WordPress 是一个开源平台,可让您为您的企业或个人使…
您是否要在WordPress中修复损坏的Twitter卡图像?
当有人共享您的WordPress网站的链接时,Twitter自动尝试显示缩略图。但是,有时它可能会显示不正确的缩略图,这会使您的网站显得不专业。
在本文中,我们将向您展示如何轻松地在WordPress中修复损坏的Twitter卡图像。

为什么某些网站的Twitter卡图像损坏?
共享链接时,Twitter使用Open Graph元数据查找图像。这类似于您在页面或组上共享链接时Facebook显示缩略图的方式。
WordPress默认情况下不支持开放图谱元标记。这就是为什么当您在Twitter上共享链接时,它可能并不总是显示Twitter卡图像的原因。
Twitter卡图像可帮助您吸引用户的注意力,并鼓励他们单击链接。这意味着来自Twitter的网站流量增加。
话虽如此,让我们看一下如何轻松修复WordPress中损坏的Twitter Card图像。
这是我们将在本文中介绍的主题的快速概述。您可以跳到您感兴趣的部分,也可以按照说明逐步进行操作。
- 在一站式搜索引擎优化中修复损坏的Twitter卡图像
- 设置默认的Twitter卡图像
- 为主页设置默认的Twitter Card图像
- 将自定义Twitter卡图像用于WordPress中的帖子或页面
- 在WordPress中为类别和标签设置自定义Twitter卡图像
- 测试/排除Twitter卡图像故障
使用适用于WordPress的全部SEO修复损坏的Twitter卡图像
首先,您需要安装并激活适用于WordPress的All in One SEO。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
All in one的SEO是最好的WordPress SEO插件在市场上。它使您可以轻松地针对搜索引擎和社交媒体平台(包括Twitter)优化WordPress网站。
注意:还有一个免费版本的All in One SEO,可用于修复Twitter卡图像。专业版带有更强大的SEO功能。
在本教程中,我们将演示Pro版本,因为这是我们使用的版本,但是免费版本的说明也是如此。
激活后,您需要访问功能强大的All in One SEO»General Settings页面,以输入许可证密钥。您可以在插件网站上的帐户下找到此信息。
一站式SEO可让您完全控制要与网站上的Twitter卡一起使用的图像。我们将引导您完成所有步骤。
首先,您需要添加社交媒体资料URL。这会将您的网站与您的Twitter个人资料相关联。
只需转到All in One SEO»社交网络页面,然后输入您的社交媒体配置文件URL,包括Twitter。
设置默认的Twitter卡图像
接下来,您需要切换到“ Twitter”标签,然后单击“启用Twitter卡”选项旁边的切换按钮。
在其下,您将看到适用于大多数网站的Twitter卡的默认设置,但您可以根据需要进行更改。
特别是,您可能想更改“默认帖子图像源”。一站式SEO给您很多选择。
例如,您可以选择特色图像,附加图像,内容中的第一张图像,来自自定义字段的图像,作者后图像或第一张可用图像。
我们建议您使用特色图片,因为大多数WordPress主题都支持适合用作Twitter卡图片的特色图片。
在其下,您会找到选择默认术语图像源的选项。当某人共享一个类别,标签或其他分类术语存档页面的URL时,将使用此图像。
您可以在此处上传默认图片,也可以为每个类别或标签上传自定义图片(稍后我们将向您展示如何执行此操作)。
选择默认的Twitter Card图像源后,不要忘记单击“保存更改”按钮来存储您的设置。
为主页设置默认的Twitter Card图像
现在,让我们看一下如何为您的网站主页设置默认的Twitter卡图像。
如果您使用的不是静态主页,则可以直接从Twitter选项卡下的All in One SEO»Social Networs页面中设置默认的Twitter卡图像。
但是,如果您使用的是自定义主页,则将看到用于编辑主页的链接。
在页面编辑屏幕上,只需向下滚动到内容编辑器下方的“ AIOSEO设置”框。在这里,您需要切换到“社交”标签,然后选择Twitter。
在Twitter设置下,您可以覆盖默认选项,并提供专门用于您的主页的自定义Twitter卡图像。
只需单击“图像源”旁边的下拉菜单,您将看到很多选项供您选择。您可以选择其中一个选项,也可以选择自定义图像来上传要使用的新图像。
完成后,请不要忘记更新和保存页面更改。
为WordPress中的每个帖子或页面使用自定义Twitter卡图像
许多博客作者喜欢为Facebook,Twitter,Pinterest等不同平台创建自定义社交媒体图像。
一站式SEO可以轻松覆盖默认的Twitter卡图像设置,并为任何帖子或页面提供自定义图像。
只需编辑帖子或页面,然后向下滚动到内容编辑器下方的“ AIOSEO设置”框。在这里,您需要切换到“社交”标签,然后选择“ Twitter”。
接下来,您可以设置自定义Twitter开放图数据,包括专门用于本文的自定义图像。只需滚动到“图像源”部分,然后单击下拉菜单。
您可以从一系列选项中进行选择,也可以选择“自定义图像”以上传新的Twitter图像。
之后,您只需点击“上传或选择图片”按钮即可从计算机上传图片,或使用WordPress媒体库中的图片。
完成后,请不要忘记更新或发布您的帖子/页面以保存更改。
在WordPress中为类别和标签设置自定义Twitter卡图像
就像帖子和页面一样,All in One SEO还使上传单个类别,标签,产品类别(如果使用WooCommerce)和其他分类法的自定义图像变得更加容易。
只需转到帖子»类别页面,然后单击要上传自定义Twitter卡图像的类别下方的“编辑”链接。
这将带您进入“编辑类别”屏幕,您需要在其中向下滚动到“ AIOSEO设置”框。在这里,切换到“社交”标签,然后在其下选择“ Twitter”。
现在,您需要向下滚动到“图像源”部分,然后单击下拉菜单。您可以从一系列选项中进行选择,也可以选择“自定义图像”以上传新的Twitter图像。
之后,您只需单击“上传或选择图像”按钮,即可从计算机上载图像或使用WordPress媒体库中的图像。
完成后,请不要忘记单击“更新”按钮以保存您的更改。
测试/排除Twitter卡图像故障
设置Twitter卡图像后,您将需要对其进行测试,以确保当有人共享WordPress网站上的链接时,它们可以正确显示。
只需复制您要测试的页面或帖子的URL,然后转到Twitter Card Validator网站。将该URL粘贴在Card URL字段下,然后单击“ Preview card”按钮。
卡验证器工具随后将获取该链接,并向您显示当有人在Twitter上共享该链接时其外观的预览。
对WordPress中损坏的Twitter卡图像进行故障排除
如果您按照上述步骤操作,但仍看不到正确的Twitter卡图像,则可以尝试以下简单技巧进行故障排除。
清除WordPress缓存
Twitter图像损坏的最可能原因是WordPress缓存插件。即使您已经在All in One SEO中设置了Twitter卡图像,您的缓存插件仍可能显示过时的版本。
要解决此问题,您需要清除WordPress缓存,然后使用Twitter Card Validator工具再次进行测试。
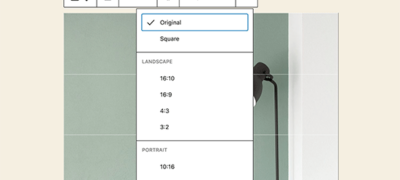
选择正确的图像尺寸
确保您设置为用作Twitter卡的图像不会太小或太大。Twitter建议图像的大小最小为144 x 144像素,文件大小应小于5MB。
提示:您可以在针对WordPress初学者的终极社交媒体备忘单中了解有关社交媒体图像大小的所有信息。
我们希望本文能帮助您修复WordPress中损坏的Twitter卡图像。您可能还想看看我们为WordPress精选最佳社交媒体插件的专家,以及关于如何增加博客流量的最终指南。