您想将可购买的Instagram图片添加到WordPress…
图片可以增加用户在网站上的参与度。这就是为什么您需要优化图像,学习如何添加精美的图像库以及修复网站上的任何图像问题的原因。有很多方法可以使您的图像脱颖而出。其中之一是对图像使用淡入淡出效果。在本文中,我们将向您展示如何在WordPress的鼠标悬停时淡化图像。
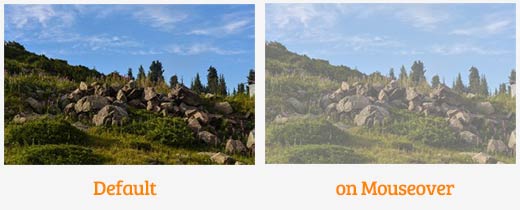
基本上,当用户将鼠标移到您网站上的图片上时,它会稍微消失。请参见下面的示例屏幕截图:

首先,我们将向您展示如何在WordPress帖子中的图像上添加简单的淡入淡出效果。我们将为此使用CSS。您需要做的就是将以下代码复制并粘贴到主题或子主题的 style.css文件中。
.post img:hover {opacity:0.6;filter:alpha(opacity=60); /* For IE8 and earlier */}
该CSS代码段将影响WordPress帖子中显示的所有图像。但是,此代码片段中有一些小故障。当用户将鼠标移到图像上时,它会立即切换不透明度。感觉有点不对吧?通过添加CSS过渡规则,让它更加平滑。
.post img:hover{opacity:0.6;filter:alpha(opacity=60); /* For IE8 and earlier */-webkit-transition: all2s ease;-moz-transition: all2s ease;-ms-transition: all2s ease;-o-transition: all2s ease;transition: all2s ease;}
您还可以通过为图像设置较低的默认不透明度,然后减弱为完全不透明度以产生发光效果,来反转此效果。您所需要做的就是在样式表中使用以下CSS:
.post img {opacity:0.7;filter:alpha(opacity=70); /* For IE8 and earlier */}.post img:hover{opacity:1.0;filter:alpha(opacity=100); /* For IE8 and earlier */-webkit-transition: all2s ease;-moz-transition: all2s ease;-ms-transition: all2s ease;-o-transition: all2s ease;transition: all2s ease;}
我们的某些用户可能不希望将此效果添加到其帖子中的所有图像上。只是精选图片或发布缩略图怎么样?要将这种效果仅添加到帖子缩略图中,可以使用.wp-post-imageWordPress生成的默认类来显示特色图片。只需替换.post img:hover为img.wp-post-image:hover。
您可以调整不透明度值或过渡延迟时间以获得所需的效果。我们希望本文能帮助您学习如何在WordPress的鼠标悬停时淡化图像。