WordPress 的出现创建了一个对消费者友好的内容管理系…
在本文中,我们将向您展示如何向WordPress菜单添加社交媒体图标。
为什么要在菜单上添加社交媒体图标?
使用WordPress菜单添加社交媒体图标的最大优点是,您可以通过简单的拖放界面更改其显示顺序。
虽然您可以使用第三方插件在边栏中显示社交媒体图标,但是大多数解决方案都不那么灵活。
除了简单的拖放界面之外,当您将社交媒体图标添加到WordPress菜单时,您可以将其显示在网站上任何可设置小部件的区域,包括侧边栏,页脚区域,帖子下方等。
话虽如此,让我们来看看如何轻松地将社交媒体图标添加到WordPress菜单。

将社交媒体图标添加到WordPress菜单
您需要做的第一件事是安装并激活Menu Image插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问外观»菜单页面并创建一个新菜单。
接下来,您需要在新的社交菜单中分别为每个社交媒体频道添加自定义链接。
您会注意到每个菜单项下都有一个菜单图像按钮选项。您可以使用它在此处上传您的社交媒体图标。
它允许您在悬停时上传其他图标,并在鼠标悬停时显示主图标图像。
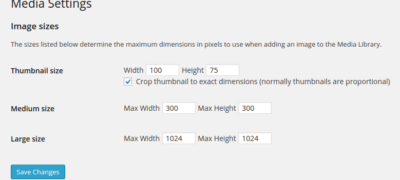
之后,您可以选择社交图标的大小。图像大小有多个选项。确保为所有社交菜单图标选择相同的大小,以免损坏菜单区域。
接下来,您需要选择一个位置以显示带有图标的每个社交渠道的名称。如果您只想显示没有任何标签的社交图标,则需要在“标题”位置设置下选择“隐藏”选项。
只需重复相同的步骤,即可根据需要添加任意数量的社交图标。
添加完菜单项后,您需要为社交菜单选择显示位置,然后单击“保存菜单”按钮。
现在,您可以访问您的网站,以在WordPress菜单中查看社交媒体图标。
您还可以在WordPress边栏中添加社交图标菜单。只需转到外观»小部件页面,然后将“导航菜单”小部件拖动到侧栏小部件区域中。
在“选择菜单”下拉菜单中,应选择上面创建的社交菜单,然后单击“保存”按钮。
注意:以上图像仅出于示例目的显示。为了使小部件看起来完全一样,您需要添加自定义CSS。