第一件事是安装并激活Timeline Ultimate插件。安装后,该插件将在您的WordPress管理栏中添加一个新的Timeline Ultimate菜单。要创建时间表,您需要访问Timeline Ultimate»New Timeline Ultimate。

系统将要求您为时间线输入标题,该标题可以是您想要的任何内容。在其下,您会注意到三个选项卡:“时间轴选项”,“时间轴样式”和“时间轴内容”。默认情况下,该插件将显示时间轴选项标签,您可以在其中选择帖子数和缩略图设置。
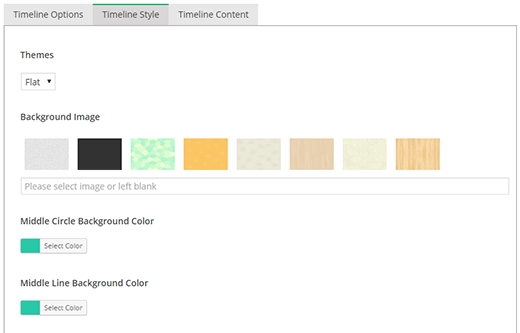
Timeline Ultimate附带许多内置样式选项。单击“时间轴样式”选项卡以配置时间轴的显示。您可以选择背景图像,颜色和字体大小。

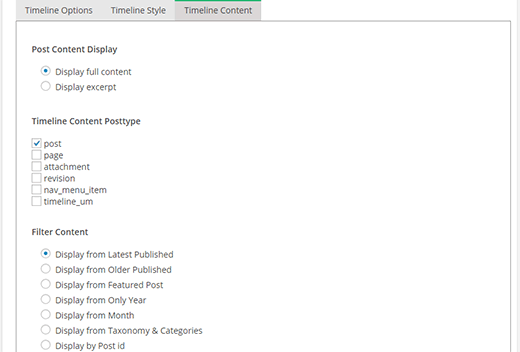
之后,您需要单击“时间轴内容”选项卡以调整内容设置。时间轴旗舰版还支持自定义帖子类型。

您还可以从最新的帖子,类别,标签,自定义分类法,年度甚至每月存档中进行选择。
对更改感到满意后,只需单击“发布”按钮即可准备好此时间表。
在帖子或页面上显示时间线
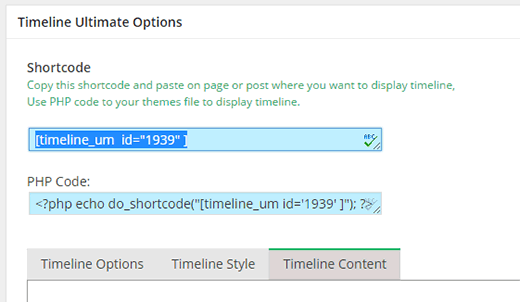
插件创建的每个时间线都带有其唯一的短代码和模板标签。您需要做的就是复制简码,然后将其张贴在页面中或张贴在WordPress中。

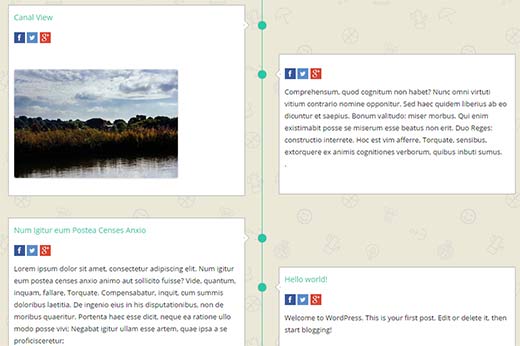
这就是您现在可以访问页面并查看您的Facebook风格时间表的全部内容。
我们希望本文能帮助您向您的WordPress网站添加Facebook风格的时间表。