欧盟的Cookie法要求网站获得用户同意才能在其计算机上设置…
您是否要在WordPress链接中添加标题和nofollow标签?默认情况下,WordPress不提供用于添加这些属性的用户界面。在本文中,我们将向您展示如何添加标题和nofollow在WordPress中插入链接弹出窗口。
为什么在WordPress中的插入链接部分需要标题和NoFollow
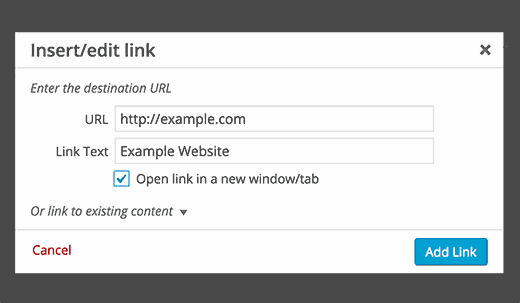
默认情况下,当用户单击WordPress中的插入链接按钮时,他们会看到如下所示的弹出窗口:

它允许您添加链接URL和链接文本(也称为锚文本)。您可以选择在新窗口中打开链接。这将创建一个基本链接,在HTML视图中如下所示:
<a href="http://example.com" target="_blank">Example Website</a>
SEO专家通常建议您在外部链接上使用rel =“ nofollow”属性。此属性告诉搜索引擎他们可以爬网这些链接,但是您不想将任何链接权限传递给这些网站。
同样,链接中的title属性允许您添加要链接到的页面的描述。
它使用户知道单击链接时会发现什么。从SEO角度来看,这两个领域都很重要。
在WordPress 4.2中,核心团队决定删除WordPress中的标题字段。很快出现了几个可以恢复标题字段的插件,但是它们与nofollow插件不兼容。
由于我们需要在网站上同时使用这两种功能,因此我们进行了无休止的搜索,直到找到了可行的解决方案。
在“插入链接”弹出窗口中添加标题和NoFollow字段
您需要做的第一件事是安装并激活Title and Nofollow For Links插件。它开箱即用,没有可供您配置的设置。
只需编辑或创建一个新的WordPress帖子,然后在帖子编辑器中单击“插入链接”按钮。将出现插入链接弹出窗口,您会注意到已恢复的“标题”字段和一个将nofollow属性添加到链接的复选框。
具有标题和nofollow属性的超链接的HTML如下所示:
<a href="http://example.com" title="Example Domain" rel="nofollow" target="_blank">Example Website</a>