Wix是一个网站构建器,人们最初开始使用它来创建网站,可能是…
WordPress允许你在你的内容进行分类的分类法。默认情况下,它带有类别和标签。虽然类别可用于将内容分类为不同的部分,但标签可用于将内容分类为更具体的主题。您可以标签云或列表格式显示网站上使用的标签。在本文中,我们将向您展示如何在WordPress中设置标签样式。
在WordPress中显示所有带有计数的标签
一些受欢迎的网站在其存档页面或页脚区域中将它们最受欢迎的标签显示为主题。这是不使用标签云即可显示所有帖子标签以及帖子数的方法。
您需要做的第一件事是将此代码复制并粘贴到主题的functions.php文件或特定于站点的插件中。
functionwpb_tags() { $wpbtags= get_tags();foreach($wpbtagsas$tag) { $string.= '<span class="tagbox"><a class="taglink" href="'. get_tag_link($tag->term_id) .'">'. $tag->name . '</a><span class="tagcount">'. $tag->count.'</span></span>'. "\n" ;} return$string;} add_shortcode('wpbtags', 'wpb_tags');
这段代码仅显示所有标签及其旁边的帖子数。但是,要将其显示在档案页面或小部件中,您需要使用以下短代码:
[wpbtags]
仅使用此代码将仅显示标签链接,并在其旁边显示帖子数。它不会使它看起来很漂亮。让我们添加一些CSS使其漂亮。将此CSS复制并粘贴到主题的样式表中。
.tagbox { background-color:#eee;border: 1pxsolid#ccc;margin:0px10px10px0px;line-height: 200%;padding:2px02px2px;
}.taglink { padding:2px;}
.tagbox a, .tagbox a:visited, .tagbox a:active { text-decoration:none;}
.tagcount { background-color:green;color:white;position: relative;padding:2px;}
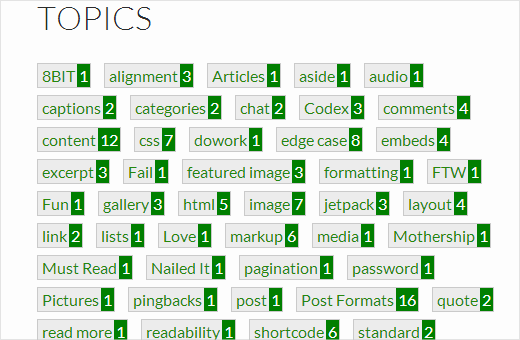
随意修改CSS以满足您的需求。这是在我们的演示站点上的样子:

发布元信息中的样式标签
一些WordPress主题很好地在发布元数据信息下显示带有发布日期,作者和其他元链接的标签。但是,某些主题可能根本无法设置样式,或者您可能想要不同地设置样式。
让我们看看如何在WordPress中的帖子下方设置标签链接的样式。
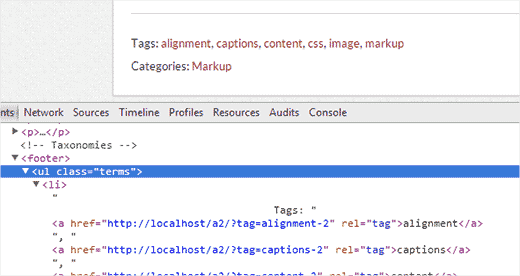
首先,您需要找出WordPress主题用于显示标签的CSS类。为此,请右键单击标签,然后从浏览器菜单中选择检查元素。
这将拆分浏览器屏幕,以在网页下方显示开发人员工具框。在开发人员工具箱中,您可以看到WordPress主题用于显示标签的CSS类。

在上面的屏幕截图中,您可以看到该主题正在terms用于CSS类。现在,我们将在主题或子主题的样式表中使用此类,以覆盖默认主题CSS。
.terms a, .terms a:visited, .terms a:active { background:#eee;border:1pxsolid#ccc;border-radius:5px;text-decoration:none;padding:3px;margin:3px;text-transform:uppercase;}
.terms a:hover { background:#a8281a;color:#FFF;}
随意修改CSS以匹配主题的颜色。标签在我们的演示站点上的外观如下:
您可能会注意到,除了CSS更改以外,这两个屏幕截图之间的区别是,我们还将“标签”更改为“已标记”,并删除了标签之间的逗号。我们是如何做到的?
我们修改了the_tags(); 我们的single.php文件中的模板标签如下:
<?php the_tags('Tagged:', '',''); ?>
如果您希望将显示的标签总数限制为5个或其他,请参考这篇文章,了解如何在post之后显示有限数量的标签。
我们希望本文能帮助您在WordPress中设置标签样式。随意尝试CSS,直到获得所需的结果。