一个不断发展的网站面临着新的挑战,其中之一就是垃圾评论。值得…
所有网站所有者都有一个想法,那就是他们的网站必须尽可能地对用户友好,因为这样的网站将吸引更多的受众,这是在数字世界中取得成功的核心。
现在,在设计网站方面存在一定的趋势,但是已经存在的趋势,我们将在以下话中讨论。当然,我们通常谈论的是粘性标题和粘性元素。
例如,您希望页面用户可以随时访问站点的菜单,因为它对于将注意力转移到需要大量额外滚动的较长文本的站点来说非常方便。
其他网站可能会使用粘性元素来突出某些细节、优惠券、折扣或类似的东西。
粘性元素提供的可能性是巨大的,您可以决定使用它们实现哪个目标,但可以肯定的是,您至少会找到一个符合您标准的方面。
现在让我们开始讨论什么是粘性菜单,什么是粘性标题,以及如何通过代码制作它们,以及使用插件进行设置。
粘滞菜单是一种粘滞或固定的导航/菜单,它只会放置在一个位置,这样它就不会在用户浏览页面时消失。换句话说,当您滚动页面时,粘性菜单将跟随您前往页面底部。
近年来,网页设计师越来越倾向于使用一些插件或非常简单的代码来为他们的页面使用粘性标题,我们稍后会写。
在一个名为 WP Sticky 的小工具的帮助下,创建一个粘性菜单或标题很容易实现。
WP Sticky 插件允许您将网站上的任何元素设置为“粘性”。虽然此选项通常用于将菜单保持在页面顶部,但此插件允许您使页面的任何元素具有粘性并解锁多种可能性,例如创建粘性标题、粘性菜单、小部件、徽标或任何其他可以补充您网站的元素。
它也很容易使用,所以有时只需做一个简单的选择器,如“nav”或“#main-menu”,有时你必须更精确的“header> ul: first-child”。编码不是每个人都喜欢的,所以如果你想避免这种情况,“视觉选择器”将是一种可以利用的方法。
通过选择视觉选择器,您只需用鼠标导航到所需的元素,选择它,当然还可以保存更改。通过这个简单的过程,只需单击几下即可设置粘性元素,
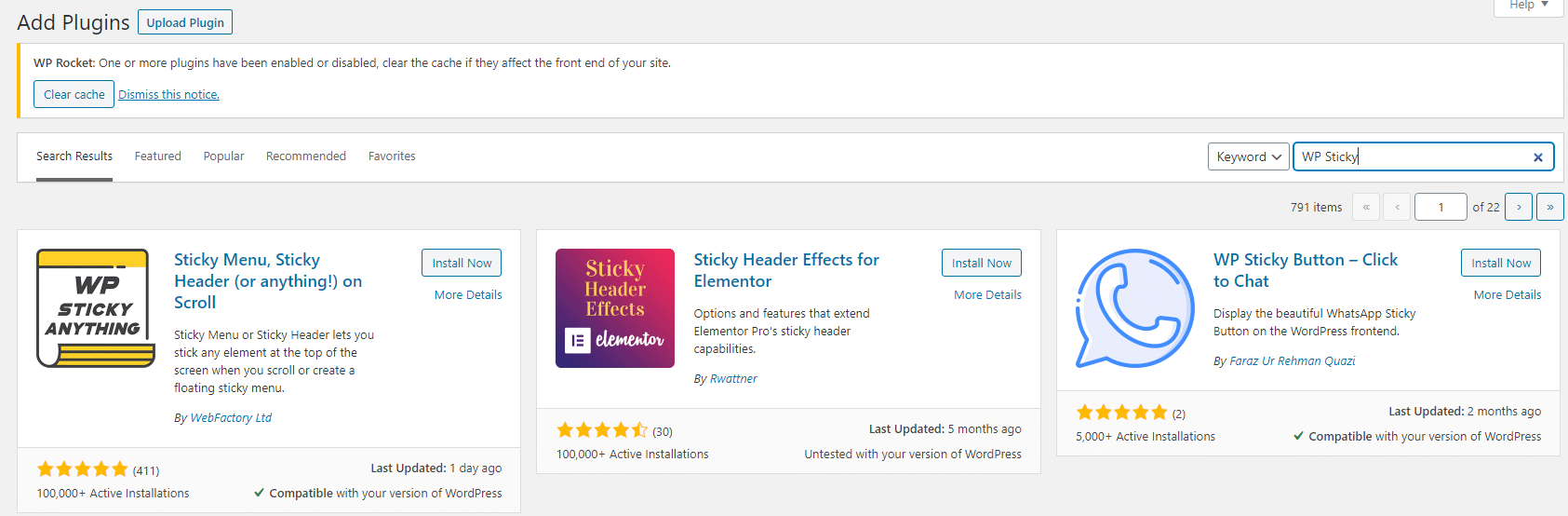
您可以通过 WordPress.org 插件库或直接通过 WordPress 仪表板下载 WP Sticky,方法是转到 Plugin – Add New,只需键入 WP Sticky 并单击安装按钮。PRO版本也可以通过官方网站获得:https://wpsticky.com/
该插件在制作时考虑到了易用性,分为基本设置、高级设置和支持。
WP Sticky PRO
作为用于创建和管理粘性元素的最佳 WordPress 插件之一,WP Sticky 在 PRO 版本中提供了一些出色的功能。但是,不要让这让您灰心。
WP Sticky 不像任何其他插件会为 PRO 版本保留这些最佳选项。他们只是找到了一个很好的平衡,即使没有 PRO 版本,你也可以让你的粘性元素看起来很漂亮,而使用 Pro 版本,让它们变得更好。
这完全取决于您希望如何使用您的网站。在下图中,您可以看到 PRO 选项提供的功能,但我们还在上面的文本中列出了其中一些选项。

如果您有业务,您想改进和扩展或与尽可能多的观众分享您的创造力,拥有一个吸引人的网站是必须的。
考虑到可定制性和易用性,WordPress 使任何人都可以根据自己的意愿和愿望构建网站;因此,已经制作了许多有用的插件和插件来帮助用户设计他们的网站。
在所有这些中,WP Sticky 是那些想要为其网站添加有用元素的人的最佳选择。毕竟,能够轻松访问网站上的其他页面确实增加了网站浏览者很可能会喜欢的功能。
使用插件和“拖放”元素制作您的网站,即使是那些对编码和 Web 开发知之甚少的人也可以制作出令人惊叹的网站。
随着满意的用户和使用它的网站的数量,WP Sticky 是一个不费吹灰之力的推荐。毕竟,它提供了两全其美,一方面让没有编程背景的人有机会通过网站设计表达他们的创造力,另一方面让人们对自己的编码技能充满信心,可以在已经丰富的代码库,提供了高度的多功能性。
不需要花费数小时的编码来建立和运行网站是这种方法的优势之一;毕竟,时间就是金钱。您的网站越早准备就绪并被您的观众看到,您就会越早提高您的业务盈利能力。