您是否要删除网站上由WordPress支持的页脚链接?最近,…
并非每个博客都需要一个Facebook粉丝页面。如果您有个人博客,则可以轻松使用您的Facebook个人资料和订阅功能,以允许用户在facebook上关注您。类似于like框,facebook提供了一个跟随按钮供用户在其网站上使用。最近,一个用户问我们如何在WordPress中添加Facebook的关注按钮。在本文中,我们将向您展示如何为WordPress中的作者添加Facebook关注按钮。
对于单作者博客,您只需从Facebook社交插件页面获取代码,然后将其粘贴到模板或小部件中即可。另一方面,拥有多个作者的网站必须采取更多步骤。
为单个作者WordPress博客添加Facebook关注按钮
对于单个作者WordPress网站,添加Facebook Follow按钮的最简单方法是从Facebook Social Plugins网站获取代码并将其粘贴到WordPress主题模板,小部件或页面中。

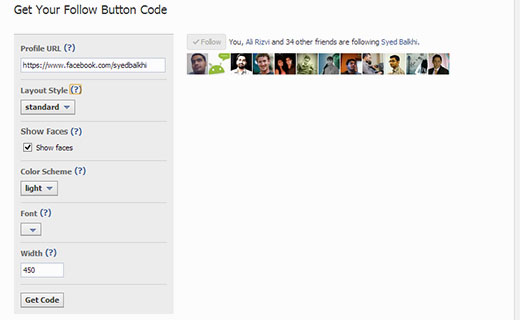
只需提供用户的Facebook个人资料URL,facebook就会自动生成右侧“关注”按钮的预览。选择一种布局并配置插件的外观,然后单击“获取代码”按钮。将代码复制到<iframe>标签中,然后将其粘贴到小部件,帖子或页面中。
在多作者WordPress博客上添加Facebook关注按钮
您需要做的第一件事是安装并激活Facebook插件。激活后,插件会在您的WordPress管理侧栏中添加一个Facebook菜单项。单击它会将您带到插件的“常规设置”页面。该页面将要求您提供应用程序密钥和秘密密钥。
如何为您的网站创建Facebook应用程序
转到Facebook Developers网站并使用您的Facebook帐户登录。接下来,单击“创建新应用”按钮。
将会出现一个小的弹出窗口,它会要求您为您的应用程序提供一个名称。这种形式的其他两个字段是可选的。
现在,您将进入应用程序的开发人员页面,在该页面上您将看到您的应用程序ID和APP密钥。您需要复制这些密钥并将其输入到WordPress网站上的Facebook插件页面中。
添加Facebook关注按钮
转到Facebook»跟随按钮菜单选项。插件设置非常直观。您需要选择“跟随”按钮的显示位置(帖子,页面,档案,主页等)和位置(帖子之前或之后,或两者都显示)。理想情况下,您希望在单个帖子上显示作者信息。根据您的主题,您可以选择在帖子下方或帖子内容之前显示Facebook的关注按钮。您还可以选择配色方案和内容宽度。跟随按钮有三种可用布局(标准,按钮计数和盒子计数)。选择一种与您的网站布局相辅相成的文件并保存更改。
应用程序设置完成后,每个用户都必须将其Facebook帐户与该网站相关联。如果您是网站上的唯一作者,请转到Facebook»Social Publisher,然后单击链接将WordPress帐户与Facebook帐户关联。
单击链接将打开一个弹出窗口,询问您是否允许连接WordPress网站的应用程序和Facebook帐户。
您网站上的其他作者可以从“用户”»“个人资料”页面连接其帐户。他们将在此处看到用于链接其帐户的链接。
屏幕截图示例
除了“关注”按钮之外,Facebook还提供了多种其他方式将您的网站与Facebook集成,例如:Facebook评论,Facebook“赞”按钮,Facebook“发送”按钮等。
我们希望本文能帮助您在WordPress网站上为作者添加一个Facebook关注按钮。