收集在线捐款是为非营利组织,慈善机构,救济基金和特殊目的筹集…
您是否希望增加网站的用户参与度?帖子回复是让读者在博客上留下反馈而不发表评论的简便方法。在本文中,我们将向您展示如何在WordPress中添加帖子响应。
Responses是Blogger平台中的一项功能,可让访问者以一种简单且匿名的方式在不发表评论的情况下提供对您的帖子的反馈。当我们的一个用户从Blogger切换到WordPress时,他们问我们是否可以在WordPress中复制该功能。

幸运的是有一个插件。
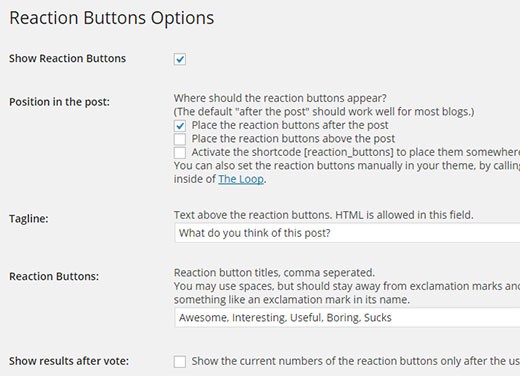
您需要做的第一件事是安装并激活“ Reaction Buttons”插件。激活后,您需要访问设置»反应按钮来配置插件设置。
屏幕上的第一个选项是显示反应按钮,并且您要确保已选中它。如果未选中它,则即使该插件处于活动状态,反应按钮也不会显示在您的站点上。
接下来,您可以选择要在何处显示按钮。默认选项在帖子下方。
您还可以自定义出现在按钮前面的文本以及按钮标签。默认按钮是“真棒”,“有趣”,“有用”,“无聊”,“糟透了”。
在其他设置中,您可以决定按钮显示在哪个WordPress页面上,限制每个用户一票表决,排除类别等等。
自定义反应按钮的外观
即使这些按钮已预先设置样式,也可能与您网站的配色不匹配。如果要自定义外观,则必须先禁用插件的默认CSS。
您可以在插件的设置页面上执行此操作。
在复选框下方,您将看到指向插件reaction_buttons.css样式表的链接。单击该链接以复制您必须自定义的元素。
接下来,您要做的就是将自定义CSS复制并粘贴到主题或子主题的样式表中。
这是一个示例CSS,用于将自定义背景色添加到按钮。
/* the reaction buttons region */div.reaction_buttons{ margin-top: 20px; font-size: 0.8em; text-align: left;}
/* a single button */div.reaction_buttons .reaction_button { line-height: 3.2em; padding: 5px; margin: 03px; margin-bottom: 25px; cursor: pointer;background-color:#007fba;color:#FFF;}
/* the button while hovering over it */div.reaction_buttons > .reaction_button:hover { background-color: #0F6;}
/* the button after voting div.reaction_buttons > .voted, div.reaction_buttons > .voted:hover {} /*
/* number of votes including parantheses..reaction_buttons .reaction_button .count {} */
/* number of votes in between the parantheses..reaction_buttons .reaction_button .count_number {} */ #sidebar div.widget_reaction_buttons h3{ margin: 0; margin-top: 4px; font-size: 1.1em;}
#sidebar div.widget_reaction_buttons ol { margin-left: 25px;}
这是测试站点上按钮的外观:
我们希望本文能帮助您学习如何在WordPress博客中添加帖子反馈,以提高您的参与度。