您需要从备份文件还原WordPress吗?备份可以帮助您在出…
您是否曾经被要求向WordPress网站的<header>或<footer>部分添加一些代码段?
尝试与Google Analytics(分析),Facebook Pixel,Google Search Console等网络服务集成时,通常会要求您在WordPress中添加页眉和页脚代码。
您可能还会遇到WordPress教程,这些教程可能会要求您向WordPress的页眉或页脚添加一些自定义CSS或Javascript代码。
默认情况下,WordPress不提供在网站的页眉和页脚中插入代码的选项。幸运的是,为初学者提供了一个简单的解决方案。
在本文中,我们将向您展示如何在WordPress中轻松添加页眉和页脚代码。目的是安全地添加代码,而无需直接编辑WordPress主题文件。
添加WordPress页眉和页脚代码的最佳方法
如果要添加WordPress页眉和页脚代码,可以使用以下三种解决方案:
- 通过手动编辑主题的header.php和footer.php文件
- 具有主题的内置页眉和页脚代码功能
- 使用插件
第一个选项不是初学者友好的,因为它要求您通过手动直接编辑header.php和footer.php文件来添加页眉和页脚代码。
使用此方法的另一个缺点是,如果您为主题安装更新,则将删除您的代码。

第二个选项是使用主题的内置功能。一些WordPress主题(例如StudioPress的Elegant Themes和Genesis Framework)提供了一个内置选项,可用于将代码和脚本快速添加到WordPress的页眉和页脚。
如果您使用的是具有内置功能的主题,那么这似乎是一个安全,简单的解决方案。但是,如果您更改主题,那么添加到您的网站的所有代码段都将消失。这包括在Google Search Console中进行网站验证,通过Google Analytics(分析)进行网站分析等。
这就是为什么我们始终建议用户使用第三个选项(页眉和页脚插件)的原因。到目前为止,此选项是在WordPress中添加页眉和页脚代码的最简单,最安全的方法。
在读者的大量要求之后,我们的团队构建了100%免费的Insert Headers and Footers插件,使用户可以轻松地将代码添加到WordPress的页眉和页脚中。
使用插入页眉和页脚插件有一些好处:
1.简单,快速,有条理:它使您可以轻松快速地将代码添加到站点的页眉和页脚中。另外,它允许您将所有页脚和页眉代码存储在一个地方,从而使您井井有条。
2.防止错误:如果您手动编辑主题文件,则可以防止发生错误。
3.升级或更改主题而无需担心:该插件会将您的页眉和页脚代码保存在单独的位置,因此您可以更新或更改主题,而不必担心代码被删除。
话虽如此,让我们看看如何使用插入页眉和页脚插件在WordPress中轻松添加页眉和页脚代码。
在WordPress的页眉和页脚中添加代码
您需要做的第一件事是安装并激活“ 插入页眉和页脚”插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
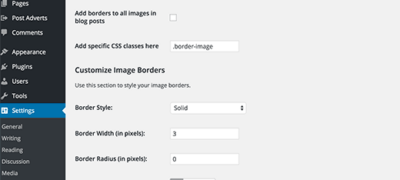
激活插件后,从管理面板转到“设置”»“插入页眉和页脚”。之后,您将看到两个用于向页眉和页脚添加代码的框。
只需将代码粘贴到两个框之一中。完成后,不要忘记单击“保存”按钮来存储您的更改。
插件现在将自动在WordPress网站上的相应位置加载代码。
您始终可以编辑和删除您不想保留的任何代码。
您需要始终保持插件的安装和激活状态。停用插件将停止将所有自定义代码添加到您的网站。
如果您不小心停用了该插件,该代码仍将安全地存储在WordPress数据库中。您可以简单地重新安装或重新激活插件,然后代码将再次出现。
注意:保存更改后,您可能必须清除WordPress缓存,因此代码正确显示在网站的前端。
我们发现许多初学者使用“插入页眉和页脚”插件的最大原因是将Google Analytics(分析)添加到他们的网站。为此,我们实际上建议使用免费的MonsterInsights插件。它是适用于WordPress的最佳Google Analytics(分析)插件,只需单击几下,即可帮助您正确设置Google Analytics(分析)跟踪,并在WordPress仪表板内向您显示有用的统计信息。