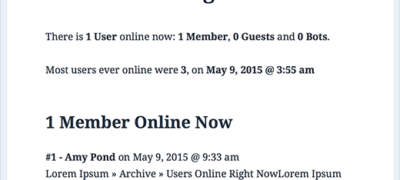
您想显示访问您的WordPress网站的在线用户数量吗?在线…
您是否要将title属性添加到WordPress中的图像?title属性使WordPress网站上的图像更易于访问且对SEO友好。
类似于替代文本,标题标签允许您提供有关图像的其他信息。这有助于屏幕阅读器和搜索引擎了解文章中图像的上下文。
在本文中,我们将向您展示如何轻松地将标题属性添加到WordPress中的图像。

图片中的标题属性是什么?
图像中的标题属性使您可以添加图像的文本描述。这使屏幕阅读器和搜索引擎机器人可以轻松理解图像及其上下文。
我们将向您展示一些代码示例,以解释如何在HTML中使用title属性。但请放心,您无需在网站上添加任何HTML代码。
通常,您可以显示带有HTML标签的图像,如下所示:
<imgsrc="/path/to/image/fruits.jpg"width="100"height="100"/>
但是,网络爬虫,漫游器和屏幕阅读设备实际上无法查看您的图像。为了帮助这些设备,您可以在图像中使用备用文本和标题文本属性。
因此,为了帮助搜索引擎和漫游器了解您的图片,您可以在图片标签中添加替代文本属性。
Alternative标签属性描述了您的图像,它比title属性重要。看起来是这样的:
<imgsrc="/path/to/image/fruits.jpg"width="100"height="100"alt="A fruit basket"/>
当图像链接断开,找不到或浏览器无法加载图像时,也会显示替代标签。您会看到旁边带有替代标签的小图片图标。
为了使具有屏幕阅读器和可访问性需求的用户更容易使用,还可以向图像添加标题属性,如下所示:
<imgsrc="/path/to/image/fruits.jpg"width="100"height="100"alt="A fruit basket"title="Fruit Basket"/>
当您将鼠标悬停在图像上时,此标题属性将显示在弹出窗口中。使用屏幕阅读器软件的用户可以配置其软件以阅读此标题。
同时使用替代文本和title属性有助于图像SEO,因此您可以从搜索引擎为网站带来更多流量。
在WordPress中为图像添加标题属性
WordPress允许您在内容编辑器中轻松添加alt文本和标题属性。首先,转到帖子»添加新内容并创建一个帖子。
单击“ +”图标,然后选择“图像”块以将图像插入您的帖子或页面。
系统将提示您上传或从媒体库中选择图像。选择图片后,您可以选择为其指定标题并输入替换文字。
重要说明:该标题不是HTML中使用的title属性。WordPress内部使用此文件在媒体库中显示您的图像。
要添加实际的标题属性,您需要单击图像以查看右列中的图像设置。
现在单击以展开“高级”选项卡,然后输入要用于title属性的文本。我们写了“水果篮”,因为那是在告诉互联网图像是什么。
现在,当您查看站点并将鼠标悬停在图像上时,您将看到显示“水果篮”的弹出窗口。
在WordPress经典编辑器中为图像添加标题属性
如果仍在WordPress中使用较旧的经典编辑器,则仍可以通过执行类似的步骤来添加title属性。
在传统编辑器中,您将点击“添加媒体”按钮,然后选择您的图片。
现在,选择要添加到帖子或页面的图像,然后填写“替换文字”字段和“标题”字段。
请记住,此标题由WordPress内部使用,而不是图像标题属性。
点击屏幕底部的“插入帖子”按钮,然后您将在经典的帖子编辑器中看到您的图片。
从那里,单击以选择您的图像,然后单击铅笔小图标。这将弹出“图像详细信息”弹出窗口。在这里,您需要单击高级选项下拉菜单以输入图像标题属性。
不要忘记单击底部的“更新”按钮,然后保存您的帖子并在浏览器中检查它。将鼠标悬停在图像上时,您将看到显示图像标题属性的弹出窗口。
我们希望本文能帮助您轻松将title属性添加到WordPress中的图像。您可能还想看看如何解决WordPress中最常见的图像问题,以及如何保存针对Web速度优化的图像。