默认情况下,如果视频的宽度小于文章区域,则WordPress…
滑块通常在企业或投资组合网站的首页上使用。有数百个WordPress滑块插件,每个插件都有自己的功能。但是,我们从用户那里得知,大多数滑块插件对他们来说太复杂了。在本文中,我们将向您展示如何使用Soliloquy在站点上轻松添加WordPress滑块。这里的目标是找到最好的WordPress滑块插件,该插件易于使用,适用于所有主题并且响应迅速,意味着它适合所有屏幕(智能手机,台式机和平板电脑)。

为什么要使用Soliloquy作为WordPress滑块?
Soliloquy是一个功能强大的响应式WordPress滑块插件,具有丰富的功能,并且非常易于管理。与其他插件相比,以下是一些我们喜欢Soliloquy的事情:
- Soliloquy遵守WordPress编码标准和最佳做法。
- 它使用自定义帖子类型来处理滑块,这使得使用任何WordPress备份解决方案更轻松地导入/导出滑块。
- 它已100%准备翻译,非常适合国际观众。
- 这是SEO友好的。您可以向每张幻灯片添加元数据,标题,替代文本和标题。
- Ajax支持的拖放幻灯片排序功能非常易于使用。
- 响应式WordPress滑块,具有对支持触摸功能的设备(例如智能手机和平板电脑)的触摸滑动支持。
- 具有丰富文档和50多个钩子和过滤器的开发人员友好型。如果需要,您可以轻松地将其贴上白色标签。
除了所有功能之外,与其他滑块插件相比,Siloloquy还算实惠。基本选项仅售$ 19。WPBeginner用户通过使用Soliloquy优惠券可获得25%的独家折扣,这使交易变得更好。使用代码:WPBEGINNER。
使用Soliloquy创建WordPress滑块
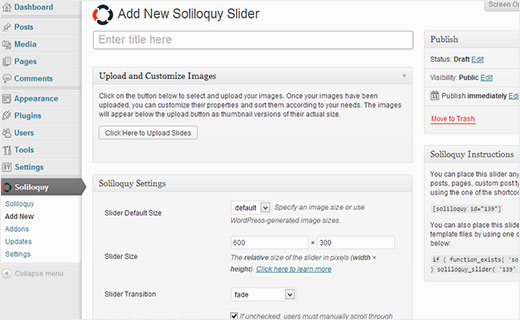
您需要做的第一件事是购买Soliloquy。拥有Soliloquy之后,您需要安装并激活它(请参阅如何安装WordPress插件)。激活后,该插件将在您的WordPress管理员中添加一个新的Soliloquy菜单。单击它将带您到滑块列表页面,该页面将为空,因为尚未创建任何滑块。要添加新的滑块,请单击“独白»»添加新滑块。
您想通过添加滑块标题开始。接下来点击上传幻灯片按钮。将会出现一个弹出窗口,类似于默认的WordPress媒体上传器。您可以上传幻灯片的图像,从媒体库中选择图像,通过添加YouTube或Vimeo视频的URL添加视频幻灯片,或创建HTML幻灯片。
要将视频添加为幻灯片,您需要将视频上传到YouTube或Vimeo(了解为什么永远不要将视频上传到WordPress)。拥有视频URL后,只需将其粘贴即可,其余的将由Soliloquy负责。
对于HTML幻灯片,您需要粘贴HTML代码。这个html可以是您想要的任何东西。一个示例是为您的时事通讯或号召性用语按钮添加电子邮件接收表单。
在本文中,我们将向您展示如何在WordPress中创建图像滑块。单击“选择文件”以从计算机上载幻灯片图像。
选择图像幻灯片后,它们将被上传到您的媒体库。单击“插入幻灯片”按钮,将这些幻灯片添加到您的滑块中。插入幻灯片后,您可以在“添加新的滑块”页面上配置其他选项。虽然您可以调整默认的滑块大小,但响应能力使它可以针对较小的屏幕自动进行调整。默认大小是相对点,因为滑块会在不同设备上自行调整。
在其他选项中,您可以选择滑块速度,幻灯片动画效果,过渡效果等。对设置满意后,单击“发布”按钮以保存滑块并使其公开可用。
在帖子/页面中添加WordPress滑块
现在您已经创建了滑块,下一步是将滑块插入到帖子或页面中。打开帖子编辑器,选择要添加滑块的位置,然后单击媒体上传器旁边的“添加滑块”按钮。
您将看到所创建的每个滑块的框。选择要插入的滑块,然后单击“插入滑块”按钮。
这会将滑块简码添加到您的帖子中。现在,您可以保存或预览您的帖子,并看到正在使用的滑块。
使用Soliloquy编辑和更新WordPress滑块
使用Soliloquy创建WordPress滑块的妙处在于,您可以随时编辑滑块,而无需编辑已插入滑块的帖子或页面。只需单击管理侧栏中的Soliloquy图标,然后单击要更新的滑块下方的“编辑”链接。
现在,让我们编辑上面创建的滑块。记住,我们告诉过您,用Soliloquy创建的滑块对SEO友好。您可以将元描述,标题,URL和标题添加到各个幻灯片。单击滑块中单个幻灯片旁边的编辑按钮。
这将打开一个弹出窗口,您可以在其中输入图像标题,替代文本,将幻灯片链接到URL并输入标题。如果您想添加新闻简报加入表单,也可以在标题中使用HTML。输入幻灯片的元信息后,单击“保存幻灯片”按钮。
您所做的更改将自动反映在您网站上嵌入的滑块中。
在模板和小部件中添加Soliloquy WordPress滑块
Soliloquy随附有一个小部件,您可以使用该小部件将滑块添加到网站上任何小部件化的区域。转到外观»小部件,然后将Soliloquy小部件拖放到侧边栏中。您将看到已创建的幻灯片列表。选择您要插入并保存小部件的那个。由于使用Soliloquy创建的滑块具有响应性,因此它们将自动调整以适合侧边栏的宽度。
每个Soliloquy滑块都有其自己的唯一短代码和一个功能。您可以使用此功能在主题模板文件中的任何位置添加滑块。要获取功能代码,请在WordPress管理员中单击Soliloquy图标。这将在滑块标题旁边显示您创建的滑块列表以及短代码和功能。相应地复制并粘贴功能代码。
最后的想法
Soliloquy是我们在市场上看到的更好的WordPress滑块插件之一。相信我们,我们已经测试了许多。在广泛使用Soliloquy之后,其速度和功能给我们留下了深刻的印象。
大多数滑块插件都充斥着大量代码,并且文档记录很少。自言自语的是重量轻,速度快。它是为用户和开发人员构建的。他们做得很好,可以遵循所有WordPress标准,同时使滑块对于初学者而言非常易于使用。他们的代码文档使其他开发人员可以轻松地根据需要自定义和扩展功能。
我们可以轻松地说,Sololoquy现在已经成为WordPress滑块插件的第一选择。