很多时候,您可能已经在网络上看到了令人惊叹的、视觉上吸引人且…
最近,我们的一位用户问我们如何为WordPress中的特定类别设置默认后备帖子缩略图。在之前的教程中,我们展示了如何为WordPress帖子缩略图教程设置默认的备用图片。在本文中,我们将向您展示如何为WordPress中的特定类别设置默认的后备功能图片。

注意:这是中级教程,需要您了解HTML,CSS和WordPress主题结构的基础知识。
场景:
假设您有一个博客,在其中您为每个帖子都分配了一个类别(请参阅有关类别与标签的指南)。您可以根据帖子分配到的类别显示后备图像。
当您经常遇到没有可用的特色图片的情况时,此功能特别有用。您的品牌形象可能与帖子的主题不符,但是如果您使用的是类别特定的形象,则看起来仍然很相关。
在没有插件的情况下在WordPress中设置类别图像
先前在WPBeginner上,我们展示了如何在WordPress中设置类别图像。但是,对于本教程,您将需要在没有插件的情况下手动设置类别图像。查看我们的主题备忘单教程和WordPress中粘贴代码片段的初学者指南。
您需要做的第一件事是为类别创建图像。使用类别Slug作为图像文件名,并将它们全部保存为相同格式,例如jpg或png。
现在的问题是,您的WordPress主题可能在不同的模板中使用了不同的图像大小。例如,您在存档页面上的缩略图可能较小,而在单个帖子上的特征图像则较大。我们将让WordPress处理图像的调整大小。为此,您需要从Media»Add New将类别图片上传到WordPress网站。在上传过程中,WordPress将存储您的类别图片,并创建由您的主题以及“设置”»“媒体”屏幕下的图片定义的尺寸。
上载类别图像后,您需要将它们移动到其他目录。使用FTP客户端(如Filezilla)连接到您的网站,然后转到/wp-content/uploads/文件夹。您上传的类别图像将存储在month文件夹中。例:/uploads/2013/12/
在计算机的桌面上创建一个文件夹,并将其命名为category-images。现在,将所有类别图像和WordPress为它们创建的所有大小下载到桌面上的此新文件夹中。下载完成后,您需要将category-images文件夹上载到/ wp-content / uploads目录。这样做将使您可以将所有类别图像的大小放在一个单独的文件夹中,很容易调用您的主题。
在WordPress模板中显示类别图像
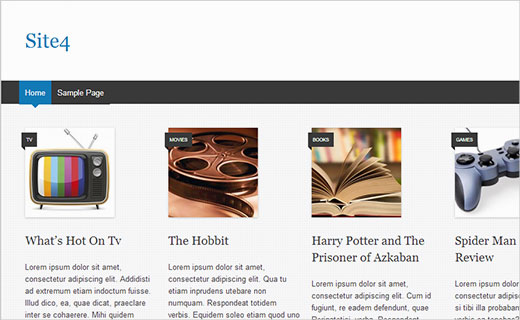
在继续将这些图像设置为默认后备图像之前,让我们看一下如何在主题中显示它们。例如,您可以在类别页面的顶部显示这些图像。
<?php if( is_category() )
$thiscat= get_category(get_query_var('cat'),false);
?>
<img class="category-thumb"src="<?php echo bloginfo('url'); ?>/wp-content/uploads/category-images/<?php echo $thiscat->slug ; ?>-50x50.jpg"alt="<?php echo $thiscat->name; ?>"/>
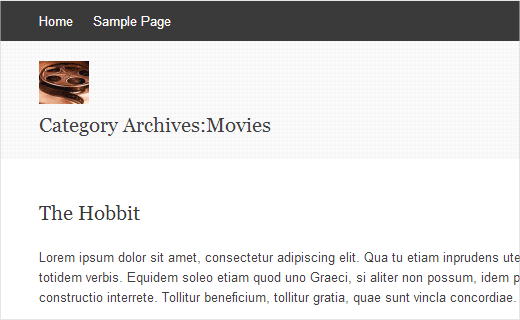
这就是它出现在我们的演示站点的类别存档页面上的方式。

将类别图像显示为默认后备功能图像
现在,我们将向您展示在帖子没有自己的特色图片时,如何将类别图片显示为默认的后备特色图片或帖子缩略图。
注意:在进行任何更改之前,请备份您的主题文件。
在循环中,主题显示特色图片或帖子缩略图的地方,用以下代码替换:
<?php if( has_post_thumbnail() ) : ?>
<div class="entry-thumbnail"><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a></div>
<?php else: $category= get_the_category(); ?><div class="entry-thumbnail"><a href="<?php the_permalink(); ?>"><img src="<?php bloginfo('url'); ?>/wp-content/uploads/category-images/<?php echo $category[0]->category_nicename ; ?>-150x150.jpg"alt="<?php the_title(); ?>"/></a></div>
<?php endif; ?>
此代码查找帖子缩略图。如果找到一个,则显示帖子缩略图。否则,它将查找帖子所属的类别,然后显示类别图像。我们在图像文件名中添加了-150×150,因为这是演示主题中的帖子缩略图大小。您的主题可能为帖子缩略图使用了不同的大小,因此您需要改用该大小。
请注意,您的主题可能已经有<?php if ( has_post_thumbnail() ) : ?>一行,并且接下来的几行显示帖子缩略图。如果您的主题已经收到,则可以跳过这些行。
就这样,我们希望本文能帮助您根据帖子类别添加后备特色图片。