保护您的WordPress管理区域和登录页面免受攻击至关重要…
自定义档案页面是一种将所有旧内容集中在一个页面中的好方法。它允许您有一个专用页面,您可以在其中列出您的每月档案,类别档案,标签档案,作者档案以及其他可能要添加的内容。我们为WPBeginner提供了一个自定义档案页面。最近,我们的一位用户建议我们为此编写一个教程。在本文中,我们将向您展示如何在WordPress中创建自定义档案页面。

问题
默认情况下,您可以使用侧边栏小部件显示年度存档。一旦您撰写博客超过一年,这可能会变得一发不可收拾。想象一下像WPBeginner这样活跃了近4年的网站。边栏中将有48个每月的归档链接。您还可以在边栏中添加类别档案,作者列表等。但是,当您可以创建一个页面以列出所有链接时,为什么还要在侧边栏上放置如此多的链接呢?这是自定义存档页面开始播放的时间。它不仅可以避免混乱,而且还为用户提供了一种浏览旧内容的有效方法。
可悲的是,大多数WordPress主题都没有自定义档案页面模板。让我们看看在WordPress中创建自定义档案页面模板所需要的内容。
注意:请不要将自定义档案与大多数WordPress主题随附的archive.php模板混淆。archive.php模板用于显示每月,类别,标签,作者和其他存档页面。我们的自定义档案页面将是一个页面,它将所有其他档案聚集在一起。
创建自定义档案页面模板
您需要做的第一件事是为自定义档案页面创建页面模板。只需在文本编辑器(即记事本)中打开一个新文件,并将其命名为page-archive.php即可。接下来,在顶部添加以下代码行:
<?php/* Template Name: Archives*/?>
将上载到page-archive.php您的WordPress主题文件夹中,并创建了一个Archives页面模板。现在,我们需要确保此页面模板与您的网站设计相匹配。复制page.php位于主题文件夹中的文件内容,并将其粘贴到中page-archive.php。
以下是page-archive.php文件外观的示例:
<?php/* Template Name: Archives*/get_header(); ?>
<div id="primary"class="site-content"><div id="content"role="main">
<?php while( have_posts() ) : the_post(); ?> <h1 class="entry-title"><?php the_title(); ?></h1>
<div class="entry-content">
<?php the_content(); ?>
/* Custom Archives Functions Go Below this line */
/* Custom Archives Functions Go Above this line */
</div><!-- .entry-content -->
<?php endwhile; // end of the loop. ?>
</div><!-- #content --></div><!-- #primary -->
<?php get_sidebar(); ?><?php get_footer(); ?>
在WordPress中创建自定义档案页面
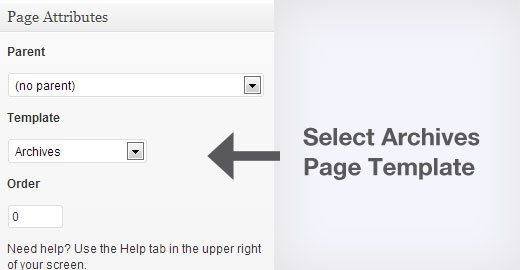
现在您已经准备好基本页面模板,您需要在WordPress中创建一个新的自定义存档页面。转到WordPress管理面板并添加一个新页面(Pages»New)。您可以将此页面称为“存档”,“库”或其他任何您喜欢的东西。现在,查看屏幕右侧“发布”按钮下方的元框。您应该看到一个名为“页面属性”的元框。单击模板下面的下拉菜单,然后选择存档作为页面模板。保存并发布页面。
现在,您已经创建了一个使用档案页面模板的页面,但是该页面不会显示任何内容。让我们继续添加自定义存档页面元素,例如年度存档,类别等。
使用精简存档添加每月存档
如果您查看我们的自定义档案页面,那么您会发现我们没有使用WordPress随附的默认每月档案列表。相反,我们使用的是名为Compact Archives的插件。请注意,我们已经采用了该插件,现在正在对其进行维护。
安装并激活该插件Compact Archives插件。激活插件后,在您的自定义档案页面模板(page-archive.php)中添加以下代码:
<p><strong>By Date</strong></p><ul><?php compact_archive($style='block'); ?></ul>
它将显示您的每月存档,如下所示:
添加所有类别的列表
类别概括了您网站的主要主题,是对内容进行排序的最佳方法。了解为什么我们使用类别vs标签。由于我们使用类别作为组织内容的主要方式,因此我们认为列出类别档案绝对至关重要。为了节省空间,我们将向其显示一个内联列表。
首先将此代码添加到您的存档页面模板文件中:
<p><strong>Categories:</strong></p><ul class="bycategories"><?php wp_list_categories('title_li='); ?></ul><div class="clear"></div>
现在,我们需要对该列表进行样式设置,使其内联并改善其外观。将此添加到主题的style.css文件中:
ul.bycategories {margin: 0;padding: 0;}ul.bycategories li {list-style: none; list-style-type: none;margin: 0; padding: 0;}ul.bycategories li a {list-style: none; list-style-type: none;margin: 020px15px0; float: left; background: #eee; color: #464646; padding: 5px10px;border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;}ul.bycategories li a:hover{text-decoration: none; background: #ff6200; color: #fff;}.clear{clear: both;}
您的类别将如下所示:
探索?将用户重定向到随机帖子
在存档页面中,我们有一个Explore WPBeginner按钮。此按钮将用户重定向到随机帖子。目的是允许用户随意浏览文章。了解如何将用户重定向到WordPress中的随机帖子。
尽管这是我们自定义档案页面上拥有的所有信息,但您肯定可以添加更多信息。让我们看看您可以添加的其他一些内容。
添加标签云
如果要显示站点上最受欢迎的标签的标签云,则只需在custom-archive.php文件中添加以下代码:
<p><strong>Tags Cloud:</strong></p><?php wp_tag_cloud(); ?>
该wp_tag_cloud()函数附带了很多的参数进行调整的标签,最大和最小尺寸的标签数等
添加页面列表
如果要显示站点上所有页面的列表,则只需添加以下代码:
<?php wp_list_pages( 'title_li='); ?>
添加作者列表
要显示网站上的作者列表,只需添加以下代码:
<?php wp_list_authors( 'exclude_admin=0&optioncount=1'); ?>
添加最近的帖子
如果要显示最新帖子列表,请添加以下代码:
<?php wp_get_archives('type=postbypost&limit=10'); ?>
全面的存档页面使您的用户可以有效地浏览您的旧内容。我们希望本文能帮助您在WordPress中创建自定义存档页面。






