您是否需要编辑WordPress网站的页脚区域?页脚区域显示…
小部件是WordPress主题不可或缺的一部分,因此很难想象没有Widget的WordPress主题。窗口小部件是可执行脚本,您可以简单地将其拖放到侧栏或主题中任何其他窗口小部件就绪区域中。我们的许多读者都使用小部件向其侧边栏添加自定义元素。但是,本文适用于那些想学习如何在WordPress主题中添加动态可用于widget的侧边栏或可用于widget的区域的好奇用户。
在WordPress中注册侧栏或窗口小部件就绪区域
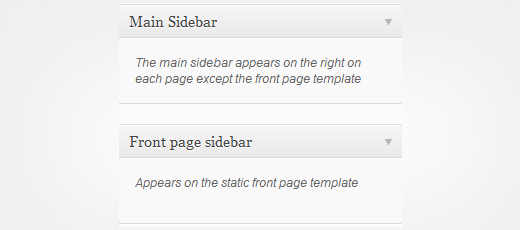
您需要做的第一件事是为主题注册侧栏或窗口小部件就绪区域。您可以注册多个侧栏和窗口小部件就绪区域。将此代码复制并粘贴到主题的functions.php文件中
functionwpb_widgets_init() {
register_sidebar( array( 'name'=> __( 'Main Sidebar', 'wpb'), 'id'=> 'sidebar-1', 'description'=> __( 'The main sidebar appears on the right on each page except the front page template', 'wpb'), 'before_widget'=> '<aside id="%1$s" class="widget %2$s">', 'after_widget'=> '</aside>', 'before_title'=> '<h3 class="widget-title">', 'after_title'=> '</h3>', ) );
register_sidebar( array( 'name'=>__( 'Front page sidebar', 'wpb'), 'id'=> 'sidebar-2', 'description'=> __( 'Appears on the static front page template', 'wpb'), 'before_widget'=> '<aside id="%1$s" class="widget %2$s">', 'after_widget'=> '</aside>', 'before_title'=> '<h3 class="widget-title">', 'after_title'=> '</h3>', ) ); }
add_action( 'widgets_init', 'wpb_widgets_init');
在此代码中,我们注册了两个侧边栏。我们给了它们名称和描述,以在“小部件”屏幕上识别它们。description参数可用于告诉用户此边栏在主题中的显示位置。wpb是我们正在研究的主题的名称,在这里用于使这些字符串可翻译。您应该用主题名称替换它。

在WordPress主题文件中添加动态小部件就绪侧边栏
到目前为止,我们仅注册了动态补充工具栏。用户可以从外观»小部件屏幕将小部件拖放到这些侧栏中。但是,这些侧边栏不会出现在您的网站上,除非它们在模板之类的模板中sidebar.php或在您要显示它们的其他任何地方被调用。要添加这些小部件区域,请在要显示它们的位置编辑模板文件,然后粘贴以下代码:
<?php if( is_active_sidebar( 'sidebar-1') ) : ?> <div id="secondary"class="widget-area"role="complementary"> <?php dynamic_sidebar( 'sidebar-1'); ?> </div><?php endif; ?>
在此示例代码中,我们使用了侧边栏ID来调用要在此处显示的侧边栏。更改侧边栏ID以显示另一个侧边栏。例如,您可以为页脚区域注册三个侧边栏,然后在主题footer.php模板中一一调用。
小部件可能非常强大。您可以将小部件添加到帖子和页面内容中,使文本小部件色彩丰富,或扩展默认WordPress小部件的功能。正确放置小部件的侧边栏允许用户使用简单的拖放界面将自定义元素添加到其网站。
我们希望本文能帮助您学习如何在WordPress中添加可用于动态窗口小部件的侧边栏。